Définition de la CSS padding.
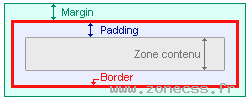
La propriété de Marge CSS padding permet de spécifier individuellement ou globalement l'espace qui sépare le contenu d'un élément de sa bordure de chaque côté.
La Css padding est un raccourci qui permet de spécifier en un seule fois les propriétés Css padding-top, padding-right, padding-bottom et padding-left.
A ne pas confondre avec les marges Css extérieures dites margin.
padding :padding : 5px;
padding : 15px 16px;
padding : 15px 16px 4px;
padding : 1px 2px 1em 4px;- nombre positif suivi d'une valeur en px ou pt ou em, etc...
- nombre positif suivi de % (pourcentage).
-
inherit: hérite des marges intérieures de son parent (CSS2).
Conditions d'application de la CSS padding.
La propriété de feuille de style padding css est applicable sur toutes les balises HTML ou XHTML, sauf si leur type est table-row-group, table-header-group, table-footer-group, table-row, table-column-group et table-column.
Héritage des valeurs Css de padding.
La propriété CSS padding n'est pas héritée de son parent.
Problème d'interprétation de padding en Css.
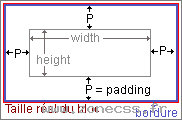
La propriété de feuille de style padding Css redimensionne la taille du bloc.
La propriété CSS padding peut avoir une interprétation différente suivant la DTD sur les anciens navigateurs (antérieurs à 2010).
Conditions d'animation de padding en CSS3.
La CSS padding est une propriété de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour padding.
Calcul d'une valeur de padding en %
La valeur du padding est calculée en fonction de la valeur calculée du width de son premier parent qui n'est pas de type inline.
Si l'élément est en position absolue, la valeur est calculée en fonction de la valeur calculée du width du parent servant de point d'origine. Cependant, certain navigateur y ajoutent la valeur calculée des padding horizontaux pour calculer la marge.
Ecriture et ordre des valeurs du raccourci padding
Si la propriété de feuille de style padding css est suivie d'une seule valeur alors cette valeur est appliquée à toutes les marges internes.
Si la propriété css padding est suivie de deux valeurs alors la première valeur est appliquée aux marges intérieures verticales et la seconde aux marges intérieures horizontales.
Si la propriété css padding est suivie de trois valeurs alors la première sera appliquée à padding-top, la seconde à padding-right, padding-left et la dernière à padding-bottom.
Si la propriété de feuille de style padding css est suivie de quatre valeurs elles correspondent dans l'ordre à la marge interne : padding-top, padding-right, padding-bottom, padding-left.
padding impacte la taille réelle de l'élément
 Les deux espaces horizontaux qui séparent le contenu des bordures s'ajoutent à la longueur spécifiée de
Les deux espaces horizontaux qui séparent le contenu des bordures s'ajoutent à la longueur spécifiée de width et les deux espaces verticaux qui séparent le contenu des bordures s'ajoutent à la hauteur spécifiée de height sauf si vous avez redéfinie la propriété CSS box-sizing.
Votre hauteur ou longueur est donc en réalité plus grande.
padding : 10px 11px 12px 13px;
width : 150px;
height : 100px;
/*
la longueur sera en réalité de 174px (150+11+13)
la hauteur sera en réalité de 122px (100+10+12)
*/
width : 126px; /* 150-11-13 */
height : 78px; /* 100-10-12 */
/*
la longueur calculée sera de 150px
la hauteur calculée sera de 100px
*/box-sizing peut changer ce système de calcul en intégrant le padding dans la taille. Ces espaces entre le contenu et la bordure, font partie de l'arrière plan (background).
Propriétés CSS utilisées dans le raccourci padding.
Spécifier les padding individuellement
Si vous ne voulez pas utiliser le raccourci padding, vous pouvez définir individuellement chaque bordure en utilisant une des propriétés CSS suivante :
-
padding-top, espace entre le contenu et la bordure haute. -
padding-right, espace entre le contenu et la bordure droite. -
padding-bottom, espace entre le contenu et la bordure basse. -
padding-left, espace entre le contenu et la bordure gauche.
Compatibilités navigateurs de la propriété padding
- Détails des versions de la CSS padding
- Propriété
paddingest compatible avec CSS1 et plus. - Propriété
paddingest compatible avec CSS2 et plus.
Equivalence de la CSS padding en HTML.
La propriété css padding en HTML ou XHTML peut remplacer l'attribut CELLPADDING de la balise HTML ou XHTML TABLE
Exemples et astuces CSS pour utiliser padding
Bug d'interprétation des marges intérieures
Internet explorer 5.+ et 6.+ ont leur propre manière de d'interpréter les PADDING suivant la DTD (DocType) spécifiée dans la page.
Si la DTD est <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> comme c'est le cas pour ce site alors la taille que vous avez spécifié pour le bloc ne bougera pas. C'est spécifique Internet Explorer.
Si la DTD est <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> ou Transitional idem pour le XHTML1.0 (sauf si<?xml version="1.0"?>) alors Internet Explorer va interpréter le padding suivant le standard :
la longueur de votre bloc sera de :
W+Pd+PG
W=la taille que vous avez spécifié,
Pd=padding droite,
Pg=padding gauche.
Votre bloc sera donc plus grand.
Cela sera de même pour la hauteur.
C'est ce cas, qui est interprété par les autres navigateurs
Les marges ul ou ol suivant les navigateurs
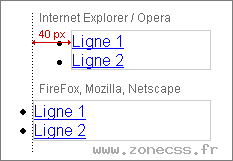
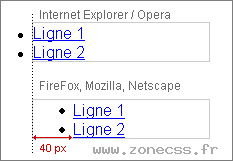
Les marges gauches d'un ul ou ol sont gérés différemment suivant les navigateurs.
Firefox, Mozilla, Netscape utilisent pour faire une marge droite padding-left.
Exemple avec un padding-left:0
Internet Explorer et Opéra utilisent pour faire une marge droite margin-left.
Exemple avec un margin-left:0
Pour que cela fonctionne sur toutes les navigateurs :
ul { margin-left: 10px; padding-left: 0;}
//ou
ul {margin-left: 0; padding-left: 10px;}Votre avis sur la définition padding en CSS
Votez pour la définition CSS padding
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.3 / 5 - 33
votes
Cliquez sur une étoile pour voter.