Comment gérer les bordures CSS?
Les bordures CSS
En règle générale, tous les éléments HTML acceptent une bordure Css, que cela soit des images, des div, des span ou des éléments de formulaires.
Cependant, il existe une petite différence d'affichage de la bordure Css entre les éléments de type bloc et ceux de type inline.
Exemple de bordures Css suivant le type
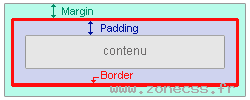
Où se trouve la bordure Css d'un élément?
Situer la bordure Css sur un élément?
 Les bordures Css se situent entre les marges intérieures appelées
Les bordures Css se situent entre les marges intérieures appelées padding et les marges extérieures appelées margin. En rouge sur l'image.
En Css, un élément HTML est composé de quatre bordures Css :
- la bordure Css haute définie par la propriété Css
border-top. - la bordure Css basse définie par la propriété Css
border-bottom. - la bordure Css gauche définie par la propriété Css
border-left. - la bordure Css droite définie par la propriété Css
border-right.
border si les bordures Css sont identiques.Vous trouverez plus d'information sur leurs utilisations dans Comment créer une bordure Css?
De quoi est composée la bordure Css?
La composition des bordures Css
En Css, une bordure CSS est composée de trois propriétés modifiables :
- la couleur de la bordure Css :
La propriété Cssborder-colorpermet de modifier la/les couleurs sur l'ensemble des bordures Css.
Les propriétés Cssborder-[left|right|top|bottom]-colorpermettent de modifier la couleur d'une bordure Css précise. - l'épaisseur de la bordure Css :
La propriété Cssborder-widthpermet de modifier la/les tailles sur l'ensemble des bordures Css.
Les propriétés Cssborder-[left|right|top|bottom]-widthpermettent de modifier la taille d'une bordure Css précise. - le style de la bordure Css :
La propriété Cssborder-stylepermet de modifier le/les styles sur l'ensemble des bordures Css.
Les propriétés Cssborder-[left|right|top|bottom]-stylepermettent de modifier le style d'une bordure Css précise.
border, border-left, border-right, border-top, border-bottom qui permettent de spécifier ces trois propriétés en une seule déclaration.
Comment créer une bordure Css?
Créer une bordure avec les raccourcis Css
Pour faire le créer une bordure Css sur d'un élément (X)HTML, plusieurs possibilités :
- Vous voulez spécifier l'ensemble des bordures Css, pour cela utilisez
border. - Vous voulez spécifier une bordure Css spécifique, pour cela utilisez une propriété Css de type
border-[left|right|top|bottom].
border : #FF00FF solid 2px ;
/* revient à faire */
border-top : #FF00FF solid 2px; /* Définition de la bordure Css haute */
border-right : #FF00FF solid 2px; /* Définition de la bordure Css droite */
border-bottom : #FF00FF solid 2px; /* Définition de la bordure Css basse */
border-left : #FF00FF solid 2px; /* Définition de la bordure Css gauche */Vous pouvez mixer les deux :
border : #FF00FF solid 2px ;
border-top : rgb(255,0,0) dotted 6px; /* Re-définition de la bordure Css haute */ Créer une bordure Css avec les propriétés qui la compose
Vous pouvez aussi définir les bordures Css avec les propriétés qui la compose Css, c'est-à-dire border-color, border-width, border-style
border-color : #FF00FF;
border-style : solid;
border-width : 2px;border-color : rgb(255,0,0) #FF00FF #FF00FF #FF00FF;
border-style : dotted solid solid solid;
border-width : 6px 2px 2px 2px;Mais comment choisir la bonne écriture?
Vous pouvez utiliser n'importe quelle combinaison, si vous ne voulez pas faire de l'optimisation d'application et de poids de la Css. Sinon, voici mes conseils :
Déjà, optez pour l'écriture la plus simple et la plus courte :
border : #FF00FF solid 2px ;
/* Plus simple que faire (optimisation de poids de la Css) */
border-top : #FF00FF solid 2px; /* Définition de la bordure Css haute */
border-right : #FF00FF solid 2px; /* Définition de la bordure Css droite */
border-bottom : #FF00FF solid 2px; /* Définition de la bordure Css basse */
border-left : #FF00FF solid 2px; /* Définition de la bordure Css gauche */
/* Plus courte que faire (optimisation de poids de la Css) */
border-color : #FF00FF;
border-style : solid;
border-width : 2px;Ensuite, privilégiez l'écriture qui redéfinit le moins de propriétés possible (même identique).
border : #FF00FF solid 2px ;/* Définit toutes les bordures Css avec ces propriétés */
border-top : rgb(255,0,0) dotted 6px; /* puis re-définit les propriétés de la bordure Css haute */
/* moins bien le code ci-dessous qui ne re-définit aucune propriété (optimisation d'interprétation de la Css) */
border-color : rgb(255,0,0) #FF00FF #FF00FF #FF00FF;
border-style : dotted solid solid solid;
border-width : 6px 2px 2px 2px;Quelles propriétés de bordures Css utiliser pour ...?
