Exemple de code de la propriété CSS outline.
<style type="text/css">
.exemple-outline-nocolor{ outline : dotted 3px; }
.exemple-outline{ outline : green dotted 3px; }
.exemple-outline-invert { outline : invert dotted 3px; }
.exemple-outline-currentcolor { outline : currentColor dotted 3px; }
.exemple { border:1px solid #666; margin-bottom:10px; padding:5px; }
.exemple-form{ margin-bottom:10px; }
.exemple-marges{ padding:10px; margin:20px; }
.exemple-border{ border:1px solid #000}
</style>
<form class="exemple-form">
<fieldset>
<legend>Sans classe outline</legend>
<input type="radio" value="sans outline"><br><br>
<input type="checkbox" value="sans outline"><br><br>
<input type="text" value="sans outline"><br><br>
<textarea>sans outline</textarea>
</fieldset>
</form>
<form class="exemple-form">
<fieldset>
<legend>outline : green dotted 3px; </legend>
<input type="radio" value="avec outline" class="exemple-outline"><br><br>
<input type="checkbox" value="avec outline" class="exemple-outline"><br><br>
<input type="text" value="avec outline" class="exemple-outline"><br><br>
<textarea class="exemple-outline">avec outline</textarea>
</fieldset>
</form>
<div class="exemple">
<span>outline : gre</span><span>en dotted 3px; </span><br><span class="exemple-outline">outline : gre</span><span class="exemple-outline">en dotted 3px; </span><br>
</div>
<div class="exemple" style="color:fuchsia">
<span>outline : inv</span><span>ert dotted 3px; </span><br><span class="exemple-outline-invert">outline : inv</span><span class="exemple-outline-invert">ert dotted 3px; </span><br>
</div>
<div class="exemple" style="color:fuchsia">
<span>outline : current</span><span>Color dotted 3px; </span><br><span class="exemple-outline-currentcolor">outline : current</span><span class="exemple-outline-currentcolor">Color dotted 3px; </span><br>
</div>
<div class="exemple" style="color:fuchsia">
<span>outline : </span><span>dotted 3px; </span><br><span class="exemple-outline-nocolor">outline : </span><span class="exemple-outline-nocolor">dotted 3px; </span><br>
</div>
<div class="exemple">
<div class="exemple-border exemple-marges exemple-outline">outline : green dotted 3px; <br>padding:10px; margin:20px; <br>border : 1px solid #000</div>
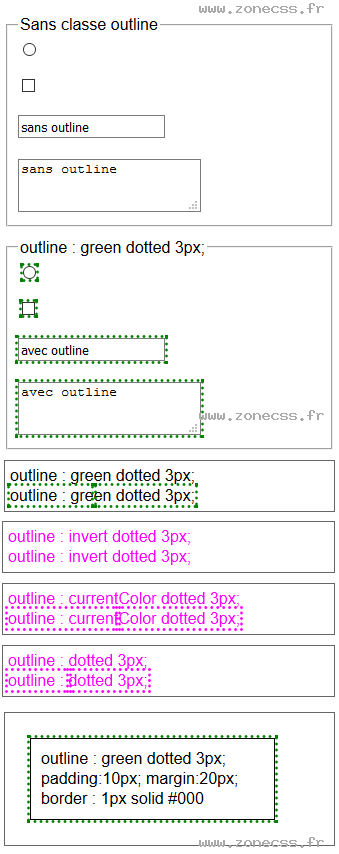
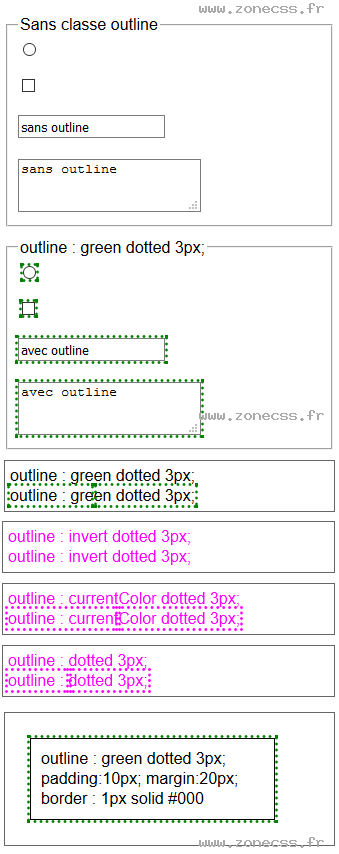
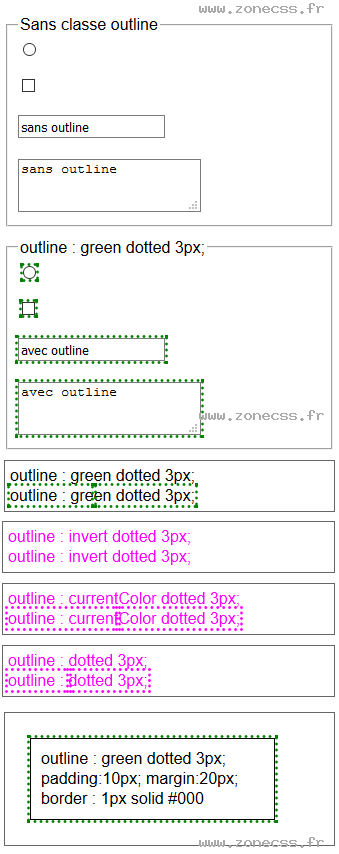
</div>Interprétation du code de la propriété outline CSS par votre navigateur.
Interprétation normale du code de la propriété CSS outline (copie d'écran).