Utiliser les Css sur les tableaux (X)HTML
Que vais je trouver dans ce chapitre sur la modification d'un tableau en Css
Vous trouverez diverses questions sur les feuilles de style Css qui concernent les tableaux HTML en particulier :
- la gestion des bordures CSS d'un tableau HTML et du tableau lui-même,
- l'espace entre les cellules dans un tableau HTML,
- l'alignement vertical du contenu d'une cellule d'un tableau HTML,
- l'alignement horizontal du contenu d'une cellule d'un tableau HTML,
- la marge intérieure d'une cellule d'un tableau HTML,
- cibler une colonne d'un tableau HTML pour lui appliquer un style,
- cibler une ligne d'un tableau HTML pour lui appliquer un style,
- cibler une cellule d'un tableau HTML pour lui appliquer un style,
- créer un tableau en CSS.
- ...
Comment mettre des bordures à un tableau (X)HTML en Css?
Mettre des bordures à un tableau (X)HTML grâce aux feuilles de style Css
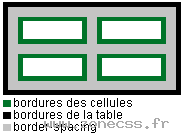
 Dans un tableau (X)HTML, il faut distinguer deux bordures : la bordure Css du tableau HTML (en noir sur l'image) et les bordures Css des cellules du tableau HTML (en vert sur l'image). Cette distinction n'est pas visible quand vous spécifiez une bordure en HTML avec l'attribut
Dans un tableau (X)HTML, il faut distinguer deux bordures : la bordure Css du tableau HTML (en noir sur l'image) et les bordures Css des cellules du tableau HTML (en vert sur l'image). Cette distinction n'est pas visible quand vous spécifiez une bordure en HTML avec l'attribut border de la balise (X)HTML table.
Cependant en Css, il y a une distinction entre la bordure du tableau même table et la bordure de chaque cellule du tableau td. Et en plus, vous pouvez spécifier la couleur le style et l'épaisseur de chaque bordure Css. Vous en serez plus sur les diverses propriétés Css de bordure dans le chapitre dédié aux bordures CSS.
La bordure Css autour du tableau HTML :
table { border : 1px solid dark; }table { border : none; }Les bordures Css des cellules du tableau HTML :
td { border : 1px solid green; }td { border : none; }Si votre balise (X)HTML table a un attribut border, sa valeur définira l'épaisseur de ces deux bordures Css de tableau.
Comment modifier l'espace entre les bordures d'un tableau (X)HTML en Css?
Espacer les cellules d'un tableau entre elles grâce aux feuilles de style Css
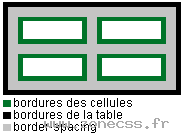
 Par défaut, les cellules d'un tableau HTML sont espacées entre elles d'environ 2px (en gris sur l'image). En (X)HTML, c'est l'attribut
Par défaut, les cellules d'un tableau HTML sont espacées entre elles d'environ 2px (en gris sur l'image). En (X)HTML, c'est l'attribut cellspacing de la balise (X)HTML table qui spécifie l'espace entre les bordures des cellules du tableau et de la table.
Nous allons voir dans ce chapitre, comment modifier cet espace entre les cellules d'un tableau HTML en CSS.
Pour supprimer l'espace entre les cellules d'un tableau HTML, vous avez deux solutions :
- Utiliser la fusion de bordures Css d'un tableau HTML
border-collapse
Mais vous ne pourrez plus les espacer après. - Utiliser
border-spacing.
.ciblage-du-tableau{ border-collapse : collapse; }
.ciblage-du-tableau{ border-spacing : 0; }Pour modifier l'espace entre les cellules d'un tableau HTML, vous devez utiliser la propriété CSS border-spacing, cependant border-spacing n'aura aucun impact sur l'espacement entre les cellules d'un tableau HTML, si les bordures Css du tableau HTML sont fusionnées.
La propriété Css border-spacing qui permet changer l'espace horizontal et vertical entre chaque bordure Css qui compose un tableau et non entre chaque cellule :
- Si vous avez des bordures CSS de 5px et un espacement de 5px, l'espacement entre les cellules du tableau HTML sera de 15px;
- Si vous n'avez pas de bordure Css et un espacement entre cellules de 5px, l'espacement entre les cellules du tableau HTML sera de 5px;
.ciblage-du-tableau{ border-spacing : 5px 10px; }Voir un exemple gestion des espaces entre les bordures d'un tableau en Css
Comment fusionner les bordures d'un tableau (X)HTML en Css?
Fusionner les bordures des cellules d'un tableau (X)HTML grâce aux feuilles de style Css
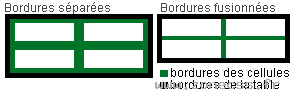
 Dans un tableau (X)HTML, il faut distinguer deux bordures Css : la bordure Css du tableau HTML (en noir sur l'image) et les bordures Css des cellules du tableau HTML (en vert sur l'image). Par défaut, les bordures Css d'un tableau HTML ne sont pas fusionnées.
