Exemple de code de la propriété CSS padding.
<style type="text/css">
.row{ display:block; margin:10px 0}
.col{ display:inline-block; padding :0; border:1px solid green}
.overflow { overflow:hidden }
.border,.border-parent,
.exemple{ border:1px solid #666 }
.border-parent{ border-color:fuchsia; margin:10px 0; }
.exemple-padding-5px{ padding : 5px }
.exemple-padding-5px-15px { padding : 5px 15px }
.exemple-padding-5px-20pt-2em{ padding : 5px 20pt 2em }
.exemple-padding-5px-15px-2em-15pt{ padding : 5px 15px 2em 15pt }
.exemple-padding-top-10pourcent { padding : 10% }
.exemple-padding-top-50pourcent { padding : 50% }
.exemple-padding-top-10pourcent-20pourcent { padding : 10% 20% }
</style>
<div class="row">
<div class="col "><span class="border">sans padding</span></div>
<div class="col exemple-padding-5px"><span class="border">padding : 5px</span></div>
<div class="col exemple-padding-5px-15px"><span class="border">padding : 5px 15px</span></div>
<div class="col exemple-padding-5px-20pt-2em"><span class="border">padding : 5px 20pt 2em</span></div>
<div class="col exemple-padding-5px-15px-2em-15pt"><span class="border">padding : 5px 15px 2em 15pt</span></div>
</div>
<div class="border-parent" style="width:50%">
<div class="col exemple-padding-top-10pourcent" style="margin:0; "><span class="border">padding : 10%</span></div>
</div>
<div class="border-parent" style="width:50%">
<div class="col exemple-padding-top-10pourcent-20pourcent" style="margin:0; "><span class="border">padding : 10% 20%</span></div>
</div>
<div class="border-parent" style="width:200px">
<div class="col exemple-padding-top-50pourcent" style="margin:0"><span class="border">padding : 50%</span></div>
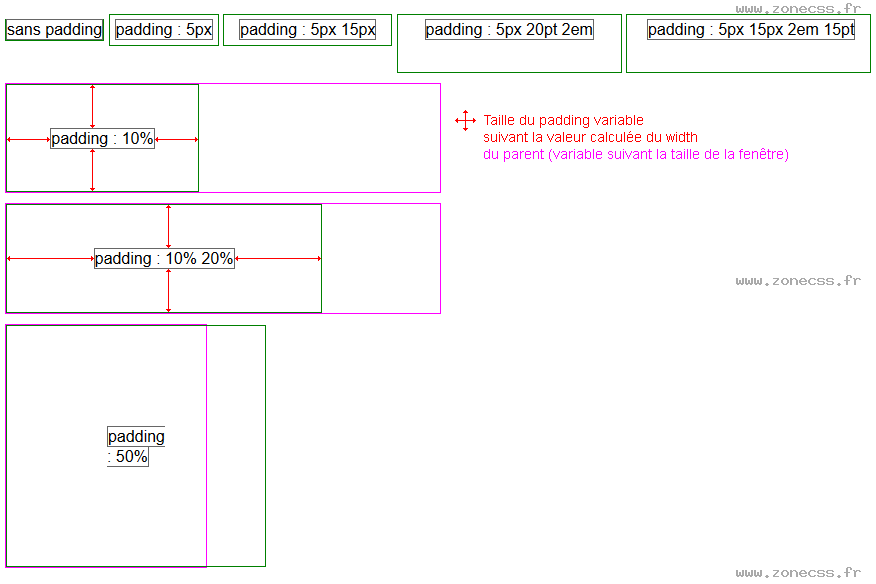
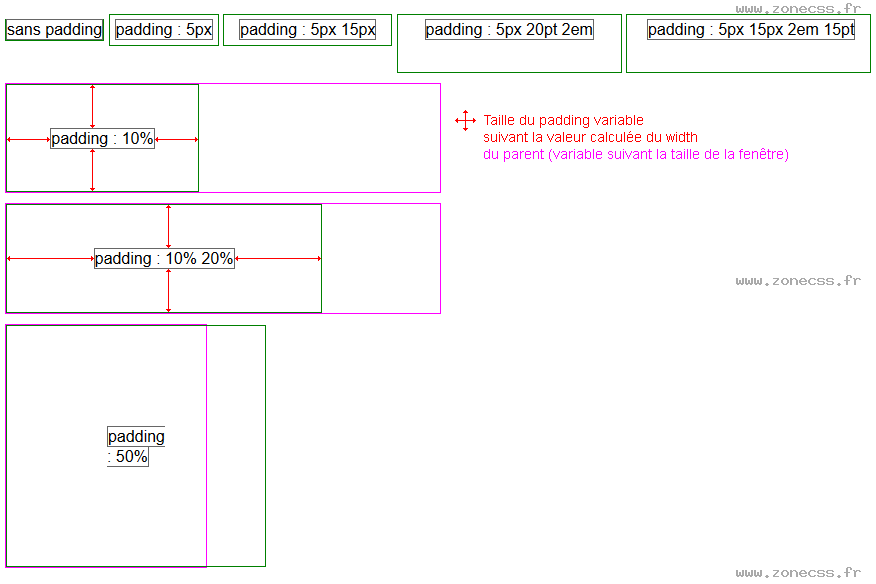
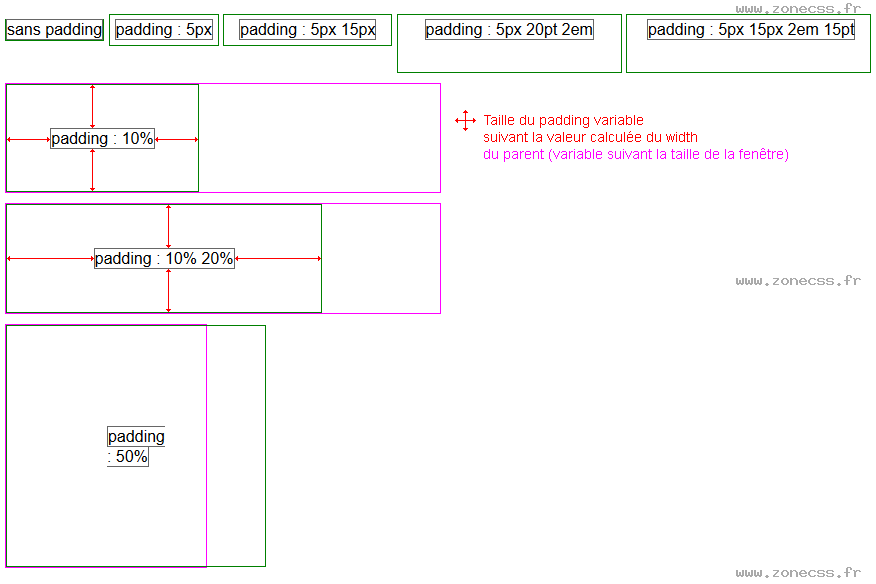
</div> Interprétation du code de la propriété padding CSS par votre navigateur.
sans padding
padding : 5px
padding : 5px 15px
padding : 5px 20pt 2em
padding : 5px 15px 2em 15pt
Interprétation normale du code de la propriété CSS padding (copie d'écran).