Manipuler les listes OL / UL en Css
Que vais-je trouver?
Vous trouverez diverses questions sur les feuilles de style Css pour la présentation des listes ordonnées (ol) et à puce (ul).
Dans cette Faq, le terme "puce" et marqueur d'item désigneront aussi bien les puces comme un cercle un carré des listes non ordonnées, mais aussi les chiffres ou lettres des listes ordonnées.
Comment mettre une image à la place des puces en Css?
Remplacer la puce par une image grâce aux feuilles de style Css
 Vous pouvez en feuille de style Css spécifier une image à la place d'une puce ou du marqueur d'item. Pour cela vous devez utiliser la feuille de style css
Vous pouvez en feuille de style Css spécifier une image à la place d'une puce ou du marqueur d'item. Pour cela vous devez utiliser la feuille de style css list-style-image qui permet de spécifier l'url de l'image qui va servir de marqueur d'item.
list-style-image : url(img/background.gif);Comment spécifier le type puce d'une liste en Css?
Spécifier le type de marqueur d'item d'une liste grâce aux feuilles de style Css
 Vous pouvez en feuille de style Css spécifier le type d'item (puce/lettre/chiffre). Pour cela vous devez utiliser la feuille de style Css
Vous pouvez en feuille de style Css spécifier le type d'item (puce/lettre/chiffre). Pour cela vous devez utiliser la feuille de style Css list-style-type qui permet de spécifier le type d'item à afficher.
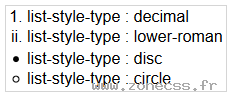
Par exemple, dans le cas d'une liste ordonnée OL vous voulez changer les chiffres par des lettres :
list-style-type : lower-alpha;UL vous voulez changer les cercle plein par des petits carrés :list-style-type : square;Grâce à la propriété Css list-style-type une liste ordonnée peut devenir une liste non ordonnée et vis versa ou vous pouvez aussi supprimer carrément la puce.
Voir des exemples de changement de type de puce en Css
Comment gérer le décalage du texte par rapport à la puce en Css?
Gérer le décalage du texte par rapport à la puce grâce aux feuilles de style Css
 Par défaut lorsque le texte retourne à la ligne, il se place au même niveau que le début de la première ligne.
Par défaut lorsque le texte retourne à la ligne, il se place au même niveau que le début de la première ligne.
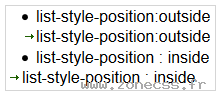
La feuille de style Css list-style-position permet de changer ce fonctionnement pour que le texte qui passe à la ligne, se place au même niveau que le début de la puce.
Voir un exemple des positions possible du texte par rapport à la puce
list-style-position : outside;Comment modifier la couleur de la puce en Css?
Modifier la couleur de la puce grâce aux feuilles de style Css
 Si vous désirez que la couleur de la puce soit différente de la couleur du texte, vous pouvez en feuille de style Css spécifier une couleur pour le
Si vous désirez que la couleur de la puce soit différente de la couleur du texte, vous pouvez en feuille de style Css spécifier une couleur pour le OL/UL ou LI et mettre le texte dans une balise ayant une autre couleur.
<style>
ol{
/* L'ensemble des marqueurs d'item */
color : #CC0000
}
ol li.red-color{
/* un marqueur d'item LI */
color : red
}
ol span{
color : #000;
}
</style>
<ol>
<li><span>Titre 1.1</span></li>
<li class="red-color"><span>Titre 1.2</span></li>
<li><span>Titre 1.2</span></li>
</ol>Dans le cas où vous transformez des éléments via display, vous devrez faire votre propre incrémentation pour que les "puces" aient une autre couleur.
Comment transformer un élément en item en Css?
Transformer un élément en item grâce aux feuilles de style Css
 Vous pouvez en feuille de style Css transformer presque toutes les balises HTML ou XHTML en un élément item (
Vous pouvez en feuille de style Css transformer presque toutes les balises HTML ou XHTML en un élément item (LI). Pour cela, vous devez utiliser la feuille de style Css display qui permet de spécifier que l'élément est maintenant un type d'item.
display : list-item;<style>
center{ display : list-item }
</style>
<center>devient un élément liste</center>margin-left pour voir la puce ou l'incrémentation. Par défaut, OL et UL ont une margin-left de 40px, mais cela peut varier suivant le navigateur.Dans le cas, d'une liste ordonnée, tous les enfants ayant le même parent seront pris dans l'incrémentation de la "puce". Le parent fait office de balise OL ou UL.
Cependant à ce jour (04-2016) un bug d'incrémentation Firefox, vous empêchera de faire des listes ordonnées. La seule solution sera de faire votre propre incrémentation.
Comment transformer une liste en un autre élément Css?
Changer le type d'un LI
Vous pouvez en feuille de style Css transformer une liste en un élément autre. Le cas le plus utilisé, consiste à transformer les LI en éléments côte à côte pour en faire un menu.
La première chose à faire est de faire un "reset" des puces et de marges.
ol,ol li{
margin : 0;
padding : 0;
list-style : none;
}
/* ou */
ul,ul li{
margin : 0;
padding : 0;
list-style : none;
}En suite, vous devez redéfinir le type des LI avec la propriété display.
ol li,ul li{
display : inline-block;
}<style type="text/css">
.list-to-linline, .list-to-linline li{
margin : 0;
padding : 0;
list-style : none;
}
.list-to-linline li{
display : inline-block
}
</style>
<ul class="list-to-linline">
<li>élément</li>
<li>élément</li>
<li>élément</li>
<li>élément</li>
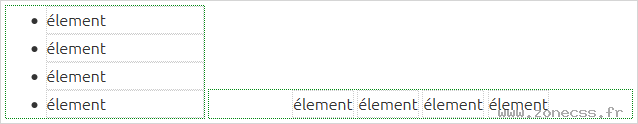
</ul>Exemple de redéfinition du type d'un LI en CSS :
- élément
- élément
- élément
- élément
- élément
- élément
- élément
- élément

