<style>
.transform-translate{ transform : translate(20px,10px) }
.transform-translatex{ transform : translateX(20px) }
.transform-translatey{ transform : translateY(10px) }
.transform-scale{ transform : scale(-0.5,-0.5) }
.transform-scalex{ transform : scaleX(0.5) }
.transform-scaley{ transform : scaleY(0.5) }
.transform-rotate{ transform : rotate(45deg) }
.transform-skew{ transform : skew(30deg,30deg) }
.transform-skewx{ transform : skewX(30deg) }
.transform-skewy{ transform : skewY(30deg) }
.conteneur {border:1px solid blue; }
.conteneur-h70 {height:70px; width:400px; }
.conteneur-h50 {height:50px; width:200px; }
.conteneur-h100 {height:100px; width:400px; }
.exemple {border:1px solid red; height:50px; width:200px}
</style>
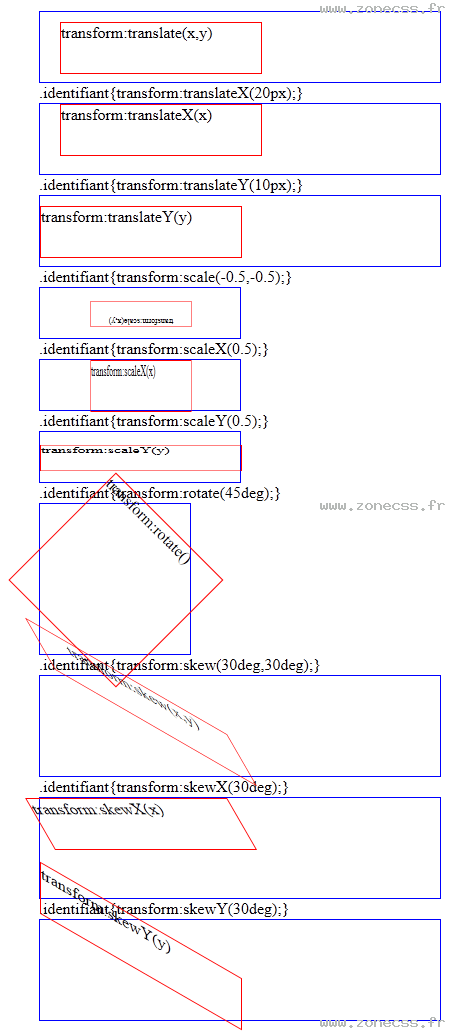
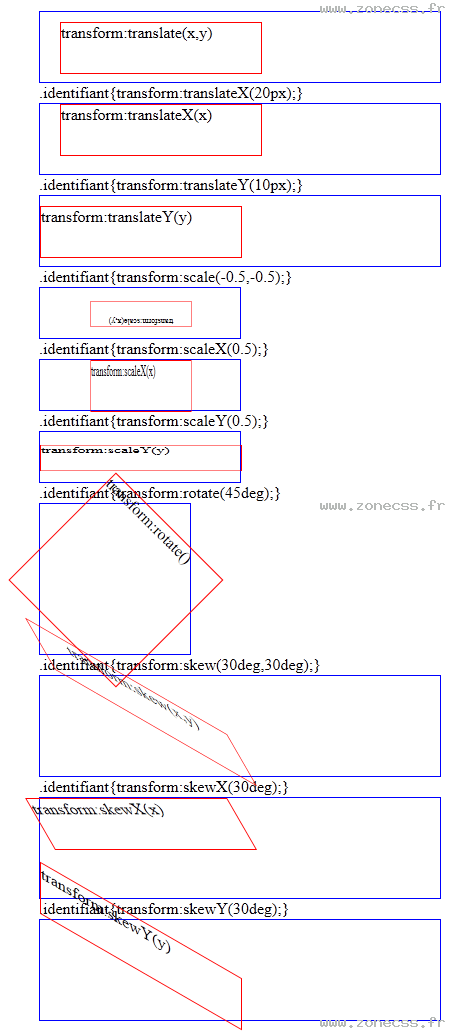
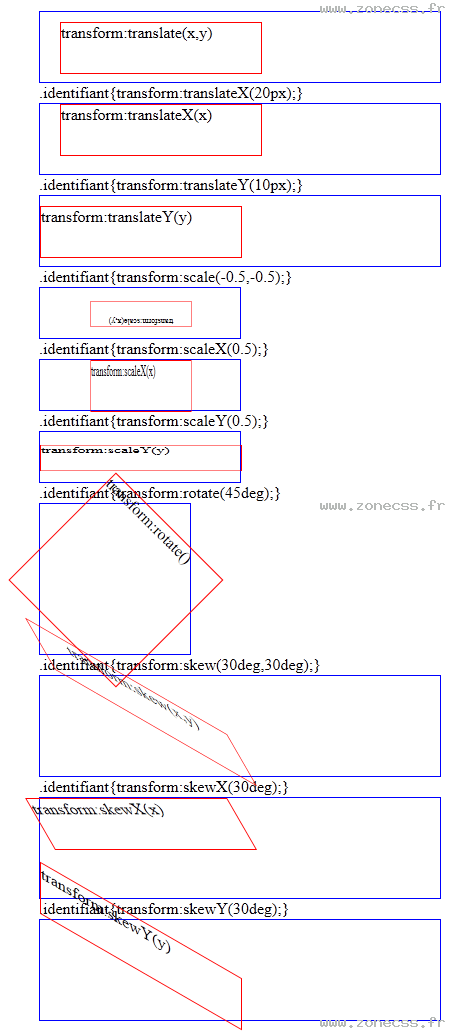
.identifiant{transform:translate(20px,10px); }
<div class="conteneur conteneur-h70">
<div class="exemple transform-translate">transform:translate(x,y)</div>
</div>
.identifiant{transform:translateX(20px); }
<div class="conteneur conteneur-h70">
<div class="exemple transform-translatex">transform:translateX(x)</div>
</div>
.identifiant{transform:translateY(10px); }
<div class="conteneur conteneur-h70">
<div class="exemple transform-translatey">transform:translateY(y)</div>
</div>
.identifiant{transform:scale(-0.5,-0.5); }
<div class="conteneur conteneur-h50" style="text-align:center">
