
<style>
.exemple-flex-direction-column { flex-direction : column; border-color:#2a712a; }
.exemple-flex-direction-row { flex-direction : row; border-color:#666; }
.exemple-direction-rtl{ direction : rtl; }
.exemple-writing-mode-lr { writing-mode : vertical-lr; }
.exemple-writing-mode-rl { writing-mode : vertical-rl; }
.exemple-flex-container { display : flex; width:400px; height:auto; }
.exemple { border-width:1px; border-style:solid; margin-bottom:10px; padding:5px; }
.exemple-flex-item { border:1px dotted #666; }
</style>
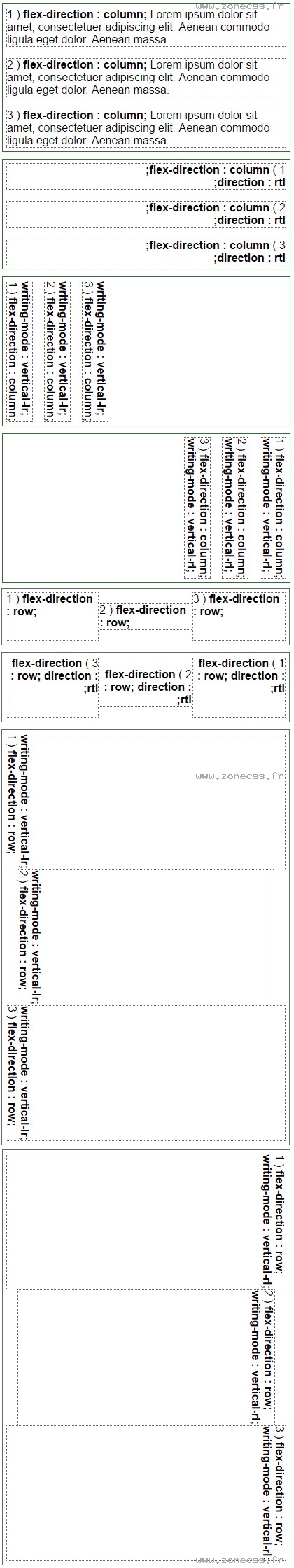
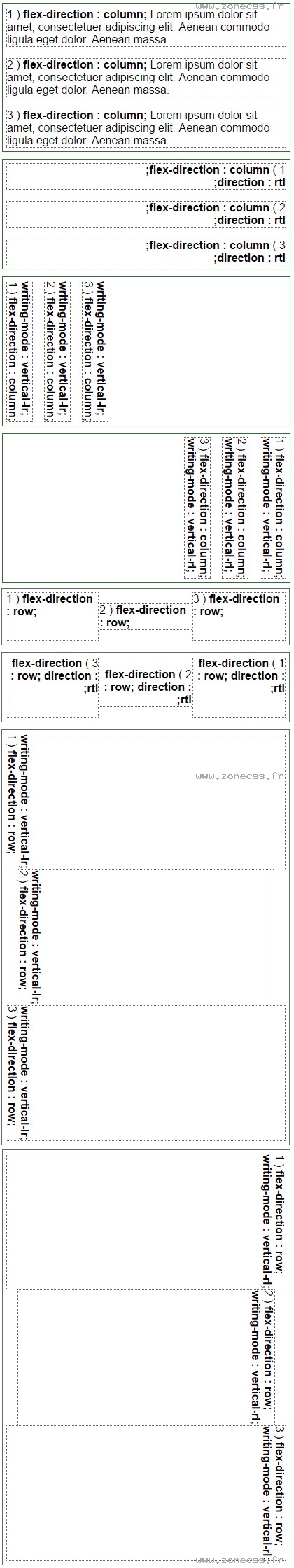
<div class="exemple exemple-flex-container exemple-flex-direction-column">
<div class="exemple-flex-item">1 ) <b>flex-direction : column; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<p class="exemple-flex-item">2 ) <b>flex-direction : column; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</p>
<span class="exemple-flex-item">3 ) <b>flex-direction : column; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span >
</div>
<div class="exemple exemple-flex-container exemple-flex-direction-column exemple-direction-rtl">
<div class="exemple-flex-item">1 ) <b>flex-direction : column; <br> direction : rtl; </b></div>
<p class="exemple-flex-item">2 ) <b>flex-direction : column; <br> direction : rtl; </b></p>
<span class="exemple-flex-item">3 ) <b>flex-direction : column; <br> direction : rtl; </b></span>
</div>
<div class="exemple exemple-flex-container exemple-flex-direction-column exemple-writing-mode-lr">
<div class="exemple-flex-item">1 ) <b>flex-direction : column; <br>writing-mode : vertical-lr; </b></div>
<p class="exemple-flex-item">2 ) <b>flex-direction : column; <br>writing-mode : vertical-lr; </b></p>
<span class="exemple-flex-item">3 ) <b>flex-direction : column; <br>writing-mode : vertical-lr; </b></span>
</div>
<div class="exemple exemple-flex-container exemple-flex-direction-column exemple-writing-mode-rl">
<div class="exemple-flex-item">1 ) <b>flex-direction : column; <br>writing-mode : vertical-rl; </b></div>
<p class="exemple-flex-item">2 ) <b>flex-direction : column; <br>writing-mode : vertical-rl; </b></p>
<span class="exemple-flex-item">3 ) <b>flex-direction : column; <br>writing-mode : vertical-rl; </b></span>
</div>
<div class="exemple exemple-flex-container exemple-flex-direction-row">
<div class="exemple-flex-item">1 ) <b>flex-direction : row; </b></div>
<p class="exemple-flex-item">2 ) <b>flex-direction : row; </b></p>
<span class="exemple-flex-item">3 ) <b>flex-direction : row; </b></span>
</div>
<div class="exemple exemple-flex-container exemple-flex-direction-row exemple-direction-rtl">
<div class="exemple-flex-item">1 ) <b>flex-direction : row; direction : rtl; </b></div>
<p class="exemple-flex-item">2 ) <b>flex-direction : row; direction : rtl; </b></p>
<span class="exemple-flex-item">3 ) <b>flex-direction : row; direction : rtl; </b></span>
</div>
<div class="exemple exemple-flex-container exemple-flex-direction-row exemple-writing-mode-lr">
<div class="exemple-flex-item">1 ) <b>flex-direction : row; <br>writing-mode : vertical-lr; </b></div>
<p class="exemple-flex-item">2 ) <b>flex-direction : row; <br>writing-mode : vertical-lr; </b></p>
<span class="exemple-flex-item">3 ) <b>flex-direction : row; <br>writing-mode : vertical-lr; </b></span>
</div>
<div class="exemple exemple-flex-container exemple-flex-direction-row exemple-writing-mode-rl">
<div class="exemple-flex-item">1 ) <b>flex-direction : row; <br>writing-mode : vertical-rl; </b></div>
<p class="exemple-flex-item">2 ) <b>flex-direction : row; <br>writing-mode : vertical-rl; </b></p>
<span class="exemple-flex-item">3 ) <b>flex-direction : row; <br>writing-mode : vertical-rl; </b></span>
</div>
2 ) flex-direction : column; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
3 ) flex-direction : column; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.2 ) flex-direction : column;
direction : rtl;
2 ) flex-direction : column;
writing-mode : vertical-lr;
2 ) flex-direction : column;
writing-mode : vertical-rl;
2 ) flex-direction : row;
3 ) flex-direction : row;2 ) flex-direction : row; direction : rtl;
3 ) flex-direction : row; direction : rtl;2 ) flex-direction : row;
writing-mode : vertical-lr;
2 ) flex-direction : row;
writing-mode : vertical-rl;