Dans un tableau (X)HTML, il faut distinguer deux bordures Css : la bordure Css du tableau HTML (en noir sur l'image) et les bordures Css des cellules du tableau HTML (en vert sur l'image). Par défaut, les bordures Css d'un tableau HTML ne sont pas fusionnées.
Vous pouvez fusionner les bordures d'un tableau pour quelles soient communes aux cellules adjacentes ou à la bordure extérieure du tableau HTML.
Pour cela, vous devez utiliser sur la balise table, la propriété Css border-collapse qui permet de fusionner ou séparer les bordures des cellules du tableau HTML et la bordure du tableau HTML.
.ciblage-du-tableau {
/* Fusion des bordures des cellules du tableau HTML entre elles */
border-collapse : collapse;
}
.ciblage-du-tableau {
/* Les cellules du tableau HTML ont une bordure distincte */
border-collapse : separate;
}Comment aligner verticalement en Css le contenu d'une cellule de tableau HTML?
Aligner verticalement le contenu d'une cellule grâce aux feuilles de style Css
![]() Par défaut l'alignement vertical d'une cellule de tableau HTML est
Par défaut l'alignement vertical d'une cellule de tableau HTML est middle. Cependant, si l'attribut valign de la balise (X)HTML TD, TH ou TR est présent, il modifie l'alignement vertical dans la cellule du tableau.
Vous pouvez en feuille de style Css spécifier l'alignement vertical dans une cellule de tableau HTML. Pour cela vous devez utiliser la feuille de style Css vertical-align qui permet de spécifier la position verticale du contenu au sein de la cellule de tableau HTML.
Vous trouverez une explication détaillée sur l'alignement vertical suivant les types d'éléments.
L'alignement vertical de la cellule n'est pas hérité de l'alignement vertical spécifié sur la balise table.
.ciblage-du-tableau td{
/* Toutes les balises TD du tableau HTML auront un alignement vertical centré */
vertical-align : middle;
}
.ciblage-une-cellule{
/* La cellule spécifique a un alignement vertical bas */
vertical-align : bottom;
}Comment aligner horizontalement en Css le contenu d'une cellule de tableau HTML?
Center le contenu d'une cellule de tableau HTML grâce aux feuilles de style Css
![]() Par défaut l'alignement horizontal d'une cellule de tableau HTML est
Par défaut l'alignement horizontal d'une cellule de tableau HTML est left et center pour les cellules d'entêtes. Cependant, si l'attribut align de la balise (X)HTML TD, TH ou TR est présent, il modifie l'alignement horizontal dans la cellule du tableau.
Vous pouvez en feuille de style Css center le contenu d'une cellule de tableau HTML. Pour cela vous devez utiliser la feuille de style Css text-align qui permet entre autre de spécifier un alignement horizontal du contenu au centre de la cellule d'un tableau HTML.
L'alignement horizontal de la cellule est hérité de l'alignement horizontal spécifié sur la balise table.
.ciblage-du-tableau{
/* Les cellules du tableau HTML héritent de l'alignement horizontal centré */
text-align : center;
}
.ciblage-une-cellule{
/* La cellule du tableau spécifique a un alignement horizontal centré */
text-align : center;
}Voir un exemple d'alignement horizontal centré de texte en Css
Justifier le contenu d'une cellule de tableau HTML grâce aux feuilles de style Css
![]() Vous pouvez en feuille de style Css justifier le texte, c'est-à-dire que le texte est aligné horizontalement à droite et à gauche dans la cellule du tableau HTML. Pour cela, vous devez utiliser la feuille de style Css
Vous pouvez en feuille de style Css justifier le texte, c'est-à-dire que le texte est aligné horizontalement à droite et à gauche dans la cellule du tableau HTML. Pour cela, vous devez utiliser la feuille de style Css text-align avec la valeur justify qui permet d'avoir un texte justifié dans la cellule du tableau HTML.
L'alignement horizontal de la cellule est hérité de l'alignement horizontal spécifié sur la balise table.
.ciblage-du-tableau{
/* Les cellules du tableau héritent de l'alignement justifié */
text-align : justify;
}
.ciblage-une-cellule{
/* La cellule spécifique a un alignement justifié */
text-align : justify;
}Voir un exemple d'alignement justifié de texte en Css
Aligner le contenu d'une cellule de tableau HTML à droite ou à gauche grâce aux feuilles de style Css
![]() Par défaut l'alignement horizontal d'une cellule de tableau HTML est
Par défaut l'alignement horizontal d'une cellule de tableau HTML est left et center pour les cellules d'entêtes. Cependant, si l'attribut align de la balise (X)HTML TD, TH ou TR est présent, il modifie l'alignement horizontal dans la cellule du tableau HTML.
Vous pouvez en feuille de style Css aligner le texte à droite ou aligner le texte à gauche dans la cellule d'un tableau HTML. Pour cela, vous devez utiliser la feuille de style Css text-align avec une valeur à left ou à right qui permet de spécifier l'alignent du texte à gauche ou à droite dans la cellule du tableau HTML.
