Définition de la CSS border-style.
La propriété de Style de Bordure CSS border-style est un raccourci qui permet de spécifier le style des quatre bordures Css d'un élément, soit :
- le style de la bordure haute,
- le style de la bordure droite,
- le style de la bordure basse,
- le style de la bordure gauche.
border-style :border-style : solid;
border-style : double ridge;
border-style : groove inset outset;
border-style : dashed groove double outset;La propriété de style de bordure border-style CSS peut prendre une ou des valeurs de style séparées par un espace :
-
none: aucune bordure CSS, valeur par défaut. -
hidden: identique ànone, utilisée pour les tableaux avec une propriété CSSborder-collapse: collapse -
dotted: style de bordure en pointillé (sauf Internet Explorer <= 6). -
dashed: style de bordure en tirets (sauf Internet Explorer <= 6). -
solid: style de bordure en continue. -
double: style de bordure en double trait. -
groove: style de bordure en creux. -
ridge: style de bordure en saillie. -
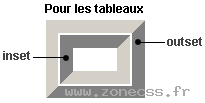
inset: style de bordure en 3d lumière basse. -
outset: style de bordure en 3d lumière haute. -
inherit: le style de bordure est hérité du style de bordure CSS de son parent (CSS2).

Exemple de code border-style CSS
Conditions d'application de la CSS border-style.
La propriété de Style de Bordure border-style CSS est applicable sur l'ensemble des balises HTML ou XHTML.
La valeur de la CSS border-style peut être mise directement dans la propriété de raccourci CSS border.
Héritage des valeurs Css de border-style.
Le Style de Bordure CSS border-style n'est pas hérité.
Problème d'interprétation de border-style en Css.
La propriété de Style de Bordure CSS border-style pose des problèmes à l'affichage, en effet l'aspect peut varier suivant le navigateur.
La propriété de feuille de style border-style CSS pose des problèmes sur la valeur hidden qui n'est pas reconnue.
Règles de syntaxes CSS pour border-style.
Style de la bordure CSS par défaut de border-style
Si aucun style de bordure Css n'a été spécifié alors, le style de bordure par défaut de chaque bordure CSS à la valeur none.
Règle d'écriture des styles de bordures : border-style
Si la propriété de style de bordure CSS border-style est suivie d'une valeur de style, le style de bordure CSS est appliqué à toutes les bordures CSS.
.bordure-style{ border-style : dotted; }Si la propriété de style de bordure CSS border-style est suivie de deux valeurs de style, la première est le style des bordures Css horizontales (bordure haute, bordure basse) et la seconde celui des bordures Css verticales (bordure droite, bordure gauche).
.bordure-style{ border-style : dotted ridge; }Si la propriété de style de bordure CSS border-style est suivie de trois valeurs de style, la première est le style de la bordure haute, la seconde celui des bordures Css verticales (bordure gauche, bordure droite) et la troisième est le style de la bordure basse.
.bordure-style{ border-style : dotted ridge double ; }Si la propriété de style de bordure border-style CSS est suivie de quatre valeurs de style, alors chaque valeur correspond à un style de bordure Css (bordure haute, bordure droite, bordure basse, bordure gauche).
.bordure-style{ border-style : dotted ridge double solid; }Propriétés CSS utilisées dans le raccourci border-style.
Spécifier le style des bordures Css individuellement
Vous pouvez définir individuellement chaque style de bordure Css en utilisant une des propriétés CSS suivante :
-
border-bottom-style: définie le style CSS de la bordure basse. -
border-top-style: définie le style CSS de la bordure haute. -
border-left-style: définie le style CSS de la bordure gauche. -
border-right-style: définie le style CSS de la bordure droite.
.identifiant{
border-bottom-style : none;
border-top-style : dashed;
border-left-style : ridge;
border-right-style : outset;
}Compatibilités navigateurs de la propriété border-style
- Détails des versions de la CSS border-style
- Propriété
border-styleest compatible avec CSS1 et plus. - Propriété
border-styleest compatible avec CSS2 et plus.
Votre avis sur la définition border-style en CSS
Votez pour la définition CSS border-style
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4 / 5 - 30
votes
Cliquez sur une étoile pour voter.