<style>
.exemple{border:1px solid #666; width:300px; margin:5px}
.exemple-text-align-left{ text-align : left }
.exemple-text-align-right{ text-align : right }
.exemple-text-align-center{ text-align : center }
.exemple-text-align-justify{ text-align : justify }
.exemple-text-align-point{ text-align : "." }
</style>
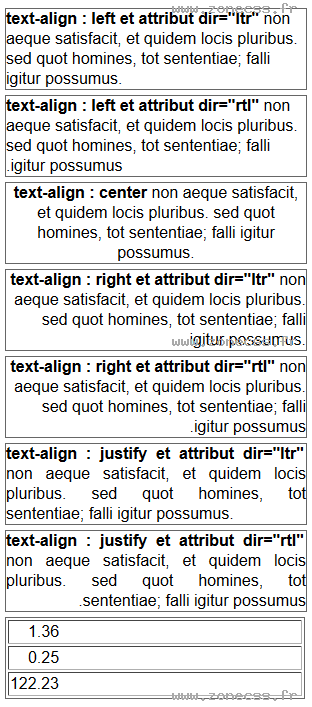
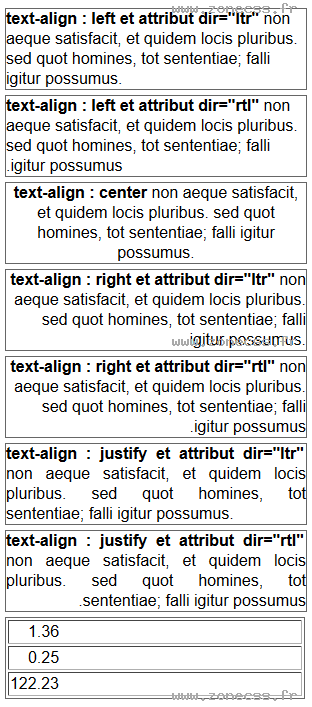
<div class="exemple exemple-text-align-left" dir="ltr"><b>text-align : left et attribut dir="ltr"</b> non aeque satisfacit, et quidem locis pluribus. sed quot homines, tot sententiae; falli igitur possumus.</div>
<div class="exemple exemple-text-align-left" dir="rtl"><b>text-align : left et attribut dir="rtl"</b> non aeque satisfacit, et quidem locis pluribus. sed quot homines, tot sententiae; falli igitur possumus.</div>
<div class="exemple exemple-text-align-center"><b>text-align : center</b> non aeque satisfacit, et quidem locis pluribus. sed quot homines, tot sententiae; falli igitur possumus.</div>
<div class="exemple exemple-text-align-right" dir="ltr"><b>text-align : right et attribut dir="ltr"</b> non aeque satisfacit, et quidem locis pluribus. sed quot homines, tot sententiae; falli igitur possumus.</div>
<div class="exemple exemple-text-align-right" dir="rtl"><b>text-align : right et attribut dir="rtl"</b> non aeque satisfacit, et quidem locis pluribus. sed quot homines, tot sententiae; falli igitur possumus.</div>
<div class="exemple exemple-text-align-justify" dir="ltr"><b>text-align : justify et attribut dir="ltr"</b> non aeque satisfacit, et quidem locis pluribus. sed quot homines, tot sententiae; falli igitur possumus.</div>
<div class="exemple exemple-text-align-justify" dir="rtl"><b>text-align : justify et attribut dir="rtl"</b> non aeque satisfacit, et quidem locis pluribus. sed quot homines, tot sententiae; falli igitur possumus.</div>
<table border="1" class="exemple exemple-text-align-point">
<tr>
<td>1.36</td>
</tr>
<tr>
<td>0.25</td>
</tr>
<tr>
<td>122.23</td>
</tr>
</table>
text-align : left et attribut dir="ltr" non aeque satisfacit, et quidem locis pluribus. sed quot homines, tot sententiae; falli igitur possumus.
text-align : left et attribut dir="rtl" non aeque satisfacit, et quidem locis pluribus. sed quot homines, tot sententiae; falli igitur possumus.
text-align : center non aeque satisfacit, et quidem locis pluribus. sed quot homines, tot sententiae; falli igitur possumus.
text-align : right et attribut dir="ltr" non aeque satisfacit, et quidem locis pluribus. sed quot homines, tot sententiae; falli igitur possumus.
text-align : right et attribut dir="rtl" non aeque satisfacit, et quidem locis pluribus. sed quot homines, tot sententiae; falli igitur possumus.
text-align : justify et attribut dir="ltr" non aeque satisfacit, et quidem locis pluribus. sed quot homines, tot sententiae; falli igitur possumus.
text-align : justify et attribut dir="rtl" non aeque satisfacit, et quidem locis pluribus. sed quot homines, tot sententiae; falli igitur possumus.