Exemple de code de la propriété CSS top.
<style type="text/css">
.exemple-position {
position : absolute;
left : 0px;
border:1px dotted #666;
}
.exemple-position-top-1{ top : 10px; height : 30px; }
.exemple-position-top-2{ top : auto; bottom : auto; height : 30px; }
.exemple-position-top-3{ top : auto; bottom : auto; height : auto; }
.exemple-position-top-4{ top : 0; bottom : 0; height : auto; }
.exemple-position-top-5{ top : 0; bottom : 0; height : 30px; }
.exemple-position-top-6{ top : auto; bottom : 0; height : 30px; }
.exemple-origine{ position:relative; width:500px; height:100px; margin-bottom:10px; border:1px solid #666; }
</style>
<div class="exemple-origine">
<div class="exemple-position exemple-position-top-1">top-1) top:10px; height : 30px; </div>
</div>
<div class="exemple-origine">
<div class="exemple-position exemple-position-top-2">top-2) top : auto; bottom : auto; height : 30px; </div>
</div>
<div class="exemple-origine">
<span class="exemple-position exemple-position-top-3">top-3) top : auto; bottom : auto; height : auto; </span>
</div>
<div class="exemple-origine">
<span class="exemple-position exemple-position-top-4">top-4) top : 0; bottom : 0; height : auto; </span>
</div>
<div class="exemple-origine">
<span class="exemple-position exemple-position-top-5">top-5) top : 0; bottom : 0; height : 30px; </span>
</div>
<div class="exemple-origine">
<span class="exemple-position exemple-position-top-6">top-6) top : auto; bottom : 0; height : 30px; </span>
</div>
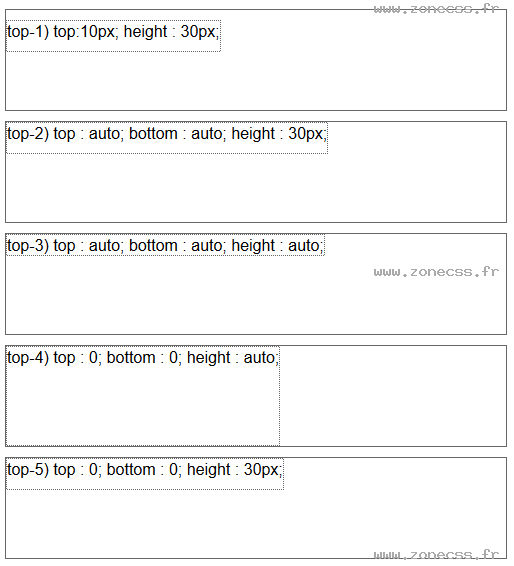
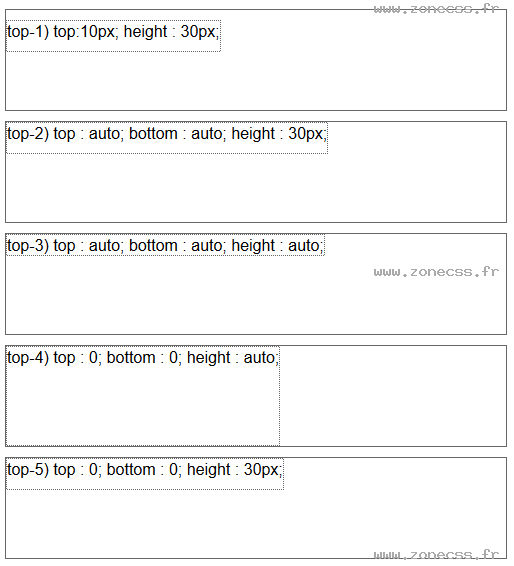
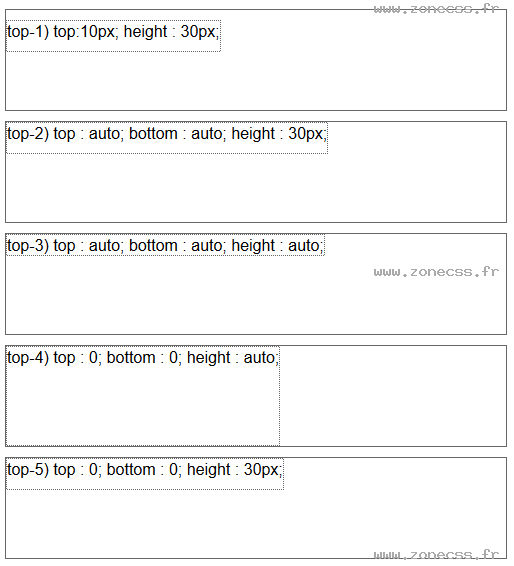
Interprétation du code de la propriété top CSS par votre navigateur.
top-1) top:10px; height : 30px;
top-2) top : auto; bottom : auto; height : 30px;
top-3) top : auto; bottom : auto; height : auto;
top-4) top : 0; bottom : 0; height : auto;
top-5) top : 0; bottom : 0; height : 30px;
top-6) top : auto; bottom : 0; height : 30px;
Interprétation normale du code de la propriété CSS top (copie d'écran).