Comment gérer sa propre incrémentation d'items en Css?
Faire sa propre incrémentation d'items grâce aux feuilles de style Css
 Vous pouvez en feuille de style Css gérer votre propre incrémentation et personnaliser le texte de l'item (exp : "Chap. 1) mon item"). Pour cela vous devez utiliser la feuille de style Css
Vous pouvez en feuille de style Css gérer votre propre incrémentation et personnaliser le texte de l'item (exp : "Chap. 1) mon item"). Pour cela vous devez utiliser la feuille de style Css counter-reset, content et counter-increment.
<style type="text/css">
.initsection{
counter-reset : section;
padding-left : 40px;
}
.h3{ counter-reset : subsection; }
.h3:before{
content : counter(section, decimal) ") ";
counter-increment : section;
}
.h4:before{
content : counter(section, decimal) "-" counter(subsection, decimal) ". ";
counter-increment : subsection;
}
</style>
<div class="initsection">
<h3 class="h3">Titre 1</h3>
<h4 class="h4">Titre 1.1</h4>
<h4 class="h4">Titre 1.2</h4>
<h3 class="h3">Titre 2 </h3>
<h4 class="h4">Titre 2.1</h4>
<h4 class="h4">Titre 2.2</h4>
</div>Exemple d'incrémentation personnalisée :
Titre 1
Titre 1.1
Titre 1.2
Titre 2
Titre 2.1
Titre 2.2

Comment changer l'espace entre la puce et le texte en Css?
Modifier l'espace entre la puce et le texte en Css?
 Vous pouvez modifier l'espace entre le marqueur d'item et le texte de l'item. Pour cela, vous devez utiliser la feuille de style css
Vous pouvez modifier l'espace entre le marqueur d'item et le texte de l'item. Pour cela, vous devez utiliser la feuille de style css padding-left sur l'item (LI). Cette technique ne fonctionne que si list-style-position à outside.
Par défaut, l'espace est de 40px, mais cela peut varier suivant le navigateur.
ol li{
padding-left: 60px;
list-style-position : outside;
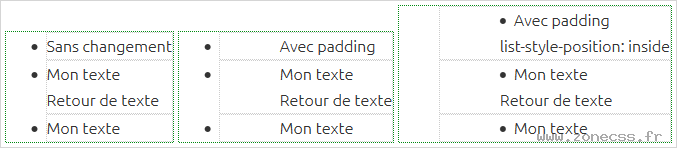
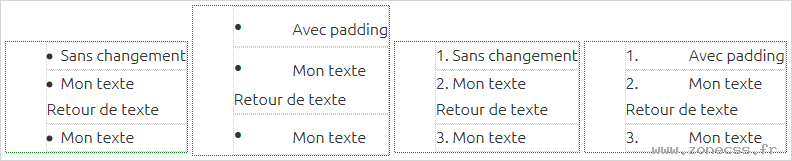
}Exemple de modification de l'espace entre marqueur d'item et le texte :
- Sans changement
- Mon texte
Retour de texte - Mon texte
- Avec padding
- Mon texte
Retour de texte - Mon texte
- Avec padding
list-style-position: inside - Mon texte
Retour de texte - Mon texte

