
<style>
.exemple-flex-item-align-self-flex-start { align-self : flex-start; }
.exemple-flex-item-align-self-flex-end { align-self : flex-end; }
.exemple-flex-item-align-self-center { align-self : center; }
.exemple-flex-item-align-self-baseline { align-self : baseline; }
.exemple-flex-item-align-self-stretch { align-self : stretch; }
.exemple-flex-item-align-self-auto { align-self : auto; }
.exemple-flex-align-items-flex-start { align-items : flex-start; }
.exemple-flex-align-items-flex-end { align-items : flex-end; }
.exemple-flex-align-items-center { align-items : center; }
.exemple-flex-align-items-baseline { align-items : baseline; }
.exemple-flex-align-items-stretch { align-items : stretch; }
.exemple-flex-container-absolute{ flex-basis : 0}
.exemple-flex-container-col,
.exemple-flex-container-row { display : flex; flex-direction : row; flex-wrap : wrap; width:500px; border-color:#666; }
.exemple-flex-container-col { display : flex; flex-direction : column; border-color:#2a712a }
.exemple-flex-container-row p{ margin-top:5px; }
.exemple { border-width:1px; border-style:solid; margin-bottom:10px; padding:5px; }
.exemple-flex-item { border:1px dotted #666; width:150px; }
</style>
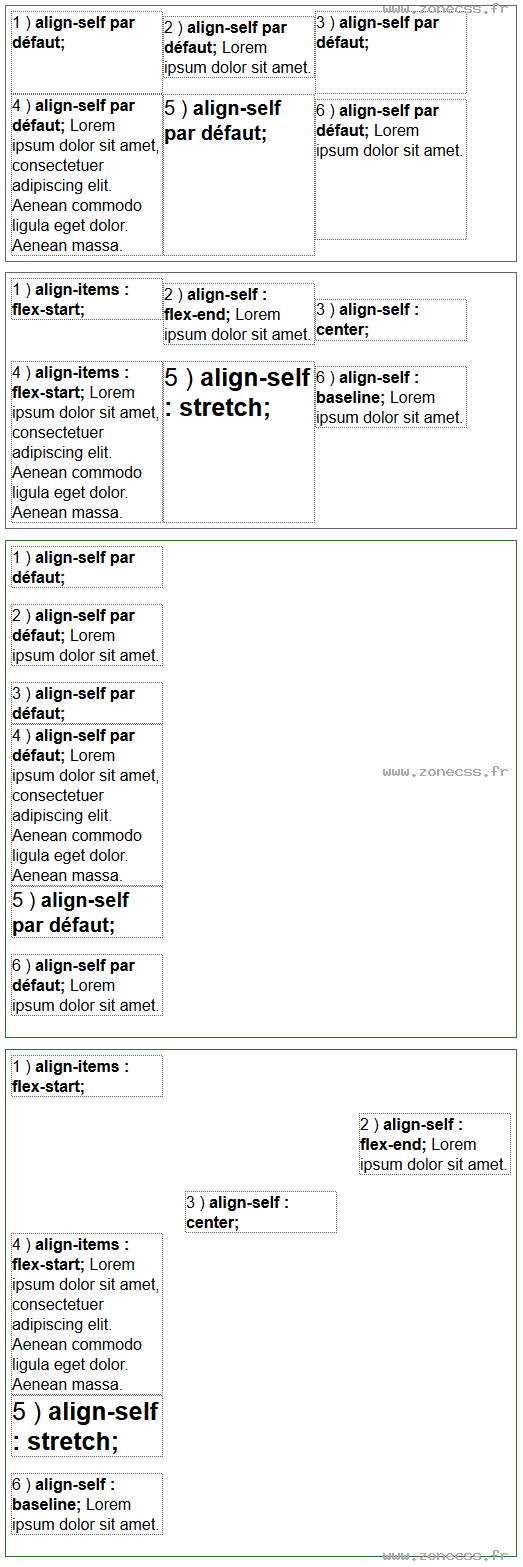
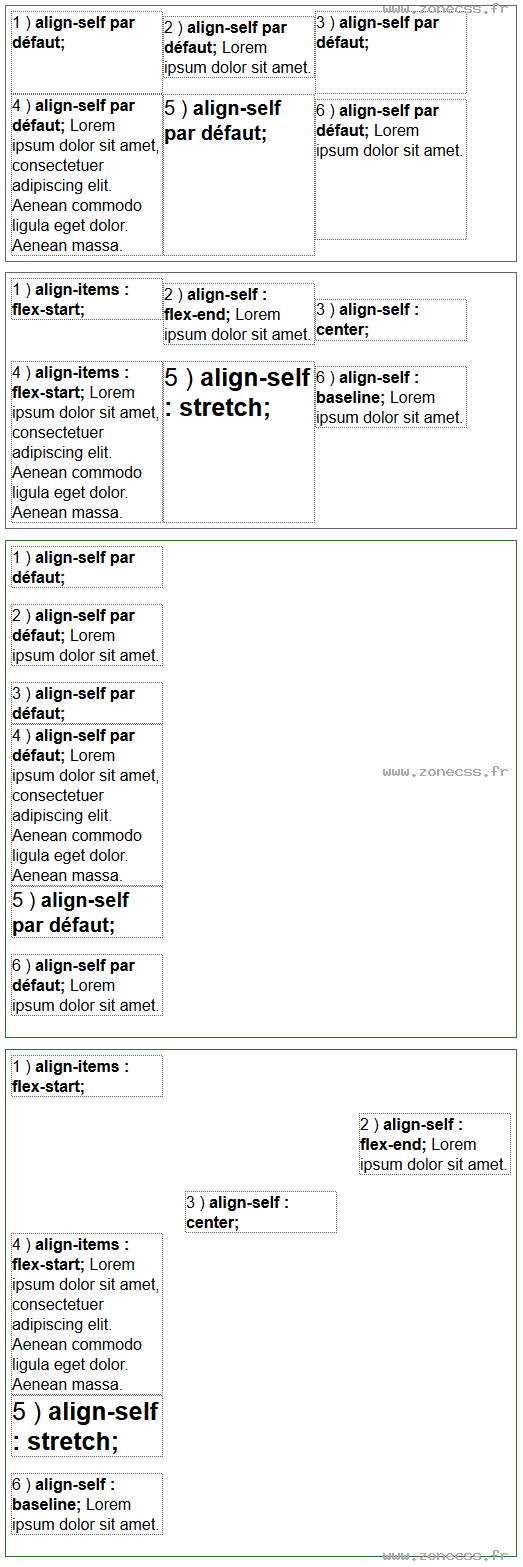
<div class="exemple exemple-flex-container-row">
<div class="exemple-flex-item">1 ) <b>align-self par défaut; </b></div>
<p class="exemple-flex-item ">2 ) <b>align-self par défaut; </b> Lorem ipsum dolor sit amet.</p>
<span class="exemple-flex-item">3 ) <b>align-self par défaut; </b></span>
<span class="exemple-flex-item">4 ) <b>align-self par défaut; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<div class="exemple-flex-item" style="font-size:20px">5 ) <b>align-self par défaut; </b></div>
<p class="exemple-flex-item">6 ) <b>align-self par défaut; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-align-items-flex-start">
<div class="exemple-flex-item">1 ) <b>align-items : flex-start; </b></div>
<p class="exemple-flex-item exemple-flex-item-align-self-flex-end">2 ) <b>align-self : flex-end; </b> Lorem ipsum dolor sit amet.</p>
<span class="exemple-flex-item exemple-flex-item-align-self-center">3 ) <b>align-self : center; </b></span>
<span class="exemple-flex-item exemple-flex-item-align-self-flex-start">4 ) <b>align-items : flex-start; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<div class="exemple-flex-item exemple-flex-item-align-self-stretch" style="font-size:25px">5 ) <b>align-self : stretch; </b></div>
