
<style type="text/css">
.default{ border : 5px solid #666; margin : 10px 0; padding :2px; }
.default, .defaultnone{ margin : 10px 0; padding : 2px; }
.exemple-border-bottom-none{ border-bottom-style : none }
.exemple-border-bottom-dotted { border-bottom-style : dotted }
.exemple-border-bottom-dashed { border-bottom-style : dashed }
.exemple-border-bottom-solid { border-bottom-style : solid }
.exemple-border-bottom-double { border-bottom-style : double }
.exemple-border-bottom-groove { border-bottom-style : groove }
.exemple-border-bottom-ridge { border-bottom-style : ridge }
.exemple-border-bottom-inset { border-bottom-style : inset }
.exemple-border-bottom-outset { border-bottom-style : outset }
</style>
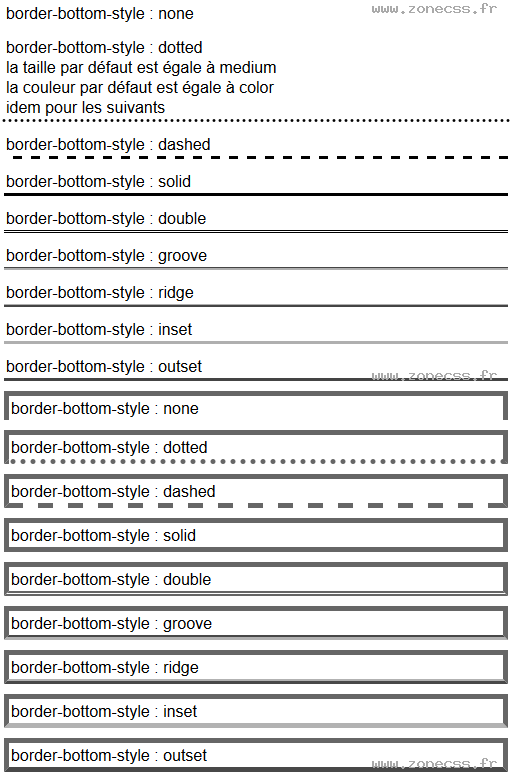
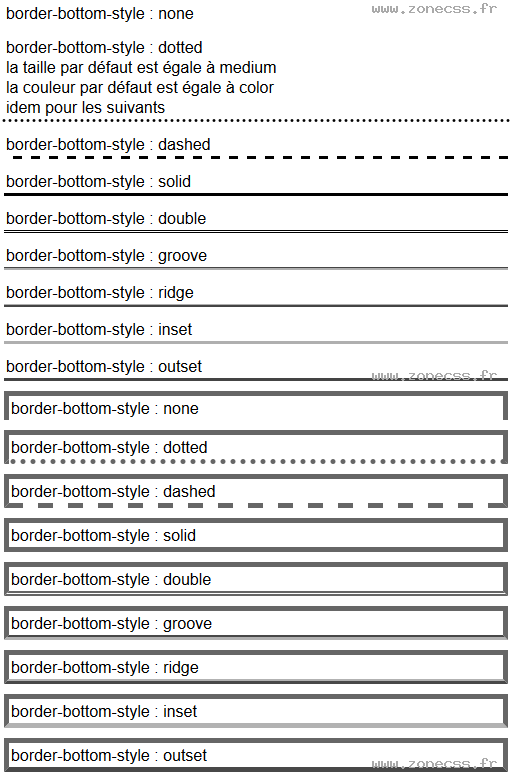
<div class="defaultnone exemple-border-bottom-none">border-bottom-style : none </div>
<div class="defaultnone exemple-border-bottom-dotted">border-bottom-style : dotted <br> la taille par défaut est égale à medium <br> la couleur par défaut est égale à color <br> idem pour les suivants</div>
<div class="defaultnone exemple-border-bottom-dashed">border-bottom-style : dashed </div>
<div class="defaultnone exemple-border-bottom-solid">border-bottom-style : solid </div>
<div class="defaultnone exemple-border-bottom-double">border-bottom-style : double </div>
<div class="defaultnone exemple-border-bottom-groove">border-bottom-style : groove </div>
<div class="defaultnone exemple-border-bottom-ridge">border-bottom-style : ridge </div>
<div class="defaultnone exemple-border-bottom-inset">border-bottom-style : inset </div>
<div class="defaultnone exemple-border-bottom-outset">border-bottom-style : outset </div>
<div class="default exemple-border-bottom-none">border-bottom-style : none </div>
<div class="default exemple-border-bottom-dotted">border-bottom-style : dotted </div>
<div class="default exemple-border-bottom-dashed">border-bottom-style : dashed </div>
<div class="default exemple-border-bottom-solid">border-bottom-style : solid </div>
<div class="default exemple-border-bottom-double">border-bottom-style : double </div>
<div class="default exemple-border-bottom-groove">border-bottom-style : groove </div>
<div class="default exemple-border-bottom-ridge">border-bottom-style : ridge </div>
<div class="default exemple-border-bottom-inset">border-bottom-style : inset </div>
<div class="default exemple-border-bottom-outset">border-bottom-style : outset </div>