Exemple de code de la propriété CSS height.
<style>
.exemple-height-1{ height : 100px; }
.exemple-height-2{ height : 50px; }
.exemple-height-pourcentage{ height : 50%; }
.exemple-parent-height{ height : 200px; }
.exemple { border:1px solid #666; margin-bottom:10px; padding:5px; }
.exemple-parent{ border:1px dotted #666; margin-bottom:10px; }
.exemple-parent .exemple { margin-bottom:0; }
</style>
<div class="exemple">
<table width="200" border="1" cellspacing="0" cellpadding="0">
<tr>
<td>sans height:200px; </td>
</tr>
<tr>
<td class="exemple-height-1">height:200px; </td>
</tr>
</table>
</div>
<div class="exemple exemple-height-2">height : 50px; </div>
<div class="exemple-parent"><div class="exemple exemple-height-pourcentage">height : 50%; height du parent non spécifié</div>
<div style="height:100px">agrandit la hauteur du parent</div>
</div>
<div class="exemple-parent exemple-parent-height"><div class="exemple exemple-height-pourcentage">height : 50%; height du parent spécifié</div></div>Interprétation du code de la propriété height CSS par votre navigateur.
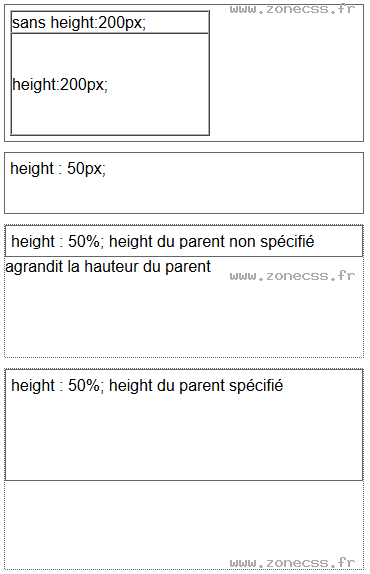
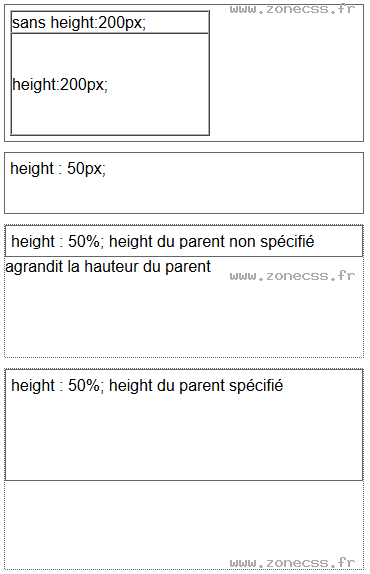
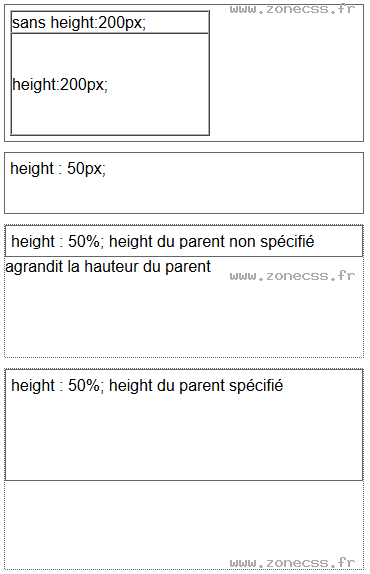
| sans height:200px; |
| height:200px; |
height : 50px;
height : 50%; height du parent non spécifié
agrandit la hauteur du parent
height : 50%; height du parent spécifié
Interprétation normale du code de la propriété CSS height (copie d'écran).