L'alignement horizontal de la cellule est hérité de l'alignement horizontal spécifié sur la balise table.
.ciblage-du-tableau{
/* Les cellules du tableau HTML héritent de l'alignement à droite */
text-align : right;
}
.ciblage-une-cellule{
/* La cellule spécifique d'un tableau a un alignement à droite */
text-align : right;
}.ciblage-du-tableau{
/* Les cellules du tableau HTML héritent de l'alignement à gauche */
text-align : left;
}
.ciblage-une-cellule{
/* La cellule spécifique d'u tableau a un alignement à gauche */
text-align : left;
}Comment changer marge intérieure d'une cellule de tableau en Css?
Modifier les marges du texte grâce aux feuilles de style Css
![]() Par défaut, les marges intérieures sont à
Par défaut, les marges intérieures sont à 0. Cependant, si l'attribut cellpadding de la balise (X)HTML table est présent, il modifie l'espace de la marge intérieure dans les cellules du tableau HTML.
La marge intérieure correspond à l'espace entre la zone de contenu et la bordure spécifiée par la propriété Css border d'une cellule de tableau HTML.
Cet espace intérieur est spécifié avec la propriété Css padding. Les marges intérieures peuvent être précisées individuellement.
Les marges intérieures ne sont pas héritées des marges intérieures spécifiées sur la balise table. Si la marge intérieure est spécifiée sur la table, il s'agit de la marge intérieure entre les bordures du table et les cellules du tableau HTML.
Vous trouverez plus de détails sur les marges intérieures dans le cours qui leurs est réservées.
.ciblage-du-tableau td{
/* Toutes les balises TD du tableau HTML auront une marge intérieure*/
padding : 5em;
}
.ciblage-une-cellule{
/* La cellule spécifique du tableau HTML a une marge intérieure */
padding : 5em;
}
.ciblage-du-tableau{
/* Espace entre les bordures extérieures du tableau HTML et les cellules */
padding : 5em;
}Voir des exemples de changement de marges intérieures d'un élément en Css
Comment aligner horizontalement en Css un tableau HTML?
Aligner horizontalement un tableau grâce aux feuilles de style Css
![]() Par défaut, le tableau HTML est de type
Par défaut, le tableau HTML est de type display : tabletext-align de l'élément parent.
En changeant le type en display : inline-table, alors son comportement change en type "en ligne" et le tableau HTML s'aligne suivant la valeur de la propriété Css text-align de l'élément parent.
.ciblage-du-tableau { display : inline-table; }Center un tableau HTML grâce aux feuilles de style Css
![]() Center en CSS un tableau HTML ne nécessite pas de faire un changement de type. Vous devez seulement mettre les marges extérieures horizontales en
Center en CSS un tableau HTML ne nécessite pas de faire un changement de type. Vous devez seulement mettre les marges extérieures horizontales en auto.
.ciblage-du-tableau {
margin-left : auto; margin-right : auto;
/* ou */
margin : 0 auto;
}Comment position le caption pa rapport au tableau (X)HTML en Css?
Positionner le caption HTML d'un tableau (X)HTML grâce aux feuilles de style Css
Si votre tableau HTML possède une balise (X)HTML CAPTION, sachez que vous pouvez en Css positionner spécifiquement le titre de tableau HTML. Par défaut la position du caption est au-dessus du tableau HTML.
Pour cela, vous devez utiliser sur la balise table, la propriété Css caption-side qui permet d'afficher le titre au tableau (CAPTION) au-dessus ou en dessous du tableau.
.ciblage-du-tableau { caption-side : bottom; }Positionner en Css le caption par rapport au tableau HTML:
| ligne 1 | ligne 1 | ligne 1 |
| ligne 2 | ligne 2 | ligne 2 |
| ligne 1 | ligne 1 | ligne 1 |
| ligne 2 | ligne 2 | ligne 2 |
Comment charter une ligne de tableau (X)HTML en Css?
Appliquer un style sur une ligne d'un tableau (X)HTML en Css
![]() Si vous désirez par exemple mettre un fond de couleur sur une ligne d'un tableau (X)HTML ou tout autre style Css, vous devez utiliser le sélecteur Css de balise
Si vous désirez par exemple mettre un fond de couleur sur une ligne d'un tableau (X)HTML ou tout autre style Css, vous devez utiliser le sélecteur Css de balise TR.
.ciblage-du-tableau tr{
/* Cible en Css ligne les cellules héritent de propriétés */
/* Listes de propriétés Css */
background-color : #ccc;
}Certaines propriétés Css ne sont pas héritées du parent par exemple padding.
Dans ce cas, vous devez cibler les cellules de la ligne de tableau en ajoutant un sélecteur Css de balise TD.
.ciblage-du-tableau tr td{
/* Cible en Css chaque cellule de la ligne */
/* Listes de propriétés Css */
padding : 5px;
}Appliquer un style sur une ligne précise d'un tableau (X)HTML grâce aux feuilles de style Css
![]() Si vous désirez mettre un style sur une ligne précise d'un tableau (X)HTML, vous devez utiliser le sélecteur Css
Si vous désirez mettre un style sur une ligne précise d'un tableau (X)HTML, vous devez utiliser le sélecteur Css :nth-child().
