Exemple de code de la propriété CSS border-top-right-radius.
<style type="text/css">
.defaut{ border : 1px solid #000; background-color : #d5f7d5; display : block; padding : 30px; margin : 5px }
.radius{ border-top-right-radius : 6em 75px}
.radiuspourcent{
border-top-right-radius : 50% 50%;
width:200px;
height:100px;
}
</style>
<div class="defaut radius">Effet border-top-right-radius</div>
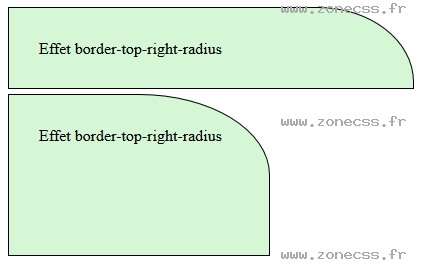
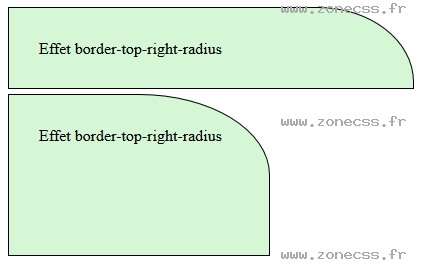
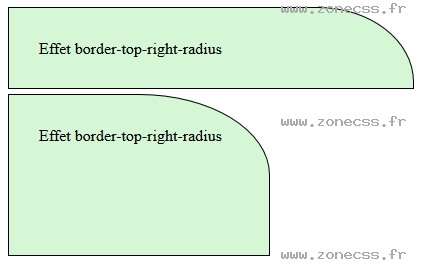
<div class="defaut radiuspourcent">Effet border-top-right-radius</div>Interprétation du code de la propriété border-top-right-radius CSS par votre navigateur.
Effet border-top-right-radius
Effet border-top-right-radius
Interprétation normale du code de la propriété CSS border-top-right-radius (copie d'écran).