Définition de la CSS flex-direction.
La propriété de Flexbox CSS flex-direction permet de spécifier le type d'ordonnancement (colonne ou ligne) des éléments flexibles Css sur l'axe principal dans un conteneur Flexbox Css.
Vous pouvez faire des tests de paramétrage dans le générateur de code Css de Flexbox.
flex-direction :flex-direction : row;
flex-direction : row-reverse;
flex-direction : column;
flex-direction : column-reverse;La propriété de feuille de style flex-direction CSS peut prendre la valeur de :
-
row: les éléments flexibles sont disposés les un à coté des autres suivant l'axe principal qui suit le sens du texte, de "début principal" vers "fin principale". -
row-reverse: les éléments flexibles sont disposés les un à coté des autres suivant l'axe principal qui suit le sens inverse du texte, de "fin principale" vers "début principal". -
column: les éléments flexibles sont disposés les un en dessous des autres suivant l'axe principal qui suit le sens du déroulement du contenu, de "fin principale" vers "début principal". -
column-reverse: les éléments flexibles sont disposés les un en dessus des autres suivant l'axe principal qui suit le sens du déroulement du contenu, de "fin principale" vers "début principal".
Exemple de code flex-direction CSS
Conditions d'application de la CSS flex-direction.
La propriété de feuille de style flex-direction CSS est applicable sur l'ensemble des balises HTML ou XHTML, si elles sont le conteneur Flexbox Css d'éléments flexibles Css et qu'il soit de type display:[inline-]flex.
La valeur de la CSS flex-direction peut être mise directement dans la propriété de raccourci CSS flex-flow.
Héritage des valeurs Css de flex-direction.
Les balises filles HTML ou XHTML n'héritent pas des propriétés de feuille de style flex-direction
Règles de syntaxes CSS pour flex-direction.
L'influence de writing-mode et de direction
Suivant la valeur de direction, row et row-reverse s'inversent.
Pour la valeur de la propriété CSS writing-mode :
-
horizontal-tb, le sens du texte est horizontal, c'est dire qui définie le sens. - Dans le cas de
rowl'axe principal est horizontal et pourcolumnil est vertical. -
vertical-rl, déroulement du contenu se fait de droite à gauche et le sens du texte est haut en bas. - Dans le cas de
rowl'axe principal est vertical et pourcolumnil est horizontal. -
vertical-lr, déroulement du contenu se fait de gauche à droite et le sens du texte est haut en bas. Dans le cas derowl'axe principal est vertical et pourcolumnil est horizontal.
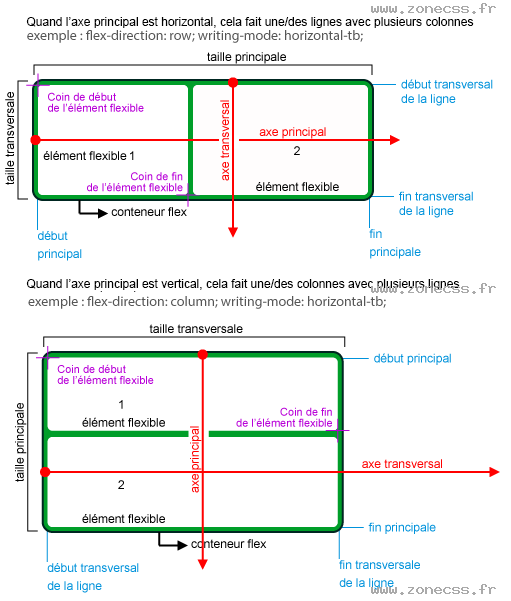
Schéma explicatif de flex-direction
Localiser les axes de direction de flex-direction :
Compatibilités navigateurs de la propriété flex-direction
- Détails des versions de la CSS flex-direction
- Propriété
flex-directionest compatible avec CSS3 et plus.
Propriétés CSS préfixées de flex-direction
Vous trouverez ci-dessous les propriétés CSS préfixées équivalentes à la propriété flex-direction CSS :
-moz-box-orient : horizontal; /* horizontal | vertical | inline-axis | block-axis */
-moz-box-direction : normal; /* normal | reverse */
-webkit-box-orient : horizontal; /* horizontal | vertical | inline-axis | block-axis */
-webkit-box-direction : normal; /* normal | reverse */
-ms-flex-direction : row; /* column | column-reverse | row | row-reverse */
-webkit-flex-direction : row;
flex-direction : row;-moz-box-direction : normal; /* normal | reverse */
-moz-box-orient : vertical; /* horizontal | vertical | inline-axis | block-axis */
-webkit-box-direction : normal; /* normal | reverse */
-webkit-box-orient : vertical; /* horizontal | vertical | inline-axis | block-axis */
-ms-flex-direction : column; /* column | column-reverse | row | row-reverse */
-webkit-flex-direction : column;
flex-direction : column;Mais à ce jour 01-2018, toutes les versions préfixées ne sont pas utiles, voir la version actuelle Comment créer une Flexbox Css de colonnes ou de lignes?.
Votre avis sur la définition flex-direction en CSS
Votez pour la définition CSS flex-direction
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4 / 5 - 4
votes
Cliquez sur une étoile pour voter.