Définition de la CSS height.
La propriété de Hauteur CSS height permet de spécifier la hauteur de la zone de contenu d'un élément (X)HTML dit de type block.
height :height : auto;
height : 200px;
height : 100%;La propriété de feuille de style height CSS peut prendre comme valeur de hauteur :
- numérique positif suivi d'une unité CSS de longueur (px ou ex ou em, etc...).
- numérique positif suivi de % (pourcentage).
-
auto: pas de largeur spécifique, valeur par défaut. -
inherit, hérite de la propriété CSSheightde son parent (css 2)
Conditions d'application de la CSS height.
La propriété de feuille de style height CSS est applicable sur toutes les balises HTML ou XHTML qui ne sont pas "en-ligne".
Problème d'interprétation de height en Css.
La propriété de feuille de style height CSS peut poser un problème d'interprétation si l'élément est de type "inline" (span, b, i par exemple).
Conditions d'animation de height en CSS3.
La CSS height est une propriété de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour height.
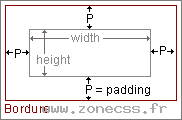
height spécifie la hauteur de la zone de contenu
 La propriété
La propriété height CSS ne spécifie que hauteur de la zone contenu, cela n'inclue pas les marges intérieures, ni les bordures. Cependant l'utilisation de box-sizing change cette interprétation.
Calcul d'une valeur de height en %
La valeur est calculée en fonction de la valeur spécifiée de la propriété CSS height de son parent. Si la propriété CSS height de son parent n'est pas spécifiée explicitement (autre que auto), alors la hauteur sera calculée comme si elle était en auto.
Si l'élément est en position absolue, la valeur est calculée en fonction de la valeur calculée de height additionnée aux valeurs calculées des padding verticaux du parent servant de point d'origine.
Les élements de type inline et height
Pour le éléments de type inline ou de type display:inline, la propriété CSS height n'est pas prise en compte, la hauteur correspond à la valeur de line-height.
Il est possible d'assigner une hauteur à un l'élément inline en changeant son type :
display : inline-block;
/* ou */
display : block;Compatibilités navigateurs de la propriété height
- Détails des versions de la CSS height
- Propriété
heightest compatible avec CSS1 et plus. - Propriété
heightest compatible avec CSS2 et plus.
Equivalence de la CSS height en HTML.
La propriété CSS height peut remplacer en HTML l'attribut HTML HEIGHT.
Exemples et astuces CSS pour utiliser height
Une hauteur plus petite que son contenu
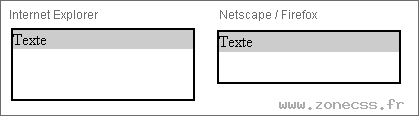
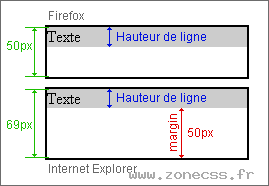
Si le conteneur a une hauteur (height) plus petite que son contenu, sous Internet Explorer le contenu agrandit la hauteur, alors que Netscape / FireFox le contenu sort de la balise mais le conteneur est à la bonne taille.
#conteneur{
width:200px;
height:50px;
border:1px solid #000000;
}
.contenu{
background-color:red;
margin:0 0 50px 0;
}<div id="conteneur">
<div class="contenu"> Sous IE, j'agrandis mon parent</div>
</div>

Dans le cas où la hauteur du conteneur (parent) est véritablement plus petite que son contenu vous devez spécifier au parent la propriété overflow:hidden.
Dans le cas où vous voulez que la hauteur du parent s'adapte au contenu, vous devez spécifier au parent la propriété height:auto
Votre avis sur la définition height en CSS
Votez pour la définition CSS height
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.1 / 5 - 35
votes
Cliquez sur une étoile pour voter.