Définition de la CSS border-image-slice.
La propriété de bordure d'image CSS border-image-slice qui permet de spécifier les diverses zones d'une image de bordure Css, qui vont constituer les motifs à utiliser pour remplir les diverses bordures d'image Css d'un élément.
border-image-slice :border-image-slice: 10;
border-image-slice : fill 30%;
border-image-slice : 10 15 16 17%;
border-image-slice : 10 15 16 17% fill;La propriété de feuille de style border-image-slice CSS peut pendre une ou des valeurs séparées par un espace :
- numérique positif suivi de l'unité de pourcentage "%", toutes autres unités ne sont pas autorisées.
- numérique, positif sans unité mais dont l'unité est en réalité le "px" ou une coordonnée pour les images vectorielles.
-
fill: spécifie que le motif central de l'image de bordure doit être affiché par-dessus l'image d'arrière-plan, la répétition du motif est soumis à la valeurborder-image-repeat.
Ne doit être mis qu'une seule fois. -
inherit: hérite de l'épaisseur de la bordure Css de son parent.
Exemple de code border-image-slice CSS
Conditions d'application de la CSS border-image-slice.
La propriété de bordure d'image CSS border-image-slice est applicable sur l'ensemble des balises HTML ou XHTML et au pseudo-élément CSS :first-letter. Sauf sur les éléments de tableaux si la propriété de bordure d'image Css border-collapse à la valeur collapse.
La valeur de la CSS border-image-slice peut être mise directement dans la propriété de raccourci CSS border-image.
Héritage des valeurs Css de border-image-slice.
La propriété CSS border-image-slice n'est pas héritée.
Problème d'interprétation de border-image-slice en Css.
La propriété de bordure d'image CSS border-image-slice ne pose pas un problème d'interprétation. Cependant, il existe un bug lié à border-style voir le bug dans border-image.
Règles de syntaxes CSS pour border-image-slice.
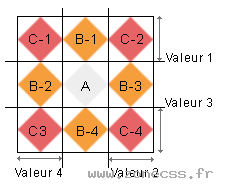
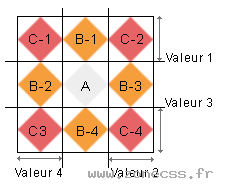
Les divers zones de motif spécifiées par border-image-slice
 La propriété Css
La propriété Css border-image-slice permet de découper l'image de bordures en 9 zones.
- c-1 : motif que se retrouvera dans le coin haut gauche des bordures d'image Css.
- c-2 : motif qui se retrouvera pour former le coin haut doit des bordures d'image Css.
- c-3 : motif qui se retrouvera pour former le coin bas gauche des bordures d'image Css.
- c-4 : motif qui se retrouvera pour former le coin bas droit des bordures d'image Css.
- b-1 : motif qui se retrouvera dans la bordure d'image Css haute.
- b-2 : motif qui se retrouvera dans la bordure d'image Css gauche.
- b-3 : motif qui se retrouvera dans la bordure d'image Css droite.
- b-4 : motif qui se retrouvera dans la bordure d'image Css basse.
- A : centre du motif
Calcul d'une valeur de border-image-slice en %
La valeur en pourcentage est calculée en fonction de la taille de l'image de bordure Css.
La valeur 2 et 4 se baseront sur la la largeur de l'image de bordure Css.
La valeur 1 et 3 se baseront sur la la hauteur de l'image de bordure Css.
Règle d'écriture de border-image-slice

Mettez toujours la valeur fill, soit en début ou en fin de déclaration des valeurs.
Si la propriété CSS border-image-slice est suivie d'une valeur, alors toutes les valeurs hérites de cette dernière.
.identifiant{
border-image-slice : 10px;
}Si la propriété CSS border-image-slice est suivie de deux valeurs, la première appliquée aux valeurs horizontales (1 et 3) et la seconde au valeurs verticales (2 et 4).
.identifiant{
border-image-slice : 10px 20px;
}Si la propriété CSS border-image-slice est suivie de trois valeurs, la première valeur correspond à la "valeur 4", la deuxième à la "valeur 1 et 3" et la troisième à la "valeur 2"
.identifiant{
border-image-slice : 10px 20px 30px ;
}Si la propriété de feuille de style border-image-slice CSS est suivie de quatre valeurs, alors la première valeur correspond à la "valeur 1", la seconde çà la "valeur 2"...
.identifiant{
border-image-slice : 10px 20px 3px 40px;
}Compatibilités navigateurs de la propriété border-image-slice
- Détails des versions de la CSS border-image-slice
- Propriété
border-image-sliceest compatible avec CSS3 et plus.
Votre avis sur la définition border-image-slice en CSS
Votez pour la définition CSS border-image-slice
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 3.7 / 5 - 3
votes
Cliquez sur une étoile pour voter.