Définition de la CSS border-right-width.
La propriété de bordure Css border-right-width permet de spécifier l'épaisseur de la bordure droite Css d'un élément (X)HTML.
border-right-width :border-right-width : thin;
border-right-width : 1px;
border-right-width : 0.5em;La propriété d'épaisseur de bordure droite border-right-width css peut pendre comme valeur de taille de bordure :
- numérique : suivi d'une unité de longueur CSS, sauf "%" qui n'est pas autorisée.
-
thin: bordure droite d'épaisseur mince. -
medium: bordure droite d'épaisseur moyenne, valeur par défaut. -
thick: bordure droite d'épaisseur épaisse. -
inherit: l'épaisseur de la bordure droite est héritée de l'épaisseur de la bordure Css droite de son parent (CSS2).
Exemple de code border-right-width CSS
Conditions d'application de la CSS border-right-width.
La propriété d'épaisseur de bordure CSS border-right-width est applicable sur l'ensemble des balises HTML ou XHTML.
La valeur de la CSS border-right-width peut être mise directement dans la propriété de raccourci CSS border-right ou border-width.
Héritage des valeurs Css de border-right-width.
L'épaisseur de la bordure droite CSS border-right-width n'est pas héritée.
Problème d'interprétation de border-right-width en Css.
La propriété d'épaisseur de bordure CSS border-right-width peut poser un problème d'interprétation lié à la taille, si la DTD de votre page n'est pas valide, cela valable pour toutes les propriétés d'épaisseurs de bordure.
Voir l'explication du bug dans la feuille de style BORDER.
La propriété d'épaisseur de bordure CSS border-right-width pose un problème d'interprétation pour les valeurs thin, medium, thick dont l'épaisseur sera variable suivant le navigateur.
Conditions d'animation de border-right-width en CSS3.
La CSS border-right-width est une propriété de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour border-right-width.
Taille de la bordure Css par défaut de border-right-width
Si aucune taille de bordure Css n'a été spécifiée alors, la taille de bordure droite Css par défaut de border-right-width à la valeur medium.
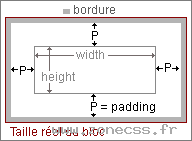
border-right-width impacte la taille réelle de l'élément
 Quand vous spécifiez un
Quand vous spécifiez un width, l'épaisseur de sa bordure Css droite n'est pas incluse dans cette longueur mais y est ajoutée. Ce qui fait que votre longueur réelle ou longueur calculée est plus grande.
Donc si vous désirez que votre width soit identique à la longueur calculée, vous devez soustraire la valeur du border-right-width à la valeur de votre width.
width : 150px;
border-right-width : 10px;
/* la longueur sera en réalité de 160px */
width : 150px; /* 150-10 */
border-right-width : 10px;
/* la longueur calculée sera de 150px */Cependant l'utilisation de box-sizing peut changer ce mode de calcul.
Compatibilités navigateurs de la propriété border-right-width
- Détails des versions de la CSS border-right-width
- Propriété
border-right-widthest compatible avec CSS1 et plus. - Propriété
border-right-widthest compatible avec CSS2 et plus.
Votre avis sur la définition border-right-width en CSS
Votez pour la définition CSS border-right-width
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.7 / 5 - 10
votes
Cliquez sur une étoile pour voter.