.ciblage-du-tableau tr:nth-child(2){
/* Cible en Css la ligne 2 d'un tableau */
/* Listes de propriétés Css */
background-color : green;
}
.ciblage-du-tableau tr:nth-child(3){
/* Cible en Css la ligne 3 d'un tableau */
/* Listes de propriétés Css */
background-color : #ccc;
}| ligne 1 | ligne 1 | ligne 1 |
| ligne 2 | ligne 2 | ligne 2 |
| ligne 3 | ligne 3 | ligne 3 |
| ligne 4 | ligne 4 | ligne 4 |
Pour cibler la première et dernière ligne d'un tableau HTML, préférez à tr:nth-child() les sélecteurs tr:first-child et tr:last-child qui sont des sélecteurs Css plus performant.
.ciblage-du-tableau tr:first-child {
/* Cible en Css la première ligne du tableau */
/* Listes de propriétés Css */
background-color : green;
}
.ciblage-du-tableau tr:last-child{
/* Cible en Css la dernière ligne du tableau */
/* Listes de propriétés Css */
background-color : #ccc;
}| colonne 1 | colonne 2 | colonne 3 | colonne 4 |
| colonne 1 | colonne 2 | colonne 3 | colonne 4 |
| colonne 1 | colonne 2 | colonne 3 | colonne 4 |
Appliquer un style une ligne sur deux dans un tableau (X)HTML grâce aux feuilles de style Css
![]() Si vous désirez par exemple mettre un fond de couleur sur une ligne sur deux dans un tableau (X)HTML ou tout autre style Css, vous devez utiliser le sélecteur Css
Si vous désirez par exemple mettre un fond de couleur sur une ligne sur deux dans un tableau (X)HTML ou tout autre style Css, vous devez utiliser le sélecteur Css :nth-child().
.ciblage-du-tableau tr:nth-child(even){
/* Cible en Css les cellules de tableau des lignes de position paire */
/* Listes de propriétés Css */
background-color : #ccc;
}
.ciblage-du-tableau tr:nth-child(odd){
/* Cible en Css les cellules de tableau des lignes de position impaire */
/* Listes de propriétés Css */
background-color : #ccc;
}bakground-color une ligne sur deux dans un tableau (X)HTML :| ligne 1 | ligne 1 | ligne 1 |
| ligne 2 | ligne 2 | ligne 2 |
| ligne 3 | ligne 3 | ligne 3 |
| ligne 1 | ligne 1 | ligne 1 |
| ligne 2 | ligne 2 | ligne 2 |
| ligne 3 | ligne 3 | ligne 3 |
Comment charter une colonne de tableau (X)HTML en Css?
Appliquer un style sur une colonne précise d'un tableau (X)HTML grâce aux feuilles de style Css
![]() Si vous désirez mettre un style sur une colonne précise, vous devez utiliser le sélecteur Css
Si vous désirez mettre un style sur une colonne précise, vous devez utiliser le sélecteur Css td:nth-child().
.ciblage-du-tableau td:nth-child(2) {
/* Cible en Css les cellules de tableau de la deuxième colonne du tableau */
/* Listes de propriétés Css */
background-color : green;
}
.ciblage-du-tableau td:nth-child(3) {
/* Cible en Css les cellules de tableau de la troisième colonne du tableau */
/* Listes de propriétés Css */
background-color : #ccc;
}| colonne 1 | colonne 2 | colonne 3 | colonne 4 |
| colonne 1 | colonne 2 | colonne 3 | colonne 4 |
| colonne 1 | colonne 2 | colonne 3 | colonne 4 |
Pour cibler la première et dernière colonne d'un tableau HTML, préférez à td:nth-child() les sélecteurs td:first-child et td:last-child qui sont des sélecteurs Css plus performant.
.ciblage-du-tableau td:first-child {
/* Cible en Css les cellules de tableau de la première colonne du tableau */
/* Listes de propriétés Css */
background-color : green;
}
.ciblage-du-tableau td:last-child{
/* Cible en Css les cellules de tableau de la dernière colonne du tableau */
/* Listes de propriétés Css */
background-color : #ccc;
}| colonne 1 | colonne 2 | colonne 3 | colonne 4 |
| colonne 1 | colonne 2 | colonne 3 | colonne 4 |
| colonne 1 | colonne 2 | colonne 3 | colonne 4 |
Appliquer un style sur une colonne sur deux dans un tableau (X)HTML grâce aux feuilles de style Css
![]() Si vous désirez par exemple mettre un fond de couleur sur une colonne sur deux dans un tableau(X)HTML ou tout autre style Css, vous devez utiliser le sélecteur Css
Si vous désirez par exemple mettre un fond de couleur sur une colonne sur deux dans un tableau(X)HTML ou tout autre style Css, vous devez utiliser le sélecteur Css :nth-child()
.ciblage-du-tableau td:nth-child(even) {
/* Cible en Css les cellules de tableau des colonnes de position paire */
/* Listes de propriétés Css */
background-color : #ccc;
}
.ciblage-du-tableau td:nth-child(odd) {
/* Cible en Css les cellules de tableau des colonnes de position impaire */
/* Listes de propriétés Css */
background-color : #ccc;
}bakground-color une colonne sur deux dans un tableau(X)HTML :| colonne 1 | colonne 2 | colonne 3 | colonne 4 |
| colonne 1 | colonne 2 | colonne 3 | colonne 4 |
| colonne 1 | colonne 2 | colonne 3 | colonne 4 |
| colonne 1 | colonne 2 | colonne 3 | colonne 4 |
| colonne 1 | colonne 2 | colonne 3 | colonne 4 |
| colonne 1 | colonne 2 | colonne 3 | colonne 4 |
Comment charter une cellule précise de tableau (X)HTML en Css?
