Définition de la CSS justify-content.
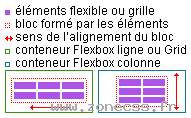
La propriété d'alignement CSS justify-content permet de spécifier la manière dont est distribuée "horizontalement" l'espace restant entre les éléments flexibles ou grille Css dans leur conteneur Flexbox Css ou Grid Css.
 Dans un conteneur Flexbox Css, l'alignement se fait par rapport à l'axe principal.
Dans un conteneur Flexbox Css, l'alignement se fait par rapport à l'axe principal.
Dans un conteneur Grid Css, l'alignement se fait par rapport à l'axe en ligne.
Vous pouvez faire des tests de paramétrage dans le générateur de code Css de Flexbox.
justify-content :justify-content : flex-start;
justify-content : flex-end;
justify-content : center;
justify-content : space-between;
justify-content : space-around;La propriété de feuille de style justify-content CSS peut prendre la valeur d'alignement de :
-
flex-start: le "coin de début" (margin incluses) du premier élément flexible ou grille est collé sur le "début principal", chaque élément flexible ou grille suivant est placé au ras de l'élément précédent. Valeur par défaut. -
flex-end: le "coin de fin" (margin incluses) du dernier élément flexible ou grille est collé sur la "fin principale", chaque élément flexible ou grille suivant est placé au ras de l'élément précédent. -
center: chaque élément flexible ou grille suivant est placé au ras de l'élément précédent. Et l'ensemble des éléments flexibles ou grilles est centré par rapport au centre de "l'axe principal". -
space-between: le "coin de début" (margin incluses) du premier élément flexible ou grille est collé sur le "début principal", le "coin de fin" (margin incluses) du dernier élément flexible ou grille est collé sur la "fin principale". Puis les espaces de part et d'autre de chaque élément flexible sont répartis de manière égale. -
space-around: les espaces de part et d'autre de chaque élément flexible ou grille sont de taille identique.
Exemple de code justify-content CSS
Conditions d'application de la CSS justify-content.
La propriété de feuille de style justify-content CSS est applicable sur l'ensemble des balises HTML ou XHTML, si elles sont le container Grid Css (display:[inline-]grid), Flex Css (display:[inline-]flex) ou Multi-Column Css (column[-*]).
Héritage des valeurs Css de justify-content.
Les balises filles HTML ou XHTML n'héritent pas de la propriété de feuille de style justify-content
Règles de syntaxes CSS pour justify-content.
justify-content est appliqué après le calcul de flexibilité
La propriété CSS justify-content est appliqué qu'une fois que le calcul de flexibilité est effectué sur l'espace restant.
Compatibilités navigateurs de la propriété justify-content
- Détails des versions de la CSS justify-content
- Propriété
justify-contentest compatible avec CSS3 et plus.
Propriétés CSS préfixées de justify-content
Vous trouverez ci-dessous les propriétés CSS préfixées équivalentes à la propriété justify-content CSS :
Pour rendre compatible la propriété justify-content CSS avec le plus grand nombre de navigateurs, vous devez utiliser les versions préfixées suivante :
-webkit-box-pack : justify /* start | center | end | justify */
-moz-box-pack : justify; /* start | center | end | justify */
-ms-flex-pack : justify; /* start | center | end | justify */
-webkit-justify-content : space-between;
justify-content : space-between;Attention : justify-content utilise beaucoup plus de valeurs que les versions préfixées, par exemple space-around n'a pas d'équivalence.
Votre avis sur la définition justify-content en CSS
Votez pour la définition CSS justify-content
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 5 / 5 - 3
votes
Cliquez sur une étoile pour voter.