Introduction
Que vais-je trouver?
Vous trouverez diverses questions sur les éléments flottant. C'est-à-dire les éléments qui ont une propriété CSS float autre none.
Les éléments flottants et le flux
Sortie de flux
Si un élément est flottant, il sort du flux, son parent ne le prend pas en compte pour calculer sa longueur ou hauteur.
<div style="border:1px solid green">
<div style="width:50%;float:left">1) float-left vel eum iriure dolor in hendrerit in vulputate.</div>
<div style="width:50%;float:left">2) float-left vel eum iriure dolor in hendrerit in vulputate.</div>
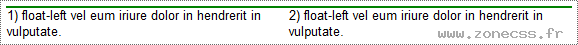
</div>Résultat :
Ce que vous devez voir : 
Si le flux est rétabli au sein du parent, ce dernier pourra prendre en compte l'espace occupé par ses fils flottants pour calculer sa longueur ou hauteur.
<div style="border:1px solid green">
<div style="width:50%;float:left">1) float-left vel eum iriure dolor in hendrerit in vulputate.</div>
<div style="width:50%;float:left">2) float-left vel eum iriure dolor in hendrerit in vulputate.</div>
<br style="clear:both">
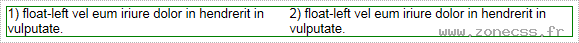
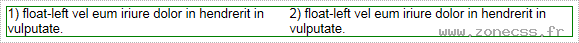
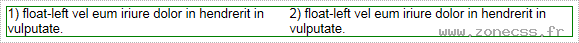
</div>Résultat :
Ce que vous devez voir : 
Arrêter l'effet float et rétablir le flux
Introduction
Dans le cas où vous avez besoin d'arrêter l'effet de float, vous devez utiliser un clear:both.
Vous trouverez ci-dessous trois techniques pour arrêter le flux.
L'ajout de balise avec un clear
La première technique pour arrêter l'effet flottant et rétablir le flux, consiste à ajouter une balise dans votre code Html qui aura une propriété CSS clear ayant pour valeur both.
Cette balise peut être invisible ou visible selon vos besoins (visibility) et de type "display:block".
Pour les versions de IE < 8 vous devez aussi ajouter une propriété CSS height:1% ou zoom:1 sur l'élément parent.
#conteneur {
zoom : 1;/*pour IE < 8 */
border:1px solid red;
}
#col0, #col1,#col2 {border:1px solid red }
#col0, #col1 { width:50px; height:200px; float:left; }
.clear{
clear : both;
display : block;
height : 0;
overflow : hidden;
}<div id="conteneur">
<div id="col0">Colonne 1</div>
<div id="col1">Colonne 2</div>
<br class="clear">
</div>Résultat :
Ce que vous devez voir : 
En général, nous utilisons la balise (X)HTML BR, DIV ou HR.
Cependant cette technique n'est pas au goût de tout le monde, car elle nous oblige à ajouter du code HTML.
Overlow sur le parent
La deuxième technique pour arrêter l'effet flottant et rétablir le flux, consiste à ajouter une propriété CSS overflow ayant pour valeur hidden.
Pour les versions de IE < 8 vous devez aussi ajouter une propriété CSS height:1% ou zoom:1 sur l'élément parent.
#conteneur {
overflow : hidden;
zoom : 1;/*pour IE < 8 */
border : 1px solid red;
}
#col0,#col1,#col2 { border:1px solid red }
#col0,#col1 { width:50px; height:200px; float:left; }
<div id="conteneur">
<div id="col0">Colonne 1</div>
<div id="col1">Colonne 2</div>
</div>Résultat :
Ce que vous devez voir : 
Cependant cette technique pose un problème si vous avez des éléments une propriété CSS position à absolute qui dépassent de l'élément conteneur. Ces derniers ne seront pas visibles ou coupés.
Ajout de contenu CSS
La troisième technique pour arrêter l'effet flottant et rétablir le flux, consiste à ajouter un contenu CSS vide grâce à la propriété content et au sélecteur :after sur l'élément parent.
#conteneur{ zoom : 1;/*pour IE < 8 */ }
#conteneur:after {
content : "";
display : block;
height : 0;
clear : both;
visibility : hidden;
}
#col0,#col1,#col2 { border:1px solid red }
#col0,#col1 { width:50px; height:200px; float:left; }
</style><div id="conteneur">
<div id="col0">Colonne 1</div>
<div id="col1">Colonne 2</div>
</div>Résultat :
Ce que vous devez voir : 
Cependant cette technique n'est pas supportée par les versions d'internet Explorer < 8.