Définition de la CSS align-content.
La propriété d'alignement CSS align-content permet de spécifier la manière dont est distribué "verticalement" l'espace restant entre les éléments flexibles ou grille Css dans leur conteneur Flexbox Css ou Grid Css.
 Dans un conteneur Flexbox Css, l'alignement se fait par rapport à l'axe transversal et seulement dans le cas où, le conteneur Flexbox Css est multi-lignes ou multi-colonnes.
Dans un conteneur Flexbox Css, l'alignement se fait par rapport à l'axe transversal et seulement dans le cas où, le conteneur Flexbox Css est multi-lignes ou multi-colonnes.
Dans un conteneur Grid Css, l'alignement se fait par rapport à l'axe en colonne.
Vous pouvez faire des tests de paramétrage dans le générateur de code Css de Flexbox.
align-content :align-content : flex-start;
align-content : flex-end;
align-content : center;
align-content : space-between;
align-content : space-around;
align-content : stretch;La propriété de feuille de style align-content CSS peut prendre la valeur de :
-
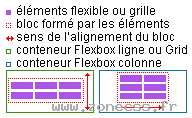
flex-start: le "coin de début" de la première ligne* flexible est collé sur le "début principal", chaque ligne* de flexibles suivante est placée au ras de la ligne précédente. -
flex-end: le "coin de fin" de la première ligne* de flexibles est collé sur la "fin principale", chaque ligne* de flexibles suivante est placée au ras de la ligne* précédente. -
center: chaque ligne* de flexibles suivante est placée au ras de la ligne* précédente. Et l'ensemble des lignes* flexibles est centré par rapport à "l'axe transversal" du conteneur Flexbox Css. -
space-between: le "coin de début" de la première ligne* flexible est collé sur le "début principal", le "coin de fin" (margin incluses) de la dernière ligne* de flexibles est collé sur la "fin principale". Puis les espaces de part et d'autre de chaque ligne* de flexibles sont répartis de manière égale. -
space-around: les espaces de part et d'autre de chaque ligne* de flexibles sont de taille identique. -
stretch: l'espace restant est répartie de manière équitable sur chaque ligne*. Valeur par défaut.
flex-direction.
Exemple de code align-content CSS
Conditions d'application de la CSS align-content.
La propriété de feuille de style align-content CSS est applicable sur l'ensemble des balises HTML ou XHTML, si elles sont le conteneur Grid Css (display:[inline-]grid) ou le conteneur Flexbox Css (display:[inline-]flex) et qu'il soit multi-lignes ou multi-colonnes : la propriété Css flex-wrap à la valeur de wrap.
Héritage des valeurs Css de align-content.
Les balises filles HTML ou XHTML n'héritent pas de la propriété de feuille de style align-content
Règles de syntaxes CSS pour align-content.
Multi-ligne et seulement multi-ligne
Si le conteneur Flexbox n'est pas multi-lignes ou multi-colonnes la propriété Css align-content est ignorée.
Un conteneur Flexbox est multi-lignes ou multi-colonnes si, la propriété Css flex-wrap est à wrap.
Compatibilités navigateurs de la propriété align-content
- Détails des versions de la CSS align-content
- Propriété
align-contentest compatible avec CSS3 et plus.
Propriétés CSS préfixées de align-content
Vous trouverez ci-dessous les propriétés CSS préfixées équivalentes à la propriété align-content CSS :
Pour rendre compatible la propriété align-content CSS avec le plus grand nombre de navigateurs, vous devez utiliser les versions préfixées suivante :
-ms-flex-line-pack : center; /* center | distribute | end | justify | start | stretch */
-webkit-align-content : center;
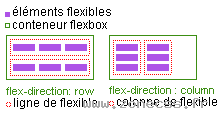
align-content : center; Les éléments flexibles sont regroupés dans un conteneur virtuel que l'on nommera ligne de flexibles ou colonne de flexibles. Lors d'un retour automatique, les éléments flexibles qui vont à la ligne ou à la colonne forment une nouvelle ligne de flexibles ou colonne de flexibles.
Les éléments flexibles sont regroupés dans un conteneur virtuel que l'on nommera ligne de flexibles ou colonne de flexibles. Lors d'un retour automatique, les éléments flexibles qui vont à la ligne ou à la colonne forment une nouvelle ligne de flexibles ou colonne de flexibles.
Votre avis sur la définition align-content en CSS
Votez pour la définition CSS align-content
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 5 / 5 - 1
vote
Cliquez sur une étoile pour voter.