Appliquer un style sur une cellule précise d'un tableau (X)HTML en Css
![]() Si vous désirez mettre un style sur une cellule précise, vous devez mixer le sélecteur de ligne avec celui des colonnes de tableau (X)HTML.
Si vous désirez mettre un style sur une cellule précise, vous devez mixer le sélecteur de ligne avec celui des colonnes de tableau (X)HTML.
.ciblage-du-tableau tr:nth-child(2) td:nth-child(3) {
/* Cible en Css la deuxième cellule de la troisième colonne du tableau HTML */
/* Listes de propriétés Css */
background-color : #ccc;
}| colonne 1 | colonne 2 | colonne 3 | colonne 4 |
| colonne 1 | colonne 2 | colonne 3 | colonne 4 |
| colonne 1 | colonne 2 | colonne 3 | colonne 4 |
Autres exemples de codes pour styliser des cellules précises d'un tableau
Comment charter une ligne ou une colonne de tableau (X)HTML au survol du curseur en Css?
Appliquer un style sur une ligne au survol du curseur grâce aux feuilles de style Css
![]() Si vous désirez par exemple mettre un fond de couleur sur une ligne de tableau ou tout autre style Css au survol du curseur, vous devez utiliser le sélecteur Css
Si vous désirez par exemple mettre un fond de couleur sur une ligne de tableau ou tout autre style Css au survol du curseur, vous devez utiliser le sélecteur Css :hover
.ciblage-du-tableau tr:hover td {
/* Cible les cellules de tableau de la ligne survolée par le curseur */
/* Listes de propriétés Css */
background-color : #ccc;
}Exemple de modification de style Css d'une ligne de tableau au survol du curseur :
| ligne 1 | ligne 1 | ligne 1 |
| ligne 2 | ligne 2 | ligne 2 |
| ligne 3 | ligne 3 | ligne 3 |
Appliquer un style sur une colonne au survol du curseur grâce aux feuilles de style Css
![]() Si vous désirez par exemple mettre un fond de couleur sur une colonne ou tout autre style Css au survol du curseur, vous devez passer par un script Javascript, le Css seul pour le moment ne permet pas de le faire.
Si vous désirez par exemple mettre un fond de couleur sur une colonne ou tout autre style Css au survol du curseur, vous devez passer par un script Javascript, le Css seul pour le moment ne permet pas de le faire.
L'exemple nécessite Jquery.
La première étape consiste à créer une classe de survol.
.colonne-style {
/* Listes de propriétés Css */
background-color : #ccc;
}script.$(document).ready(function(){
$('td').hover(
function(oEvent){
var elTd = $(oEvent.currentTarget), aTable= elTd.parents('table');
aTable.find('td:nth-child('+(elTd.index()+1)+')').toggleClass('colonne-style');
});
});Exemple de modification de style Css d'une colonne de tableau au survol du curseur :
| colonne 1 | colonne 2 | colonne 3 | colonne 4 |
| colonne 1 | colonne 2 | colonne 3 | colonne 4 |
| colonne 1 | colonne 2 | colonne 3 | colonne 4 |
Comment spécifier une dimension dans un tableau en Css?
Définir l'algorithme utilisé pour la taille des cellules
![]() Si votre tableau à une largeur, vous spécifier l'algorithme qui sera utilisé pour définir la largeur des cellules d'un tableau en fonction de leur contenu. Pour cela vous devez utiliser la propriété Css
Si votre tableau à une largeur, vous spécifier l'algorithme qui sera utilisé pour définir la largeur des cellules d'un tableau en fonction de leur contenu. Pour cela vous devez utiliser la propriété Css table-layout.
Par défaut, l'algorithme pour calculer la taille de chaque colonne d'un tableau prend en compte l'ensemble des cellules. A partir du moment ou, vous spécifiez table-layout : fixed, seule la première ligne du tableau est prise en compte pour calculer la taille de chaque colonne, toutes les propriétés width des autres lignes sont ignorées. Attention, pour cette valeur les propriétés Css min-width et max-width ne sont pas prises. Vous trouverez plus d'information dans la propriété.