Toutes les propriétés de bordures Css
Schéma de propriétés de bordures Css:
- Toutes les bordures Css : raccourci
borderpour créer toutes les bordures Css de l'élément.
-border-colormodifie la couleur de chaque bordure.
-border-stylemodifie le style de chaque bordure.
-border-widthmodifie la taille de chaque bordure. - Bordure Css haute : raccourci
border-toppour créer une bordure Css haute.
-border-top-colormodifie la couleur de la bordure Css haute.
-border-top-stylemodifie le style de la bordure Css haute.
-border-top-widthmodifie la taille de la bordure Css haute. - Bordure Css basse : raccourci
border-bottompour créer une bordure Css basse.
-border-bottom-colormodifie la couleur de la bordure Css basse.
-border-bottom-stylemodifie le style de la bordure Css basse.
-border-bottom-widthmodifie la taille de la bordure Css basse. - Bordure Css gauche : raccourci
border-leftpour créer une bordure Css gauche.
-border-left-colormodifie la couleur de la bordure Css gauche.
-border-left-stylemodifie le style de la bordure Css gauche
-border-left-widthmodifie la taille de la bordure Css gauche. - Bordure Css droite : raccourci
border-rightpour créer une bordure Css droite.
-border-right-colormodifie la couleur de la bordure Css droite.
-border-right-stylemodifie le style de la bordure Css droite.
-border-right-widthmodifie la taille de la bordure Css droite.
Comment changer l'épaisseur d'une bordure en Css?
Changer l'épaisseur de bordure Css grâce aux feuilles de style Css
Pour faire un changement de l'épaisseur d'une bordure Css d'un élément (X)HTML, plusieurs possibilités :
- Vous voulez spécifier l'ensemble des bordures Css avec une valeur unique ou avec des valeurs différentes, pour cela utilisez
border-width. - Vous voulez spécifier la taille d'une bordure Css spécifique, pour cela utilisez une propriété Css de type
border-[left|right|top|bottom]-width. - Vous voulez supprimer une bordure en Css.
none, alors le changement de taille n'aura aucun effet.border-width : 1px 2px 3px 4px;
/* revient à faire */
border-top-width : 1px; /* Taille de la bordure Css haute */
border-right-width : 2px; /* Taille de la bordure Css droite */
border-bottom-width : 3px; /* Taille de la bordure Css basse */
border-left-width : 4px; /* Taille de la bordure Css gauche */border-width : 4px;
/* revient à faire */
border-top-width : 4px; /* Taille de la bordure Css haute */
border-right-width : 4px; /* Taille de la bordure Css droite */
border-bottom-width : 4px; /* Taille de la bordure Css basse */
border-left-width : 4px; /* Taille de la bordure Css gauche */Exemple de changement de taille de la bordure Css haute Exemple de changement de taille de la bordure Css basse Exemple de changement de taille de la bordure Css gauche Exemple de changement de taille de la bordure Css droite
La bordure Css et la propriété Css width ou height
Par défaut, quand vous spécifiez un width ou un height, la taille de la bordure Css n'y est pas incluse, seule la propriété Css box-sizing permet de changer ce comportement.
Comment changer le style d'une bordure en Css?
Appliquer un style de bordure Css grâce aux feuilles de style Css
Il existe plusieurs styles de bordure Css : le trait plein, les pointillés ou les tirets, etc....
Pour appliquer un style de bordure Css à un élément (X)HTML, plusieurs possibilités :
- Vous voulez spécifier le style l'ensemble des bordures Css avec une valeur unique ou avec des valeurs différentes, pour cela utilisez
border-style. - Vous voulez spécifier le style d'une bordure Css spécifique, pour cela utilisez une propriété Css de type
border-[left|right|top|bottom]-style.
border-style : dotted;
/* revient à faire */
border-top-style : dotted; /* Style de la bordure Css haute */
border-right-style : dotted; /* Style de la bordure Css droite */
border-bottom-style : dotted; /* Style de la bordure Css basse */
border-left-style : dotted; /* Style de la bordure Css gauche */border-style : dotted solid dashed groove;
/* revient à faire */
border-top-style : dotted; /* Style de la bordure Css haute */
border-right-style : solid; /* Style de la bordure Css droite */
border-bottom-style : dashed; /* Style de la bordure Css basse */
border-left-style : groove; /* Style de la bordure Css gauche */Exemple de changement de style de la bordure Css haute Exemple de changement de style de la bordure Css basse Exemple de changement de style de la bordure Css gauche Exemple de changement de style de la bordure Css droite
Comment changer la couleur d'une bordure en Css?