<p class="exemple-flex-item exemple-flex-item-align-self-baseline">6 ) <b>align-self : baseline; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-col ">
<div class="exemple-flex-item">1 ) <b>align-self par défaut; </b></div>
<p class="exemple-flex-item ">2 ) <b>align-self par défaut; </b> Lorem ipsum dolor sit amet.</p>
<span class="exemple-flex-item">3 ) <b>align-self par défaut; </b></span>
<span class="exemple-flex-item">4 ) <b>align-self par défaut; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<div class="exemple-flex-item" style="font-size:20px">5 ) <b>align-self par défaut; </b></div>
<p class="exemple-flex-item">6 ) <b>align-self par défaut; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-align-items-flex-start">
<div class="exemple-flex-item">1 ) <b>align-items : flex-start; </b></div>
<p class="exemple-flex-item exemple-flex-item-align-self-flex-end">2 ) <b>align-self : flex-end; </b> Lorem ipsum dolor sit amet.</p>
<span class="exemple-flex-item exemple-flex-item-align-self-center">3 ) <b>align-self : center; </b></span>
<span class="exemple-flex-item exemple-flex-item-align-self-flex-start">4 ) <b>align-items : flex-start; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<div class="exemple-flex-item exemple-flex-item-align-self-stretch" style="font-size:25px">5 ) <b>align-self : stretch; </b></div>
<p class="exemple-flex-item exemple-flex-item-align-self-baseline">6 ) <b>align-self : baseline; </b> Lorem ipsum dolor sit amet.</p>
</div>
2 ) align-self par défaut; Lorem ipsum dolor sit amet.
3 ) align-self par défaut; 4 ) align-self par défaut; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.6 ) align-self par défaut; Lorem ipsum dolor sit amet.
2 ) align-self : flex-end; Lorem ipsum dolor sit amet.
3 ) align-self : center; 4 ) align-items : flex-start; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.6 ) align-self : baseline; Lorem ipsum dolor sit amet.
2 ) align-self par défaut; Lorem ipsum dolor sit amet.
3 ) align-self par défaut; 4 ) align-self par défaut; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.6 ) align-self par défaut; Lorem ipsum dolor sit amet.
2 ) align-self : flex-end; Lorem ipsum dolor sit amet.
3 ) align-self : center; 4 ) align-items : flex-start; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.6 ) align-self : baseline; Lorem ipsum dolor sit amet.