Si votre table n'a pas de taille spécifiée, alors sa taille dépendra de la taille des contenus utilisés pour le calcul de chaque colonne. Si table a une taille spécifiée, alors l'espace sera réparti équitablement pour prendre tout l'espace spécifié, donc si l'espace est trop petit vous risquez d'avoir des dépassements de contenu dans les cellules.
.ciblage-du-tableau {
width : 300px;
table-layout : fixed;
}
.ciblage-du-tableau {
width : 300px;
table-layout : auto;
}Exemple de résultats suivant l'algorithme utilisé pour la taille des cellules :
| colonne 1 | colonne 2 | colonne 3 |
| colonne 1 | colonne 2 colonne 2 | colonne 3 |
| colonne 1 | colonne 2 colonne 2 | colonne 3 |
| colonne 1 | colonne 2 | colonne 3 |
| colonne 1 | colonne 2 colonne 2 | colonne 3 |
| colonne 1 | colonne 2 colonne 2 | colonne 3 |
Appliquer une taille à une cellule de tableau
![]() Vous pouvez spécifier une largeur à une cellule en utilisant la propriété Css
Vous pouvez spécifier une largeur à une cellule en utilisant la propriété Css width, toutes les cellules de la colonne hériteront de cette largeur.
Cependant si sur la même colonne :
- une propriété Css
widtha été définie avec une valeur plus grande, alors toutes les cellules de la colonne hériteront de cette nouvelle valeur. - un contenu de cellule est trop grand, alors la largeur sera forcée et toutes les cellules de la colonne hériteront de cette nouvelle largeur.
.ciblage-du-tableau td {
/* Toutes les balises TD du tableau auront une largeur de 100px */
width : 100px;
}
.ciblage-une-cellule{
/* La cellule spécifique du tableau a largeur de 100px */
width : 100px;
}Vous pouvez spécifier une largeur minimale à une cellule en utilisant la propriété Css min-width, toutes les cellules de la colonne hériteront de cette largeur minimale. Si sur la même colonne, il existe plusieurs min-width, c'est la plus grande valeur qui est retenue.
Vous pouvez spécifier une largeur maximale à une cellule en utilisant la propriété Css max-width, toutes les cellules de la colonne hériteront de cette largeur maximale. Si sur la même colonne, il existe plusieurs max-width, c'est la plus grande valeur qui est retenue.
Vous pouvez spécifier une hauteur à une cellule en utilisant la propriété Css height, toutes les cellules de la ligne hériteront de cette hauteur.
Cependant, si sur la même ligne :
- une propriété Css
heighta été définie avec une valeur plus grande, alors toutes les cellules de la ligne hériteront de cette nouvelle valeur. - un contenu de cellule est trop grand, alors la hauteur sera forcée et toutes les cellules de la ligne hériteront de cette nouvelle hauteur.
.ciblage-du-tableau td {
/* Toutes les balises TD du tableau auront une hauteur de 100px */
height : 100px;
}
.ciblage-une-cellule{
/* La cellule spécifique du tableau a hauteur de 100px */
height : 100px;
}Vous ne pouvez pas spécifier une hauteur minimale à une cellule en utilisant la propriété Css min-height. Idem pour la hauteur maximale en utilisant la propriété Css max-height. Pour faire cela, vous devez mettre le contenu de votre cellule dans un div et lui appliquer max-height ou min-height, voir la technique plus bas "Bug des dimensions plus petite que le contenu".
Padding et la propriété Css width ou height
Par défaut, quand vous spécifiez un width ou un height, la taille du padding n'y est pas incluse, seule la propriété Css box-sizing permet de changer ce comportement.
Bug des dimensions plus petite que le contenu
Pour éviter que le contenu trop grand, vous devez mettre un div dans votre cellule avec la même dimension et un overflow à auto ou hidden.
.ciblage-du-tableau td, .big-cellule{
height : 10px;
width : 10px;
oveflow: auto;
}<table>
<tr> <td>
<div class="big-cellule">
contenu qui force la dimension de la cellule
</div>
</td></tr>
</table>Exemple de gestion des contenus plus grands que la cellule :
| colonne 1 | colonne 2 | colonne 3 |
| colonne 1 | un contenu de cellule est trop grand, alors la largeur sera forcée et toutes les cellules de la colonne hériteront de cette nouvelle largeur. | colonne 3 |
| colonne 1 | colonne 2 | colonne 3 |
| colonne 1 | colonne 2 | colonne 3 |
| colonne 1 | un contenu de cellule est trop grand, alors la largeur sera forcée et toutes les cellules de la colonne hériteront de cette nouvelle largeur. | colonne 3 |
| colonne 1 | colonne 2 | colonne 3 |
colonne 1 |
colonne 2 |
colonne 3 |
colonne 1 |
un contenu de cellule est trop grand, alors la largeur sera forcée et toutes les cellules de la colonne hériteront de cette nouvelle largeur. |
colonne 3 |
colonne 1 |
colonne 2 |
colonne 3 |
Créer des éléments de tableau en CSS
Utiliser display pour transformer une balise en élément de tableau
![]() Toutes les balises peuvent être transformées en un élément de tableau en utilisant la propriété Css
Toutes les balises peuvent être transformées en un élément de tableau en utilisant la propriété Css display. Voici les équivalences ente la valeur de display et la balise "qu'elle générera" :
-
tablecrée untable. -
table-rowcrée untr. -
table-header-groupcrée unthead. -
table-row-groupcrée untbody. -
table-footer-groupcrée untfoot. -
table-columncrée uncol. -
table-column-groupcrée uncolgroup. -
table-cellcrée untdouth. -
table-captioncrée uncaption.
