
<style>
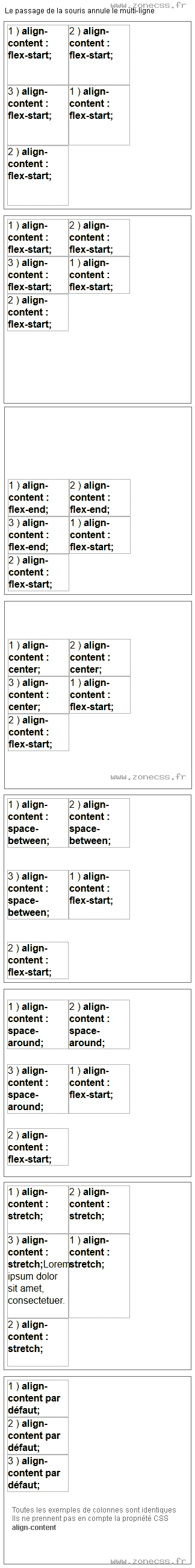
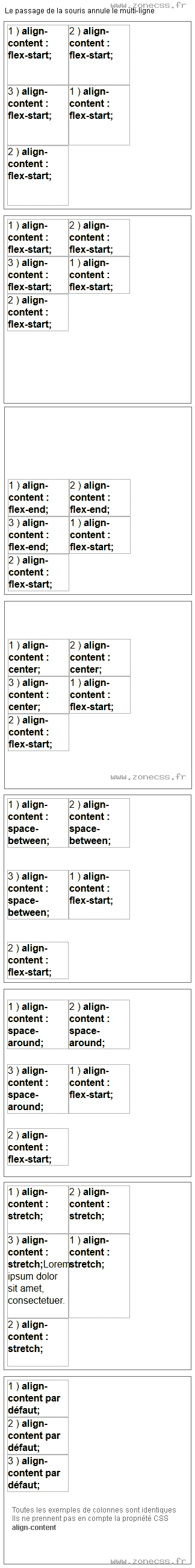
.exemple-flex-align-content-flex-start{ align-content : flex-start; }
.exemple-flex-align-content-flex-end{ align-content : flex-end; }
.exemple-flex-align-content-center{ align-content : center; }
.exemple-flex-align-content-space-between{ align-content : space-between; }
.exemple-flex-align-content-space-around{ align-content : space-around; }
.exemple-flex-align-content-stretch{ align-content : stretch; }
.exemple-flex-container-col,
.exemple-flex-container-row { flex-direction : row; flex-wrap : wrap; display : flex; height:300px; width:300px; border-color:#666; }
.exemple-flex-container-col { flex-direction : column; border-color:#2a712a; }
/* Annule le multi-ligne au passage de la souris */
.exemple-flex-container-row:hover { flex-wrap : nowrap }
.exemple { border-width:1px; border-style:solid; margin-bottom:10px; padding:5px; }
.exemple-flex-item { border:1px dotted #666; width:100px; }
</style>
<div class="exemple exemple-flex-container-row">
<div class="exemple-flex-item">1 ) <b>align-content : flex-start; </b></div>
<span class="exemple-flex-item">2 ) <b>align-content : flex-start; </b></span>
<span class="exemple-flex-item">3 ) <b>align-content : flex-start; </b></span>
<div class="exemple-flex-item">1 ) <b>align-content : flex-start; </b></div>
<span class="exemple-flex-item">2 ) <b>align-content : flex-start; </b></span>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-align-content-flex-start">
<div class="exemple-flex-item">1 ) <b>align-content : flex-start; </b></div>
<span class="exemple-flex-item">2 ) <b>align-content : flex-start; </b></span>
<span class="exemple-flex-item">3 ) <b>align-content : flex-start; </b></span>
<div class="exemple-flex-item">1 ) <b>align-content : flex-start; </b></div>
<span class="exemple-flex-item">2 ) <b>align-content : flex-start; </b></span>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-align-content-flex-end">
<div class="exemple-flex-item">1 ) <b>align-content : flex-end; </b></div>
<span class="exemple-flex-item">2 ) <b>align-content : flex-end; </b></span>
<span class="exemple-flex-item">3 ) <b>align-content : flex-end; </b></span>
<div class="exemple-flex-item">1 ) <b>align-content : flex-start; </b></div>
<span class="exemple-flex-item">2 ) <b>align-content : flex-start; </b></span>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-align-content-center">
<div class="exemple-flex-item">1 ) <b>align-content : center; </b></div>
<span class="exemple-flex-item">2 ) <b>align-content : center; </b></span>
<span class="exemple-flex-item">3 ) <b>align-content : center; </b></span>
<div class="exemple-flex-item">1 ) <b>align-content : flex-start; </b></div>
<span class="exemple-flex-item">2 ) <b>align-content : flex-start; </b></span>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-align-content-space-between">
<div class="exemple-flex-item">1 ) <b>align-content : space-between; </b></div>
<span class="exemple-flex-item">2 ) <b>align-content : space-between; </b></span>
