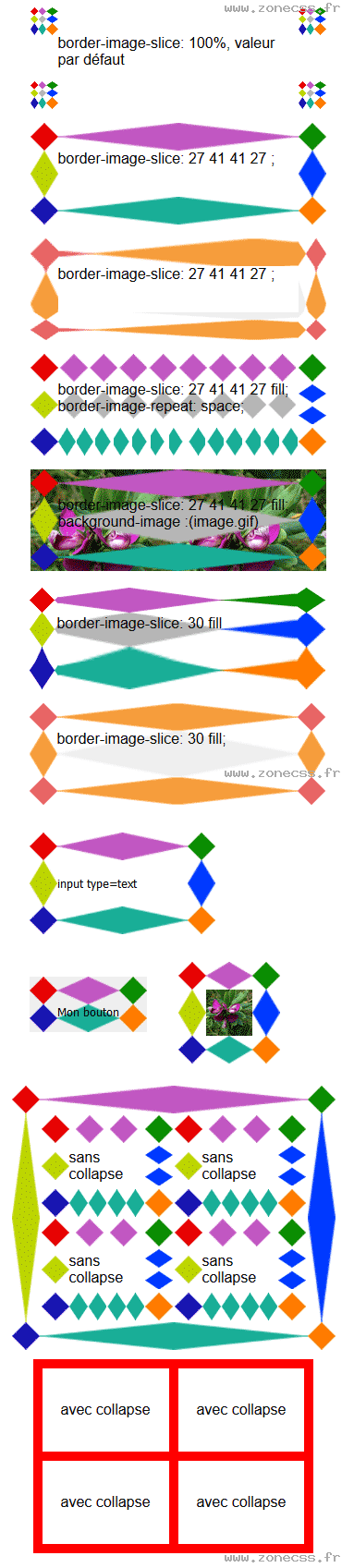
border-image-slice: 100%, valeur par défaut
border-image-slice: 27 41 41 27 ;
border-image-slice: 27 41 41 27 ;
border-image-slice: 27 41 41 27 fill;
border-image-repeat: space;
border-image-repeat: space;
border-image-slice: 27 41 41 27 fill;
background-image :(image.gif)
background-image :(image.gif)
border-image-slice: 30 fill
border-image-slice: 30 fill;

| sans collapse | sans collapse |
| sans collapse | sans collapse |
| avec collapse | avec collapse |
| avec collapse | avec collapse |