
<style>
.exemple-flex-align-items-flex-start{ align-items : flex-start; }
.exemple-flex-align-items-flex-end{ align-items : flex-end; }
.exemple-flex-align-items-center{ align-items : center; }
.exemple-flex-align-items-baseline{ align-items : baseline; }
.exemple-flex-align-items-stretch{ align-items : stretch; }
.exemple-flex-container-col,
.exemple-flex-container-row { display : flex; flex-direction : row; width:500px; flex-wrap : wrap; border-color:#666; }
.exemple-flex-container-col { display : flex; flex-direction : column; border-color:#2a712a}
.exemple-flex-container-row p{ margin-top:5px }
.exemple { border-width:1px; border-style:solid; margin-bottom:10px; padding:5px; }
.exemple-flex-item { border:1px dotted #666; width:150px; }
</style>
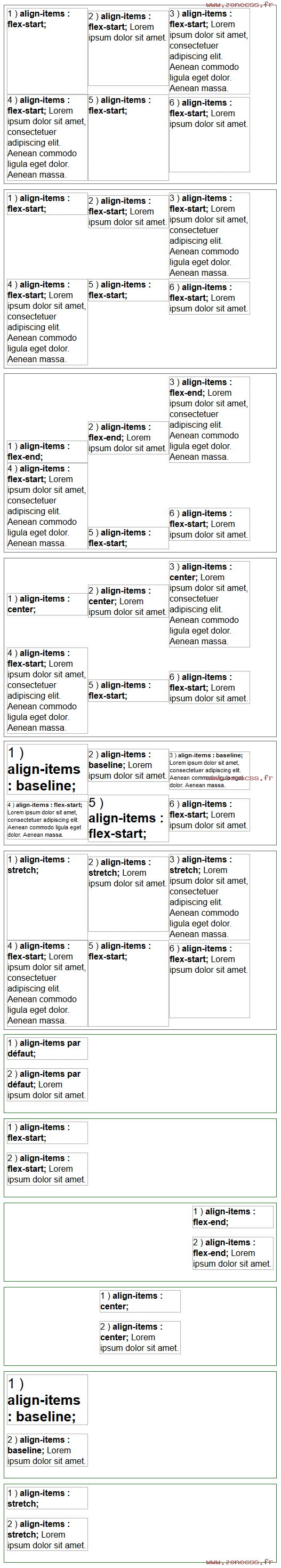
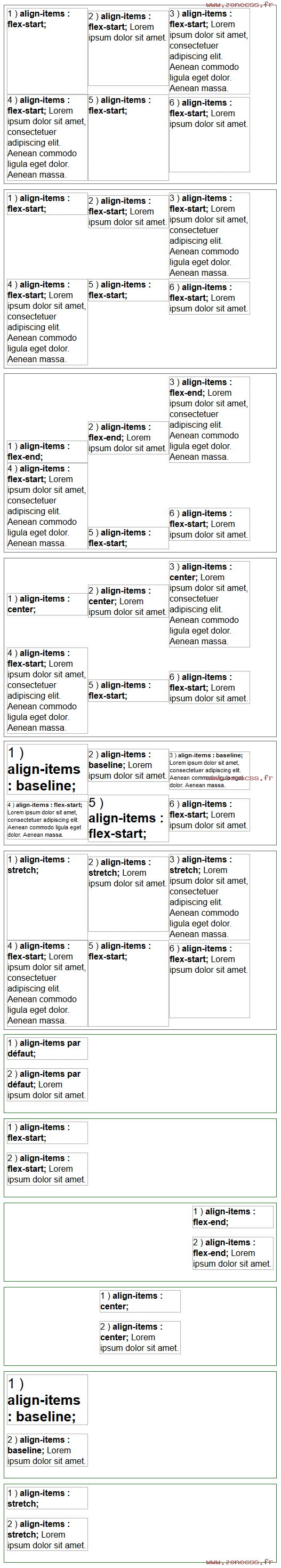
<div class="exemple exemple-flex-container-row">
<div class="exemple-flex-item">1 ) <b>align-items : flex-start; </b></div>
<p class="exemple-flex-item">2 ) <b>align-items : flex-start; </b> Lorem ipsum dolor sit amet.</p>
<span class="exemple-flex-item">3 ) <b>align-items : flex-start; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<span class="exemple-flex-item">4 ) <b>align-items : flex-start; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<div class="exemple-flex-item">5 ) <b>align-items : flex-start; </b></div>
<p class="exemple-flex-item">6 ) <b>align-items : flex-start; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-align-items-flex-start">
<div class="exemple-flex-item">1 ) <b>align-items : flex-start; </b></div>
<p class="exemple-flex-item">2 ) <b>align-items : flex-start; </b> Lorem ipsum dolor sit amet.</p>
<span class="exemple-flex-item">3 ) <b>align-items : flex-start; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<span class="exemple-flex-item">4 ) <b>align-items : flex-start; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<div class="exemple-flex-item">5 ) <b>align-items : flex-start; </b></div>
<p class="exemple-flex-item">6 ) <b>align-items : flex-start; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-align-items-flex-end">
<div class="exemple-flex-item">1 ) <b>align-items : flex-end; </b></div>
<p class="exemple-flex-item">2 ) <b>align-items : flex-end; </b> Lorem ipsum dolor sit amet.</p>
<span class="exemple-flex-item">3 ) <b>align-items : flex-end; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<span class="exemple-flex-item">4 ) <b>align-items : flex-end; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<div class="exemple-flex-item">5 ) <b>align-items : flex-end; </b></div>
<p class="exemple-flex-item">6 ) <b>align-items : flex-end; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-align-items-center">
<div class="exemple-flex-item">1 ) <b>align-items : center; </b></div>
<p class="exemple-flex-item">2 ) <b>align-items : center; </b> Lorem ipsum dolor sit amet.</p>
<span class="exemple-flex-item">3 ) <b>align-items : center; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<span class="exemple-flex-item">4 ) <b>align-items : center; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<div class="exemple-flex-item">5 ) <b>align-items : center; </b></div>
<p class="exemple-flex-item">6 ) <b>align-items : center; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-align-items-baseline">
<div class="exemple-flex-item" style="font-size:26px; ">1 ) <b>align-items : baseline; </b></div>
<p class="exemple-flex-item">2 ) <b>align-items : baseline; </b> Lorem ipsum dolor sit amet.</p>
<span class="exemple-flex-item" style="font-size:11px; ">3 ) <b>align-items : baseline; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<span class="exemple-flex-item" style="font-size:11px; ">4 ) <b>align-items : baseline; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<div class="exemple-flex-item" style="font-size:24px; ">5 ) <b>align-items : baseline; </b></div>