<div class="exemple transform-scale">transform:scale(x,y)</div>
</div>
.identifiant{transform:scaleX(0.5); }
<div class="conteneur conteneur-h50">
<div class="exemple transform-scalex">transform:scaleX(x)</div>
</div>
.identifiant{transform:scaleY(0.5); }
<div class="conteneur conteneur-h50">
<div class="exemple transform-scaley">transform:scaleY(y)</div>
</div>
.identifiant{transform:rotate(45deg); }
<div class="conteneur" style="height:150px; width:150px; ">
<div class="exemple transform-rotate" style="height:150px; width:150px; ">transform:rotate()</div>
</div>
.identifiant{transform:skew(30deg,30deg); }
<div class="conteneur conteneur-h100" style="text-align:center">
<div class="exemple transform-skew">transform:skew(x,y)</div>
</div>
.identifiant{transform:skewX(30deg); }
<div class="conteneur conteneur-h100">
<div class="exemple transform-skewx">transform:skewX(x)</div>
</div>
.identifiant{transform:skewY(30deg); }
<div class="conteneur conteneur-h100">
<div class="exemple transform-skewy" style="height:50px; width:200px; ">transform:skewY(y)</div>
</div>
.identifiant{transform:translate(20px,10px);}
.identifiant{transform:translateX(20px);}
.identifiant{transform:translateY(10px);}
.identifiant{transform:scale(-0.5,-0.5);}
.identifiant{transform:scaleX(0.5);}
.identifiant{transform:scaleY(0.5);}
.identifiant{transform:rotate(45deg);}
.identifiant{transform:skew(30deg,30deg);}
.identifiant{transform:skewX(30deg);}
.identifiant{transform:skewY(30deg);}