Modifier l'espace entre la puce et le texte avec une position inside en Css?
 Si vous voulez faire la même chose mais, avec un effet Css
Si vous voulez faire la même chose mais, avec un effet Css list-style-position : inside, vous devez englober le contenu de l'item dans un span ou toutes autres balises de type inline.
li > span{
padding-left : 60px
}<li><span>Mon texte<br>Retour de texte</span></li>Exemple de modification de l'espace entre marqueur d'item et le texte :
- Sans changement
- Mon texte
Retour de texte - Mon texte
- Avec padding
- Mon texte
Retour de texte - Mon texte
- Sans changement
- Mon texte
Retour de texte - Mon texte
- Avec padding
- Mon texte
Retour de texte - Mon texte

Si vous voulez faire la même chose mais, que vous ne pouvez pas mettre de span ou autres balises, vous devez refaire votre propre l'incrémentation.
ol, ul{ counter-reset : section }
li{
counter-increment : section;
list-style-type : none;
}
ol li:before{
content : counter(section, decimal) ".";
}
ul li:before{
content : counter(section, disc);
padding-right : 50px;
font-size : 24px; /* 1.5 * LI font-size */
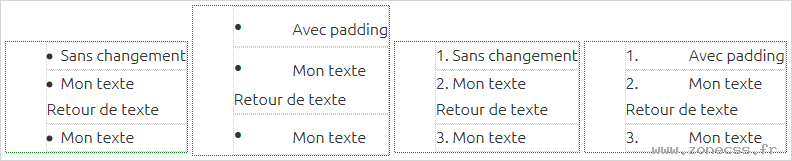
}Exemple de modification de l'espace entre marqueur d'item et le texte :
- Sans changement
- Mon texte
Retour de texte - Mon texte
- Avec padding
- Mon texte
Retour de texte - Mon texte
- Sans changement
- Mon texte
Retour de texte - Mon texte
- Avec padding
- Mon texte
Retour de texte - Mon texte

Comment changer le décalage de la puce en Css?
Modifier le décalage de la puce ou unifier pour l'ensemble des navigateurs
 Vous pouvez modifier l'espace le marqueur d'item et le côté gauche de la liste
Vous pouvez modifier l'espace le marqueur d'item et le côté gauche de la liste OL, UL. Pour cela, vous devez utiliser la feuille de style Css padding-left de la liste OL, UL et mettre la propriété Css margin à 0.
Sachez aussi que sur d'anciens navigateurs, Ie6 ou IE7 par exemple utilisaient pour le décalage margin-left.
Par défaut, l'espace est de 40px, mais cela peut varier suivant le navigateur.
ol, ul{
padding : 0 0 0 60px;
margin : 0;
}
ul li,
ol li{
padding : 0;
margin : 0;
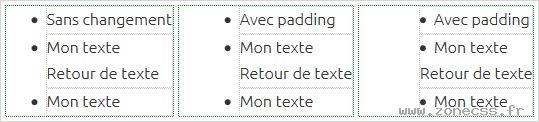
}Exemple de modification de l'espace entre marqueur d'item et le côté de la liste :
- Sans changement
- Mon texte
Retour de texte - Mon texte
- Avec padding
- Mon texte
Retour de texte - Mon texte
- Avec padding
- Mon texte
Retour de texte - Mon texte

Comment centrer horizontalement une liste?
Centrer horizontalement une liste en changeant son type.
Vous pouvez center horizontalement une liste. Pour cela, vous devez utiliser changer les types de la liste OL ou UL en utilisant la feuille de style Css display:inline-block et mettre sur son parent un text-align:center.
ul{
display : inline-block;
margin :auto;
text-align:left;
}Exemple de centrage horizontal d'une liste :
Alignement de OL / UL par défaut.
- Mon texte
- Mon texte et un texte
- Mon texte
- Mon texte
- Mon texte et un texte
- Mon texte