Définition de la CSS border-top-left-radius.
La propriété de coin arrondi CSS border-top-left-radius permet de spécifier la courbe de l'arrondi Css du coin haut gauche d'un élément (X)HTML.
border-top-left-radius :border-top-left-radius : 5px;
border-top-left-radius : 5px 2px;La propriété de coin arrondi CSS border-top-left-radius peut pendre une ou deux valeurs d'arrondi de :
- numérique : nombre positif suivi d'une unité CSS de longueur (px ou ex ou em, etc...). 0 étant la valeur par défaut.
- numérique : nombre positif suivi de % (pourcentage).
Générateur de code CSS pour faire des coins arrondis Css.
Exemple de code border-top-left-radius CSS
Conditions d'application de la CSS border-top-left-radius.
La propriété de coin arrondi CSS border-top-left-radius est applicable sur tous les éléments qui ont une bordure Css, sauf sur l'élément table lorsque la propriété border-collapse est égale à collapse
La valeur de la CSS border-top-left-radius peut être mise directement dans la propriété de raccourci CSS border-radius.
Héritage des valeurs Css de border-top-left-radius.
L'arrondi CSS du coin haut gauche border-top-left-radius n'est pas héritée.
Problème d'interprétation de border-top-left-radius en Css.
La propriété de coin arrondi CSS border-top-left-radius est reconnue que par Internet Explore 9+, Chrome 5+, FireFox 4.0, Opera 10.5+ et Safari 5.0+
Conditions d'animation de border-top-left-radius en CSS3.
La CSS border-top-left-radius est une propriété de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour border-top-left-radius.
Règle d'écriture de l'arrondi du coin haut gauche : border-top-left-radius
 Si la propriété de coin arrondi haut gauche
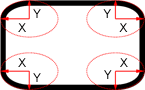
Si la propriété de coin arrondi haut gauche border-top-left-radius est suivie d'une seule valeur alors, cette valeur est appliquée à X et Y de l'arrondi Css du coin haut gauche.
Si la propriété de coin arrondi haut gauche border-top-left-radius CSS est suivie de deux valeurs alors, la première valeur est appliquée à X de l'arrondi Css du coin haut gauche, la seconde valeur est appliquée à Y de l'arrondi Css du coin haut gauche.
Calcul d'une valeur de border-top-left-radius en %
La valeur calculée du rayon X de l'arrondi Css du coin se base sur la valeur calculée de width.
La valeur calculée du rayon Y de l'arrondi Css du coin se base sur la valeur calculée de height.
Compatibilités navigateurs de la propriété border-top-left-radius
- Détails des versions de la CSS border-top-left-radius
- Propriété
border-top-left-radiuscss n'est pas compatible W3C - Propriété
border-top-left-radiusest compatible avec CSS3 et plus.
Votre avis sur la définition border-top-left-radius en CSS
Votez pour la définition CSS border-top-left-radius
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 5 / 5 - 1
vote
Cliquez sur une étoile pour voter.