Définition de la CSS background-position.
La propriété d'Arrière-plan CSS background-position permet de positionner des ou une image (image de fond) au sein du même l'arrière-plan. Le coin haut gauche de l'image arrière-plan est positionné par rapport au point d'origine spécifié par la propriété Css background-origin dans la zone d'arrière-plan.
Les ou l'image d'arrière-plan sont déclarées avec la propriété CSS background-image ou background.
background-position :background-position : 50px 10px;
background-position : left center;
/* En Css3 */
background-position : left top, 20px 15px;
background-position : left 50px center 10px; La propriété de feuille de style background-position CSS peut prendre un/des valeurs de position :
- numérique numérique : première valeur correspond à sa position sur l'axe X et la seconde correspond à sa position sur l'axe Y. X et Y sont suivis d'une unité de longueur CSS hors
%et utilise comme point d'origine le coin haut gauche de la zone d'arrière-plan. Si une seule valeur, cela revient à mettre en Y50%. - pourcentageX pourcentageY : identique au numérique, à la différence du positionnement.
Le point pourcentageX de l'image doit être placés au point pourcentageX de la surface de l'élément.
Le point pourcentageY de l'image doit être placés au point pourcentageY de la surface de l'élément. -
top leftouleft top: revient à positionner l'image d'arrière-plan en '0% 0%'. Valeur par défaut. -
top: positionne l'image d'arrière-plan en '50% 0%'. -
top centeroucenter top: positionne l'image d'arrière-plan en '50% 0%'. -
right topoutop right: positionne l'image d'arrière-plan en '100% 0%'. -
left: positionne l'image d'arrière-plan en '0% 50%'. -
left centeroucenter left: positionne l'image d'arrière-plan en '0% 50%'. -
centeroucenter center: positionne l'image d'arrière-plan en '50% 50%'. -
right: positionne l'image d'arrière-plan en'100% 50%'. -
right center, oucenter right: positionne l'image d'arrière-plan en '100% 50%'. -
bottom leftouleft bottom: positionne l'image d'arrière-plan en '0% 100%'. -
bottom: positionne l'image d'arrière-plan en '50% 100%'. -
bottom center, oucenter bottom: positionne l'image d'arrière-plan en '50% 100%'. -
bottom rightouright bottom: positionne l'image d'arrière-plan en '100% 100%'. -
inherit: l'arrière-plan ou fond hérite de la valeur dubackground-positionde son parent. - numerique mot cle : vous pouvez aussi mixer un mot clé et un numérique ou un pourcentage.
Exemple de code background-position CSS
Conditions d'application de la CSS background-position.
La propriété CSS background-position est applicable sur toutes les balises HTML ou XHTML ayant une image de fond.
La propriété de feuille de style background-position CSS n'a pas d'équivalent en HTML ou XHTML.
La valeur de la CSS background-position peut être mise directement dans la propriété de raccourci CSS background.
Problème d'interprétation de background-position en Css.
La propriété CSS background-position n'est pas reconnue par tous les navigateurs (anciens < 2010).
Conditions d'animation de background-position en CSS3.
La CSS background-position est une propriété de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Evolution de la syntaxe CSS de background-position.
Règles relatives aux arrière-plans multiples
Depuis Css3, dans le cadre des images d'arrière-plans multiples, vous pouvez pour chaque images déclarée dans background-image spécifier la position dans background-position.
Chaque position doit être séparée par une virgule (,).
background-image : declaration-image-1, declaration-image-2, declaration-image-3, declaration-image-4;
background-position : position-declaration-image-1, position-declaration-image-2, position-declaration-image-3, position-declaration-image-4;Evolution Css3 background-position peut prendre quatres valeurs
En Css3, background-position accepte une nouvelle écriture de valeur qui consiste a spécifier le point d'origine à partir du quel va se faire le décalage.
Il suffit de rajouter après votre valeur numérique center, left ou right pour la position horizontale et pour la position verticale center , top ou bottom.
background-position : left 10px top 15px;Règles de syntaxes CSS pour background-position.
Le point d'origine du décalage de l'image d'arrière plan
Le point d'origine par rapport auquel le coin haut gauche de l'image d'arrière plan va être positionné peut être spécifier par la propriété CSS background-origin.
Utiliser des valeurs en pourcentage pour background-position
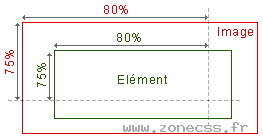
 Avec les valeurs de 80% 75% , le point 80% et 75% de l'image doivent être placés au point 80% et 75% de la surface de l'élément ayant le
Avec les valeurs de 80% 75% , le point 80% et 75% de l'image doivent être placés au point 80% et 75% de la surface de l'élément ayant le background-image.
background-position et la valeur fixed de background-attachment
Si background-attachment à la valeur de fixed, alors la valeur de background-position est ignorée.
background-position et les valeurs de background-origin et background-clip
 Si la propriété Css background-clip a une valeur à
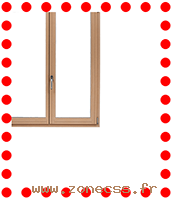
Si la propriété Css background-clip a une valeur à padding-box, la propriété Css background-origin a une valeur à border-box, la propriété Css background-position a une valeur à top left (la valeur initiale), et que l'élément a un bordure alors, le haut et la gauche de l'image d'arrière-plan sera coupé.
background-image: url(/img/exemple/background-image-fenetre.png);
background-repeat : no-repeat;
background-position : left top;
background-clip : padding-box;
background-origin : border-box;
padding : 50px;
border : 20px dotted red;Compatibilités navigateurs de la propriété background-position
- Détails des versions de la CSS background-position
- Propriété
background-positionest compatible avec CSS2 et plus.
Votre avis sur la définition background-position en CSS
Votez pour la définition CSS background-position
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.2 / 5 - 26
votes
Cliquez sur une étoile pour voter.