Définition de la CSS -moz-border-radius.
La propriété d'arrondi CSS -moz-border-radius permet d'arrondir les coins d'un élément (X)HTML.
-moz-border-radius :-moz-border-radius : 6em;
-moz-border-radius : 5px 10px;
-moz-border-radius : 20px 10px / 10px 5px;La propriété de feuille de style -moz-border-radius CSS peut pendre les valeurs d'arrondi de :
- nombre : suivi d'une unité de longueur CSS (px ou em ou pt, etc...). Accepte de une à quatre valeurs à la suite.
-
inherit: hérite des coins arrondis Css de son parent.
Evolution pour les versions >=Firefox 3.5 :
 Chaque valeur accepte un format liste valeurs / liste valeurs. La première liste représente les rayons horizontaux des coins, la deuxième liste représente les rayons verticaux des coins.
Chaque valeur accepte un format liste valeurs / liste valeurs. La première liste représente les rayons horizontaux des coins, la deuxième liste représente les rayons verticaux des coins..coin-arrondi{
-moz-border-radius : 10px 10px / 5px 5px;
}Exemple de code -moz-border-radius CSS
Conditions d'application de la CSS -moz-border-radius.
La propriété d'arrondi CSS -moz-border-radius est applicable sur toutes les balises HTML ou XHTML ayant une bordure pour les version de Firefox < 4.
Les versions de Firefox 4+ interprètent la propriété de style border-radius css.
Problème d'interprétation de -moz-border-radius en Css.
La propriété d'arrondi CSS -moz-border-radius n'est reconnu que par FireFox et Nestcape.
Ne fonctionne pas sur les bordures qui ont comme propriétés css border-collapse : collapse.
Règles de syntaxes CSS pour -moz-border-radius.
Règles d'écriture de -moz-border-radius
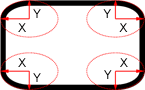
Si la propriété de feuille de style -moz-border-radius css est suivie deux valeurs alors la première valeur correspond aux coins haut-gauche et bas-droit; la seconde valeur correspond aux coins bas-gauche et haut-droit.
Si la propriété de feuille de style -moz-border-radius CSS est suivie quatre valeurs, alors chaque valeurs correspondent à un coin (haut-gauche, haut-droit, bas-droit, bas gauche).
Propriétés CSS utilisées dans le raccourci -moz-border-radius.
Propriétés utilisées dans le raccourci -moz-border-radius
Il existe des "sous propriétés" qui fonctionnent avec 1 ou 2 valeurs :
-
-moz-border-radius-topleft: définit l'arrondi du coin haut gauche. -
-moz-border-radius-topright: définit l'arrondi du coin haut droit. -
-moz-border-radius-bottomright: définit l'arrondi du coin bas droit. -
-moz-border-radius-bottomleft: définit l'arrondi du coin bas gauche.
Compatibilités navigateurs de la propriété -moz-border-radius
- Détails des versions de la CSS -moz-border-radius
- Propriété préfixée de
border-radiusCSS - Propriété
-moz-border-radiuscss n'est pas compatible W3C
Propriété Css non préfixée de -moz-border-radius.
-moz-border-radius CSS est une version préfixée de la propriété de feuille de style border-radius CSS pour le navigateur Firefox.
Reportez-vous au chapitre "Propriétés préfixées" de propriété Css border-radius pour voir les autres propriétés Css préfixées équivalentes, aussi que le code Css pour avoir un maximum de support navigateurs.
Exemples et astuces CSS pour utiliser -moz-border-radius
Les valeurs en pourcentage pour un arrondi
Dans la version css3 de border-radius quand vous spécifiez des valeurs en % pour l'horizontal c'est le width qui est la base et pour les valeurs en % pour vertical c'est le height qui est la base. Ce qui n'est pas le cas pour la propriété de feuille de style css -moz-border-radius qui se base toujours sur le width.
Votre avis sur la définition -moz-border-radius en CSS
Votez pour la définition CSS -moz-border-radius
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 3.7 / 5 - 17
votes
Cliquez sur une étoile pour voter.