Définition de la CSS align-self.
La propriété d'alignement CSS align-self permet de spécifier l'alignement d'un élément flexible ou grille Css spécifique par rapport à la hauteur de ligne (ou de largeur de la colonne) d'un conteneur Flexbox Css ou Grid Css.
 Dans un conteneur
Dans un conteneur Flexbox Css, l'alignement se fait par rapport à l'axe transversal.
Dans un conteneur Grid Css, l'alignement se fait verticalement par rapport à la hauteur de la ligne.
Pour redéfinir globalement l'alignement des éléments flexible Css entre eux, utilisez la propriété Css align-items.
Vous pouvez faire des tests de paramétrage dans le générateur de code Css de Flexbox.
align-self :align-self : auto;
align-self : flex-start;
align-self : flex-end;
align-self : center;
align-self : baseline;
align-self : stretch;La propriété de feuille de style align-self CSS peut prendre la valeur de :
-
auto: c'est la valeur de la propriété Cssalign-itemsqui est appliquée. Valeur par défaut. -
flex-start: le "coin de début" (marginincluses) de l'élément flexible est collé sur le "début transversal de la ligne". -
flex-end: le "coin de fin" (marginincluses) de l'élément flexible est collé sur sur la "fin transversal" de la ligne. -
center: l'élément flexible (marginincluses) est centré par rapport à "l'axe transversal" de la ligne ou de la colonne. -
baseline: l'élément flexible s'aligne sur leurbaselineafin de partager la même ligne de base (baseline) sur sa ligne. -
stretch: l'élément flexible qui respecte les règles d'application est étiré afin que sa taille (marginincluses) prenne toute la hauteur de sa ligne* tout en respectant les contraintes imposées parmin-height,max-heightetmin-width,max-width.
flex-direction.
Exemple de code align-self CSS
Conditions d'application de la CSS align-self.
La propriété de feuille de style align-self CSS est applicable sur l'ensemble des balises HTML ou XHTML, si elles sont des éléments "flexibles" d'un conteneur Flexbox CSS (display:[inline-]flex) ou des éléments grille CSS d'un conteneur Grid CSS(display:[inline-]grid).
Héritage des valeurs Css de align-self.
Les balises filles HTML ou XHTML n'héritent pas de la propriété de feuille de style align-self
Règles de syntaxes CSS pour align-self.
Le cas de margin à la valeur auto
La propriété Css align-self est ignorée, si l'élément flexible Css a des margin sur l'axe transversal à la valeur auto.
Pour un conteneur Flexbox Css de type flex-direction:row ou pour un conteneur Grid Css:
-
margin-bottomoumargin-topa la valeurauto,align-selfest ignorée.
flex-direction:colunm-
margin-leftoumargin-righta la valeurauto,align-selfest ignorée.
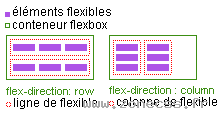
Qu'est ce qu'une ligne ou colonne de flexibles ?
 Les éléments flexibles sont regroupés dans un conteneur virtuel que l'on nommera ligne de flexibles ou colonne de flexibles. Lors d'un retour automatique, les éléments flexibles qui vont à la ligne ou à la colonne forment une nouvelle ligne de flexibles ou colonne de flexibles.
Les éléments flexibles sont regroupés dans un conteneur virtuel que l'on nommera ligne de flexibles ou colonne de flexibles. Lors d'un retour automatique, les éléments flexibles qui vont à la ligne ou à la colonne forment une nouvelle ligne de flexibles ou colonne de flexibles.
Compatibilités navigateurs de la propriété align-self
- Détails des versions de la CSS align-self
- Propriété
align-selfest compatible avec CSS3 et plus.
Propriétés CSS préfixées de align-self
Vous trouverez ci-dessous les propriétés CSS préfixées équivalentes à la propriété align-self CSS :
Pour rendre compatible la propriété align-self CSS avec le plus grand nombre de navigateurs, vous devez utiliser les versions préfixées suivante :
-ms-flex-item-align : stretch; /* baseline | center | end | start | stretch */
-webkit-align-self : stretch;
align-self : stretch;Votre avis sur la définition align-self en CSS
Votez pour la définition CSS align-self
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 5 / 5 - 1
vote
Cliquez sur une étoile pour voter.