Exemple de code de la propriété CSS list-style-image.
<style type="text/css">
.list-style-image{ list-style-image : url(/img/style_css/puce.gif) }
.list-style-image:hover{ list-style-image : none }
/* /img/style_css/existepas.gif n'existe pas */
.list-style-image-404{ list-style-image : url(/img/style_css/existepas.gif) }
</style>
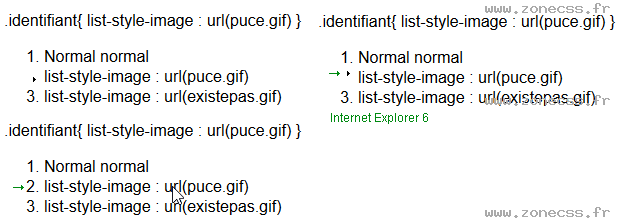
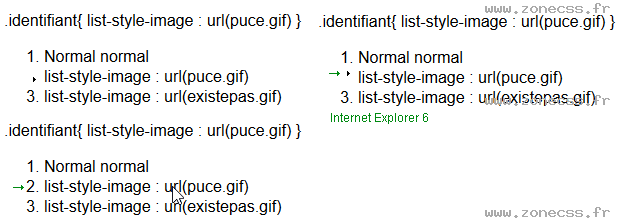
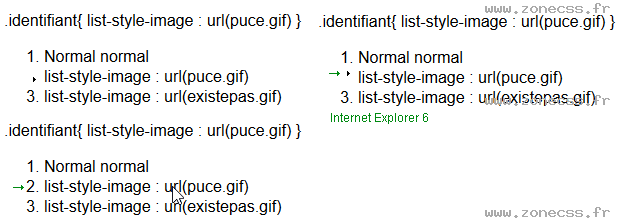
.identifiant{ list-style-image : url(puce.gif) }
<ol>
<li>Normal normal</li>
<li class="list-style-image">list-style-image : url(puce.gif)</li>
<li class="list-style-image-404">list-style-image : url(existepas.gif)</li>
</ol>Interprétation du code de la propriété list-style-image CSS par votre navigateur.
.identifiant{ list-style-image : url(puce.gif) }
- Normal normal
- list-style-image : url(puce.gif)
- list-style-image : url(existepas.gif)
Interprétation normale du code de la propriété CSS list-style-image (copie d'écran).