<p class="exemple-flex-item">6 ) <b>align-items : baseline; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-align-items-stretch">
<div class="exemple-flex-item">1 ) <b>align-items : stretch; </b></div>
<p class="exemple-flex-item">2 ) <b>align-items : stretch; </b> Lorem ipsum dolor sit amet.</p>
<span class="exemple-flex-item">3 ) <b>align-items : stretch; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<span class="exemple-flex-item">4 ) <b>align-items : stretch; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<div class="exemple-flex-item">5 ) <b>align-items : stretch; </b></div>
<p class="exemple-flex-item">6 ) <b>align-items : stretch; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-col">
<div class="exemple-flex-item">1 ) <b>align-items par défaut; </b></div>
<p class="exemple-flex-item">2 ) <b>align-items par défaut; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-align-items-flex-start">
<div class="exemple-flex-item">1 ) <b>align-items : flex-start; </b></div>
<p class="exemple-flex-item">2 ) <b>align-items : flex-start; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-align-items-flex-end">
<div class="exemple-flex-item">1 ) <b>align-items : flex-end; </b></div>
<p class="exemple-flex-item">2 ) <b>align-items : flex-end; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-align-items-center">
<div class="exemple-flex-item">1 ) <b>align-items : center; </b></div>
<p class="exemple-flex-item">2 ) <b>align-items : center; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-align-items-baseline">
<div class="exemple-flex-item" style="font-size:26px; ">1 ) <b>align-items : baseline; </b></div>
<p class="exemple-flex-item">2 ) <b>align-items : baseline; </b> Lorem ipsum dolor sit amet.</p>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-align-items-stretch">
<div class="exemple-flex-item">1 ) <b>align-items : stretch; </b></div>
<p class="exemple-flex-item">2 ) <b>align-items : stretch; </b> Lorem ipsum dolor sit amet.</p>
</div>2 ) align-items : flex-start; Lorem ipsum dolor sit amet.
3 ) align-items : flex-start; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. 4 ) align-items : flex-start; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.6 ) align-items : flex-start; Lorem ipsum dolor sit amet.
2 ) align-items : flex-start; Lorem ipsum dolor sit amet.
3 ) align-items : flex-start; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. 4 ) align-items : flex-start; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.6 ) align-items : flex-start; Lorem ipsum dolor sit amet.
2 ) align-items : flex-end; Lorem ipsum dolor sit amet.
3 ) align-items : flex-end; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. 4 ) align-items : flex-end; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.6 ) align-items : flex-end; Lorem ipsum dolor sit amet.
2 ) align-items : center; Lorem ipsum dolor sit amet.
3 ) align-items : center; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. 4 ) align-items : center; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.6 ) align-items : center; Lorem ipsum dolor sit amet.
2 ) align-items : baseline; Lorem ipsum dolor sit amet.
3 ) align-items : baseline; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. 4 ) align-items : baseline; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.6 ) align-items : baseline; Lorem ipsum dolor sit amet.
2 ) align-items : stretch; Lorem ipsum dolor sit amet.
3 ) align-items : stretch; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. 4 ) align-items : stretch; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.6 ) align-items : stretch; Lorem ipsum dolor sit amet.
2 ) align-items par défaut; Lorem ipsum dolor sit amet.
2 ) align-items : flex-start; Lorem ipsum dolor sit amet.
2 ) align-items : flex-end; Lorem ipsum dolor sit amet.
2 ) align-items : center; Lorem ipsum dolor sit amet.
2 ) align-items : baseline; Lorem ipsum dolor sit amet.
2 ) align-items : stretch; Lorem ipsum dolor sit amet.