Changer la couleur d'une bordure Css grâce aux feuilles de style Css
Pour faire le changement de couleur d'une bordure Css d'un élément (X)HTML, plusieurs possibilités :
- Vous voulez spécifier la couleur de l'ensemble des bordures Css avec une valeur unique ou avec des valeurs différentes, pour cela utilisez
border-color. - Vous voulez spécifier la couleur d'une bordure Css spécifique, pour cela utilisez une propriété Css de type
border-[left|right|top|bottom]-color.
Par défaut, la couleur des bordures Css est égale à la valeur calculée de color de l'élément.
border-color : crimson rgb(255,0,0) hsl(16,100%,50%) #FF00FF ;
/* revient à faire */
border-top-color : crimson; /* Couleur de la bordure Css haute */
border-right-color : rgb(255,0,0); /* Couleur de la bordure Css droite */
border-bottom-color : hsl(16,100%,50%); /* Couleur de la bordure Css basse */
border-left-color : #FF00FF; /* Couleur de la bordure Css gauche */border-color : crimson;
/* revient à faire */
border-top-color : crimson; /* Couleur de la bordure haute */
border-right-color : crimson; /* Couleur de la bordure droite */
border-bottom-color : crimson; /* Couleur de la bordure basse */
border-left-color : crimson; /* Couleur de la bordure gauche */Exemple de changement de couleur de la bordure haute
Exemple de changement de couleur de la bordure basse Exemple de changement de couleur de la bordure gauche Exemple de changement de couleur de la bordure droite
Mettre une couleur transparente à une bordure grâce aux feuilles de style Css
Il est possible en Css de mettre une bordure Css de couleur transparente en utilisant le mot clé transparent.
border-color : transparent;
border-bottom-color : transparent;Il est aussi possible de mettre aux bordures Css une couleur avec alpha (ou semi-transparente) ce qui permet de jouer sur l'opacité de la couleur de la bordure.
Deux formats sont autorisés, le format de couleur Css HSLA et le format de couleur Css RGBA. Vous trouverez plus d'informations dans les cours sur les couleurs en Css.
/* Couleur transparente de la bordure Css basse */
border-color : rgba(255, 105, 180, .5);
/* Couleur transparente de la bordure Css basse */
border-bottom-color : hsla(260, 60%, 65%, .6);Comment supprimer une bordure en Css?
Supprimer une bordure Css grâce aux feuilles de style Css
Vous pouvez enlever une bordure en supprimant son épaisseur avec les propriétés Css de types border-width.
border-width : 0;
border-left-width : 0;Vous pouvez enlever une bordure en supprimant son style avec les propriétés Css de types border-style.
border-style : none;
border-left-style : none;Comment supprimer la couleur de fond sous la bordure en Css?
Supprimer la couleur de fond sous la bordure en Css?
Par défaut, l'arrière-plan que ce soit une couleur ou une image se prolonge sous la bordure. Si par exemple vous avez une bordure Css en pointillé et que vous ne voulez pas que le fond apparaisse sous la bordure, alors vous devez utiliser la propriété Css background-clip.
Exemple de suppression du fond en dessous de la bordure
background-clip : padding-box;
background-clip : content-boxComment faire des coins arrondis?
Arrondir les coins grâce aux feuilles de style Css
C'est grâce à la propriété border-radius CSS que vous pourrez mettre des bordures Css arrondies à un élément HTML, elle vous permettra aussi de faire un cercle ou un ovale.
Il faut savoir que certaines versions de navigateurs n'acceptent que leur version préfixée :
-
-moz-border-radius, arrondi les angles pour Firefox. -
-ms-border-radius, arrondi les angles pour Internet Explorer. -
-webkit-border-radius, arrondi les angles pour les navigateurs de base webkit.
Vous trouverez un outil pour visualiser les coins arrondis en live et créer le code Css pour faire des coins arrondis.
L'outline une autre forme de bordure
l'outline, une bordure Css au-delà de la bordure
Vous avez la possibilité de mettre une bordure Css au-delà de la bordure d'un élément grâce à la propriété Css outline.
La bordure Css d'outline n'intervient pas dans la taille ou la position de l'élément contrairement à border.
Vous pouvez spécifier l'espace entre la bordure Css normale et la bordure Css d'outline avec la propriété Css outline-offset.
Voir un exemple de bordure Css de type outline