Définition de la CSS border-image-outset.
La propriété de bordure d'image CSS border-image-outset est permet de spécifier le décalage de la bordure d'image Css d'un élément.
border-image-outset :border-image-outset : 1px;
border-image-outset: 7px 12px 14px 5px;
border-image-outset: 1 2;La propriété de feuille de style border-image-outset CSS peut pendre une ou des valeurs séparées par un espace :
- numérique positif suivi d'une unité CSS de longueur, sauf "%" qui n'est pas autorisée.
-
numérique: valeur positive qui sera multipliée par la valeur calculée deborder-width. Valeur par défaut0. -
inherit: hérite du décalage de la bordure image Css de son parent (CSS2).
Exemple de code border-image-outset CSS
Conditions d'application de la CSS border-image-outset.
La propriété CSS border-image-outset est applicable sur l'ensemble des balises HTML ou XHTML et au pseudo-élément CSS :first-letter. Sauf sur les éléments de tableaux si la propriété de bordure Css border-collapse à la valeur collapse.
La valeur de la CSS border-image-outset peut être mise directement dans la propriété de raccourci CSS border-image.
Héritage des valeurs Css de border-image-outset.
La propriété de bordure d'image CSS border-image-outset n'est pas héritée.
Problème d'interprétation de border-image-outset en Css.
La propriété de bordure d'image CSS border-image-outset ne pose pas un problème d'interprétation. Cependant, il existe un bug lié à border-style voir le bug dans border-image.
Règles de syntaxes CSS pour border-image-outset.
Les particularités de la Css border-image-outset
La propriété de bordure d'image Css border-image-outset n'intervient dans la taille de l'élément :
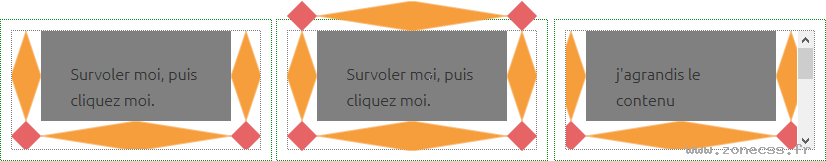
L'utilisation de la propriété de bordure d'image Css border-image-outset n'a pas d'incidence sur le calcul de la taille de l'élément. L'exemple ci-dessous, montre une bordure d'image Css qui dépasse de son élément (survolé l'élément pour voir les bordures d'image). Le parent de l'élément a un scroll automatique qui s'active quand son contenu est plus grand que sa hauteur. C'est seulement au clic (quand j'agrandis l'enfant) et en ne survolant plus l'élément que le scroll apparait.

La zone "outset" n'intervient la gestion d'événement :
La zone au delà de la bordure normale de l'élément n'intervient pas dans la gestion des événements du curseur (hover, click,...). Donc si votre bordure d'image est placée en dehors de la bordure normale, elle ne déclenchera pas d'événement.
Dans l'exemple ci-dessus, si vous passez votre curseur sur les bordures d'images, vous ne verrez pas la petite main qui s'affiche ou le changement de couleur du fond.
La Css border-image-outset n'intervient dans les margin de l'élément :
L'utilisation de la propriété Css border-image-outset n'a pas d'incidence sur la marge extérieure.
Si vous avez un border-image-outset plus grand qu'un margin alors votre bordure d'image empiétera sur les éléments adjacents.
Règle d'écriture de border-image-outset
Si la propriété de bordure d'image CSS border-image-outset est suivie d'une valeur, le décalage de la bordure image est appliquée à toutes les bordures images.
.identifiant{
border-image-outset : 1px;
}Si la propriété de bordure d'image CSS border-image-outset est suivie de deux valeurs, la première est le décalage des bordures images Css horizontales (haute, basse) et la seconde celle des bordures images Css verticales (droite, gauche).
.identifiant{
border-image-outset : 1px 2px;
}Si la propriété de bordure d'image CSS border-image-outset est suivie de trois valeurs, la première est le décalage de la bordure image Css haute, la deuxième est pour le décalage des bordures images Css horizontales (gauche, droite) et la troisième pour le décalage de la bordure image Css basse.
.identifiant{
border-image-outset : 1px 2px 3px ;
}Si la propriété de feuille de style border-image-outset CSS est suivie de quatre valeurs, alors chaque valeur correspond au décalage de la bordure d'image Css haute, droite, basse et gauche.
.identifiant{
border-image-outset : 1px 2px 3px 4px;
}Compatibilités navigateurs de la propriété border-image-outset
- Détails des versions de la CSS border-image-outset
- Propriété
border-image-outsetest compatible avec CSS3 et plus.
Votre avis sur la définition border-image-outset en CSS
Votez pour la définition CSS border-image-outset
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 5 / 5 - 1
vote
Cliquez sur une étoile pour voter.