Définition de la CSS top.
La propriété de Position CSS top permet de spécifier la position du bord haut de la marge d'un élément positionné par rapport au bord haut de son parent servant d'origine, dans le cadre d'un positionnement seulement.
top :.selecteur-css{
position : fixed;
top : 0px;
}
.selecteur-css{
position : relative;
top : auto;
}
.selecteur-css{
position : absolute;
top : 15%;
}top CSS peut prendre comme valeur de position :- numérique positif ou négatif suivi d'une unité CSS de longueur (px, ex, em, etc...).
- numérique positif ou négatif suivi de % (pourcentage).
-
auto: valeur par défaut, sibottomn'est pas précisée, alors c'est l'équivalent de 0; sibottomest précisée elle est appliquée. -
inherit: hérite de la propriététopson parent (CSS2).
La propriété CSS
top est généralement utilisée pour la création de calques (Layer).
Conditions d'application de la CSS top.
La propriété CSS top est applicable sur toutes les balises HTML ou XHTML dites positionnées c'est à dire dont la valeur de leur CSS position n'est pas égale à static.
La propriété CSS top est utilisée avec la propriété de feuille de style CSS left ou rightou bottom.
Problème d'interprétation de top en Css.
La propriété de feuille de style top CSS ne pose aucun problème d'interprétation.
Conditions d'animation de top en CSS3.
La propriété CSS top peut être animée si sa valeur est un nombre suivi ou pas d'une unité de longueur.
La CSS top est une propriété de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour top.
Calcul d'une valeur de top en %
La valeur est calculée en fonction de la valeur spécifiée ou calculée de la propriété CSS height du premier l'élément parent trouvé ayant une position à relative, fixed ou absolute. Si aucun parent de ce type, c'est la hauteur du body.
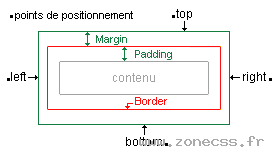
Le point de posititionnement top
 Les points de positionnement d'un élément prennent en compte la taille de la marge extérieure.
Les points de positionnement d'un élément prennent en compte la taille de la marge extérieure.
L'interprétation de bottom CSS dépendra de la valeur de sa propriété CSS position, de ses parents et des autres propriétés CSS de positionnement déclarées.
Qui prend le dessus top ou bottom?
Si top et bottom ont une valeur auto :
- alors
topest appliqué avec une valeur de 0 et si margin-left ou margin-right a une valeurautoelle est transformée en0.
Si top et bottom ont une valeur autre que auto :
- et que
heighta une valeurautoalorstopetbottomsont appliquées.bottomoutopsera recalculée si sa position ne rentre pas dans la contrainte d'unmin-heightou d'unmax-heightqui serai précisé. - et que
heighta une valeur qui n'est pasauto, c'esttopqui est appliquée.
top
+ margin-top + border-top-width + padding-top
+ height
+ padding-bottom + border-bottom-width + margin-bottom
+ bottom
= hauteur du bloc conteneur servant d'origineCompatibilités navigateurs de la propriété top
- Détails des versions de la CSS top
- Propriété
topest compatible avec CSS2 et plus.
Equivalence de la CSS top en HTML.
La propriété CSS top n'a pas d'équivalence en HTML ou XHTML.
Votre avis sur la définition top en CSS
Votez pour la définition CSS top
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.1 / 5 - 18
votes
Cliquez sur une étoile pour voter.