Un petit rappel sur la structure du tableau :
<table>
<caption> </caption>
<colgroup> <col> </colgroup>
<thead>
<tr> <th> </th> </tr>
<thead>
<tbody>
<tr> <td> </td> </tr>
<tbody>
<tfoot>
<tr> <td> </td> </tr>
</tfoot>
</table>Règles liées à la structure d'un tableau
Lorsque vous transformez un élément en un élément de tableau, voici les règles qui s'appliquent :
1) Si un élément 'E' de type table-cell a son parent 'P' qui n'est pas de type table-row alors un élément anonyme de type table-row puis de type table seront insérés entre 'E' et' P'. Si P' est de type "bloc" alors l'élément anonyme
table sera de type table, dans le cas inverse de type inline-table
2) Si un élément 'E' de type table-row a son parent 'P' qui n'est pas de type table, inline-table ou table-row-group alors un élément anonyme de type table sera inséré entre 'E' et' P'.
3) Si un élément 'E' de type table-column a son parent 'P' qui n'est pas de type table, inline-table alors un élément anonyme de type table sera inséré entre 'E' et' P'.
4) Si un élément 'E' de type table-row-group, table-header-group ou table-footer-group a son parent 'P' qui n'est pas de type table ou inline-table alors un élément anonyme de type table sera inséré entre 'E' et' P'.
5) Si un élément 'P' de type table ou inline-table a son fils 'E' qui n'est pas de type table-row-group, table-header-group, table-footer-group ou table-row alors un élément anonyme de type table-row sera inséré entre 'E' et' P'.
6) Si un élément 'P' de type table-row-group, table-header-group ou table-footer-group a son fils 'E' qui n'est pas de type table-row alors un élément anonyme de type table-row sera inséré entre 'E' et' P'.
7) Si un élément 'P' de type table-row a son fils 'E' qui n'est pas de type table-cell alors objets anonyme type table-cell est inséré entre 'E' et' P'.
<div>
<span></span>
</div>table-row sur le div alors les règles 2 et 7 sont appliquées.Comment positionner en Css un élément dans une cellule de tableau HTML?
Mettre un élément positionné dans une cellule de tableau HTML
![]() Vous pouvez faire en sorte que votre cellule devienne un contexte de positionnement pour positionner des éléments fils. Pour cela vous devez utiliser la propriété Css
Vous pouvez faire en sorte que votre cellule devienne un contexte de positionnement pour positionner des éléments fils. Pour cela vous devez utiliser la propriété Css position à la valeur relative sur votre cellule.
Vous pouvez approfondir vos connaissances sur les éléments dits positionnés dans la FAQ : Les éléments positionnés.
table{
/* Précisez toujours border-collapse quelle que soit sa valeur (bug Firefox < 50 ) lié aux éléments positionnés */
border-collapse : collapse;
}
.contexte-positionnement{
position : relative;
width : 250px;
height : 100px;
}
.element-positionne{
position : absolute;
left : 20px;
bottom : 5px;
}<table>
<tr><td class="contexte-positionnement">
<div class="element-positionne">
contenu qui force la dimension de la cellule
</div>
</td></tr>
</table>|
Elément non positionné
|
|
Elément positionné
|
Sachez que pour version de Firefox < 30, le fait de mettre position:relative sur votre cellule ne fonctionnera pas. Il faut déclarer un contexte de positionnement dans la cellule en ajoutant un div. Le code Css reste le même.
<table>
<tr><td>
<div class="contexte-positionnement">
<div class="element-positionne">
contenu qui force la dimension de la cellule
</div>
</div>
</td></tr>
</table>| Nouvelle méthode |
Elément positionné
|
| Ancienne méthode |
Elément positionné |
Comment mettre une scrollbarre horizontale sur un tableau HTML trop grand?
