Définition de la CSS align-items.
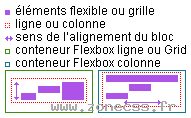
La propriété d'alignement CSS align-items permet de spécifier globalement l'alignement "vertical" des éléments flexibles ou grille Css par rapport à la hauteur de ligne (ou de largeur de la colonne) d'un conteneur Flexbox Css ou Grid Css.
 Dans un conteneur
Dans un conteneur Flexbox Css, l'alignement se fait par rapport à l'axe transversal.
Dans un conteneur Grid Css, l'alignement se fait verticalement par rapport à la hauteur de la ligne.
Pour redéfinir l'alignement d'un seul élément flexible ou grille Css par rapport aux autres, utilisez la propriété Css align-self.
Vous pouvez faire des tests de paramétrage dans le générateur de code Css de Flexbox.
align-items :align-items : flex-start;
align-items : flex-end;
align-items : center;
align-items : baseline;
align-items : stretch;La propriété de feuille de style align-items CSS peut prendre la valeur de :
-
flex-start: le "coin de début" (margin incluses) de chaque élément flexible est collé sur le "début transversal de la ligne* de flexibles". -
flex-end: le "coin de fin" (margin incluses) chaque élément flexible est collé sur sur la "fin transversal" de la ligne. -
center: chaque élément flexible (margin incluses) est centré par rapport à "l'axe transversal" de la ligne* de flexibles. -
baseline: chaque élément flexible s'aligne sur leurbaselineafin de partager la même ligne de base (baseline) sur sa ligne. Si l'élément flexible n'a pas de ligne de base, alors elle est calculée en fonction par des bordures de l'élément flexible. -
stretch: chaque élément flexible qui respecte les règles d'application est étiré afin que sa taille (margin incluses) prenne toute la hauteur de sa ligne* de flexibles tout en respectant les contraintes imposées parmin-height,max-heightetmin-width,max-width. Valeur par défaut. -
normal: identique à la valeurstretch, valeur par défaut. Je vous conseille faire un reset de cette valeur pourstretchen ce qui concerne les Flexbox Css.
flex-direction.
Exemple de code align-items CSS
Conditions d'application de la CSS align-items.
La propriété de feuille de style align-items CSS est applicable sur l'ensemble des balises HTML ou XHTML, si elles sont le container Grid Css (display:[inline-]grid), Flex Css (display:[inline-]flex) ou Multi-Column Css (column[-*]).
Héritage des valeurs Css de align-items.
Les balises filles HTML ou XHTML directes héritent de la propriété de feuille de style align-items
Règles de syntaxes CSS pour align-items.
Qu'est ce qu'une ligne ou colonne de flexibles ?
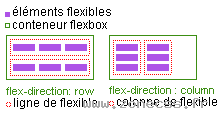
 Les éléments flexibles sont regroupés dans un conteneur virtuel que l'on nommera ligne de flexibles ou colonne de flexibles. Lors d'un retour automatique, les éléments flexibles qui vont à la ligne ou à la colonne forment une nouvelle ligne de flexibles ou colonne de flexibles.
Les éléments flexibles sont regroupés dans un conteneur virtuel que l'on nommera ligne de flexibles ou colonne de flexibles. Lors d'un retour automatique, les éléments flexibles qui vont à la ligne ou à la colonne forment une nouvelle ligne de flexibles ou colonne de flexibles.
Règles d'application de la valeur stretch
L'effet de la valeur stretch est appliqué à l'élément flexible s'il respect la règle suivante.
Pour un conteneur Flexbox Css de type flex-direction:row :
-
heighta une valeurautoou non précisée. -
margin-bottomoumargin-topn'a pas la valeurauto.
flex-direction:colunm-
widtha une valeurautoou non précisée. -
margin-leftoumargin-rightn'a pas la valeurauto.
Compatibilités navigateurs de la propriété align-items
- Détails des versions de la CSS align-items
- Propriété
align-itemsest compatible avec CSS3 et plus.
Propriétés CSS préfixées de align-items
Vous trouverez ci-dessous les propriétés CSS préfixées équivalentes à la propriété align-items CSS :
Pour rendre compatible la propriété align-items CSS avec le plus grand nombre de navigateurs, vous devez utiliser les versions préfixées suivante :
-moz-box-align : stretch; /* baseline | center | end | start | stretch */
-ms-flex-align : stretch; /* baseline | center | end | start | stretch */
-webkit-box-align : stretch; /* baseline | center | end | start | stretch */
-webkit-align-items : stretch;
align-items : stretch;Votre avis sur la définition align-items en CSS
Votez pour la définition CSS align-items
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4 / 5 - 4
votes
Cliquez sur une étoile pour voter.