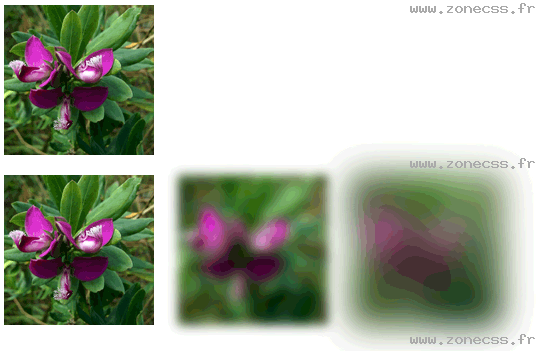
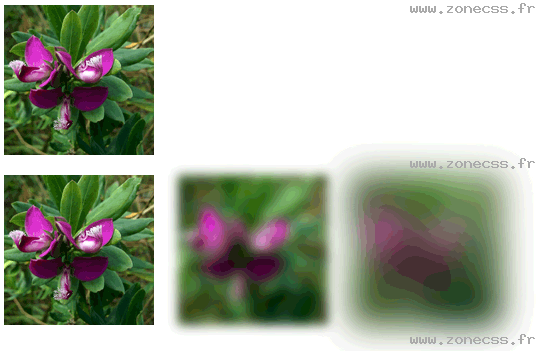
Exemple de code de la fonction CSS blur().
<style>
.blur0{
-webkit-filter : blur(0%);
filter : blur(0%);
}
.blur50{
-webkit-filter : blur(5px);
filter : blur(5px);
}
.blur100{
-webkit-filter : blur(1em);
filter : blur(1em);
}
.img{ margin : 10px; }
</style>
<div style="width:150px; height:150px" class="img"><img src="/img/exemple/filter-image.jpg"></div>
<img src="/img/exemple/filter-image.jpg" style="width:150px; height:150px" class="img blur0">
<img src="/img/exemple/filter-image.jpg" style="width:150px; height:150px" class="img blur50">
<img src="/img/exemple/filter-image.jpg" style="width:150px; height:150px" class="img blur100">
Interprétation du code de la fonction blur() CSS par votre navigateur.
Interprétation normale du code de la fonction CSS blur() (copie d'écran).