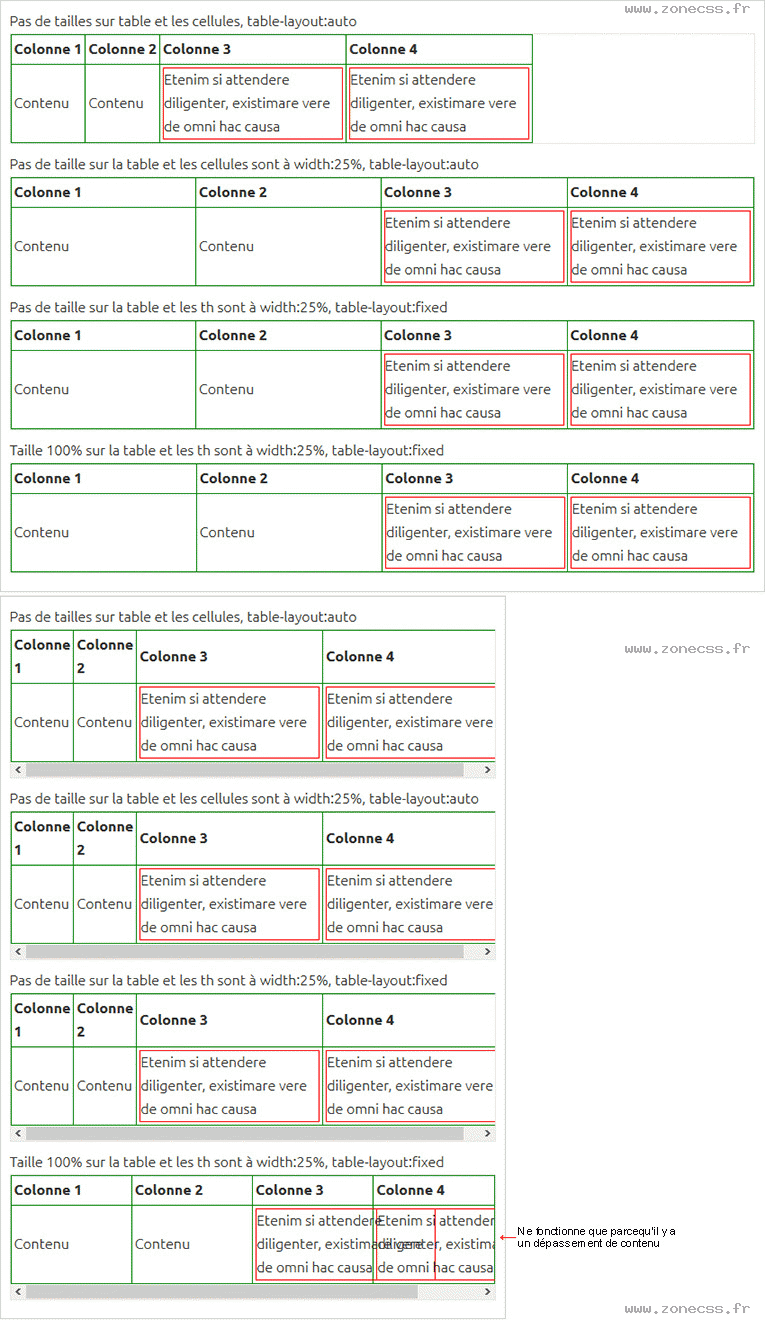
Mettre un assesseur horizontal sur un tableau trop grand par rapport à son conteneur
Si vous avez un tableau HTML qui est plus grand que la zone qui lui est définie, vous pouvez mettre une scrollbarre horizontale.
Le concept est assez simple, il suffit de mettre une balise div englobant le tableau HTML et de lui assigner une propriété Css overflow-x à auto.
Le div va prendre tout l'espace qui lui est assigné soit 100% et temps que le tableau ne dépasse pas cette taille, la scrollbarre horizontale n'est pas visible.
Cette technique ne fonctionne pas, si le tableau a :
table-layoutafixedetwidthà100%
.overflow-x{overflow-x : auto}<div class="overflow-x">
<table>
<tr>
<th>Colonne 1</th>
<th>Colonne 2</th>
<th>Colonne 3</th>
<th>Colonne 4</th>
</tr>
<tr>
<td>Contenu</td>
<td>Contenu</td>
<td>Contenu</td>
<td>Etenim si attendere diligenter, existimare vere de omni hac causa volueritis.</td>
</tr>
</table>
</div>| Colonne 1 | Colonne 2 | Colonne 3 | Colonne 4 |
|---|---|---|---|
| Contenu | Contenu | Etenim si attendere diligenter, existimare vere de omni hac causa | Etenim si attendere diligenter, existimare vere de omni hac causa |
| Colonne 1 | Colonne 2 | Colonne 3 | Colonne 4 |
|---|---|---|---|
| Contenu | Contenu | Etenim si attendere diligenter, existimare vere de omni hac causa | Etenim si attendere diligenter, existimare vere de omni hac causa |
| Colonne 1 | Colonne 2 | Colonne 3 | Colonne 4 |
|---|---|---|---|
| Contenu | Contenu | Etenim si attendere diligenter, existimare vere de omni hac causa | Etenim si attendere diligenter, existimare vere de omni hac causa |
| Colonne 1 | Colonne 2 | Colonne 3 | Colonne 4 |
|---|---|---|---|
| Contenu | Contenu | Etenim si attendere diligenter, existimare vere de omni hac causa | Etenim si attendere diligenter, existimare vere de omni hac causa |