<span class="exemple-flex-item">3 ) <b>align-content : space-between; </b></span>
<div class="exemple-flex-item">1 ) <b>align-content : flex-start; </b></div>
<span class="exemple-flex-item">2 ) <b>align-content : flex-start; </b></span>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-align-content-space-around">
<div class="exemple-flex-item">1 ) <b>align-content : space-around; </b></div>
<span class="exemple-flex-item">2 ) <b>align-content : space-around; </b></span>
<span class="exemple-flex-item">3 ) <b>align-content : space-around; </b></span>
<div class="exemple-flex-item">1 ) <b>align-content : flex-start; </b></div>
<span class="exemple-flex-item">2 ) <b>align-content : flex-start; </b></span>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-align-content-stretch">
<div class="exemple-flex-item">1 ) <b>align-content : stretch; </b></div>
<span class="exemple-flex-item">2 ) <b>align-content : stretch; </b></span>
<span class="exemple-flex-item">3 ) <b>align-content : stretch; </b>Lorem ipsum dolor sit amet, consectetuer.</span>
<div class="exemple-flex-item">1 ) <b>align-content : stretch; </b></div>
<span class="exemple-flex-item">2 ) <b>align-content : stretch; </b></span>
</div>
<div class="exemple exemple-flex-container-col">
<div class="exemple-flex-item">1 ) <b>align-content par défaut; </b></div>
<span class="exemple-flex-item">2 ) <b>align-content par défaut; </b></span>
<span class="exemple-flex-item">3 ) <b>align-content par défaut; </b></span>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-align-content-flex-start">
<div class="exemple-flex-item">1 ) <b>align-content : flex-start; </b></div>
<span class="exemple-flex-item">2 ) <b>align-content : flex-start; </b></span>
<span class="exemple-flex-item">3 ) <b>align-content : flex-start; </b></span>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-align-content-flex-end">
<div class="exemple-flex-item">1 ) <b>align-content : flex-end; </b></div>
<span class="exemple-flex-item">2 ) <b>align-content : flex-end; </b></span>
<span class="exemple-flex-item">3 ) <b>align-content : flex-end; </b></span>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-align-content-center">
<div class="exemple-flex-item">1 ) <b>align-content : center; </b></div>
<span class="exemple-flex-item">2 ) <b>align-content : center; </b></span>
<span class="exemple-flex-item">3 ) <b>align-content : center; </b></span>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-align-content-space-between">
<div class="exemple-flex-item">1 ) <b>align-content : space-between; </b></div>
<span class="exemple-flex-item">2 ) <b>align-content : space-between; </b></span>
<span class="exemple-flex-item">3 ) <b>align-content : space-between; </b></span>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-align-content-space-around">
<div class="exemple-flex-item">1 ) <b>align-content : space-around; </b></div>
<span class="exemple-flex-item">2 ) <b>align-content : space-around; </b></span>
<span class="exemple-flex-item">3 ) <b>align-content : space-around; </b></span>
</div>