Définition de la CSS border-top-right-radius.
La propriété de coin arrondi CSS border-top-right-radius permet de spécifier la courbe de l'arrondi Css du coin haut droit d'un élément (X)HTML.
border-top-right-radius :border-top-right-radius : 5px;
border-top-right-radius : 10px 20em;La propriété de coin arrondi CSS border-top-right-radius peut pendre une ou deux valeurs d'arrondi :
- numérique : nombre positif suivi d'une unité de longueur CSS (px ou ex ou em, etc...). 0 étant la valeur par défaut.
- numérique : nombre positif suivi de % (pourcentage).
Générateur de code CSS pour faire des coins arrondis CSS.
Exemple de code border-top-right-radius CSS
Conditions d'application de la CSS border-top-right-radius.
La propriété de coin arrondi CSS border-top-right-radius est applicable sur tous les éléments qui ont une bordure CSS, sauf sur l'élément table lorsque la propriété border-collapse est égale à collapse
La valeur de la CSS border-top-right-radius peut être mise directement dans la propriété de raccourci CSS border-radius.
Héritage des valeurs Css de border-top-right-radius.
L'arrondi CSS du coin haut droit border-top-right-radius n'est pas héritée.
Problème d'interprétation de border-top-right-radius en Css.
La propriété de coin arrondi CSSborder-top-right-radius est reconnue que par Internet Explore 9+, Chrome 5+, FireFox 4.0, Opera 10.5+ et Safari 5.0+
Conditions d'animation de border-top-right-radius en CSS3.
La CSS border-top-right-radius est une propriété de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour border-top-right-radius.
Règle d'écriture de l'arrondi du coin haut droit : border-top-right-radius
 Si la propriété de coin arrondi haut droit
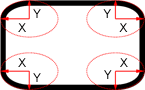
Si la propriété de coin arrondi haut droit border-top-right-radius est suivie d'une seule valeur alors, cette valeur est appliquée au rayon X et Y de l'arrondi Css du coin haut droit.
Si la propriété de coin arrondi haut droit border-top-right-radius CSS est suivie de deux valeurs alors, la première valeur est appliquée au rayon X de l'arrondi Css du coin haut droit, la seconde valeur est appliquée au rayon Y de l'arrondi Css du coin haut droit.
Calcul d'une valeur de border-top-right-radius en %
La valeur calculée du rayon X de l'arrondi de coin CSS se base sur la valeur calculée de width.
La valeur calculée du rayon Y de l'arrondi de coin CSS se base sur la valeur calculée de height.
Compatibilités navigateurs de la propriété border-top-right-radius
- Détails des versions de la CSS border-top-right-radius
- Propriété
border-top-right-radiuscss n'est pas compatible W3C - Propriété
border-top-right-radiusest compatible avec CSS3 et plus.
Votre avis sur la définition border-top-right-radius en CSS
Votez pour la définition CSS border-top-right-radius
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 5 / 5 - 1
vote
Cliquez sur une étoile pour voter.