Exemple de code de la propriété CSS border-image-outset.
<style type="text/css">
.table.border-image,
.table.border-image td,
.default.border-image{
border-image-source : url(/img/screenshot_css/bordure-image.png);
border-image-slice : 30;
border-image-width : 20px;
border-image-repeat : round;
border-image-outset : 0;
}
.border-image.border-image-outset-2{
border-image-outset : 2;
}
.border-image.border-image-outset-3{
border-image-outset : 1em 3px 5pt 0.5rem;
margin-top : 20px;
}
.border-image.border-image-outset-4{
border-image-outset : 2 0 1.5 0.5;
margin-top : 40px;
}
/* mise en page */
.table {border:10px solid red; margin:10px; }
.table td,
.default {
height : 50px;
border : 10px solid red;
margin : 15px;
}
.collapse{border-collapse : collapse}
.zonecompare{
position:relative;
height : 90px;
padding : 20px;
border : 1px solid grey;
margin : 15px;
}
.zonecompare .default{
z-index : 1;
position : absolute;
width : 40%;
}
.zonecompare .border-image{
z-index : 2;
}
.taille{
width : 80%; margin :auto;
}
</style>
<div class="taille">
<div class="default border-image"> border-image-outset: 0 </div>
<div class="default border-image border-image-outset-3">border-image-outset:1em 3px 5pt 0.5rem</div>
<div class="default border-image border-image-outset-4">border-image-outset:2 0 1.5 0.5</div>
<div class="zonecompare">
<div class="default">border-image-outset : 0</div>
<div class="default border-image">border-image-outset : 0</div>
</div>
<div class="zonecompare">
<div class="default">border-image-outset : 2</div>
<div class="default border-image border-image-outset-2">border-image-outset : 2</div>
</div>
<table class="table border-image" width="100%">
<tr><td>sans collapse</td><td>sans collapse</td></tr>
<tr><td>sans collapse</td><td>sans collapse</td></tr>
</table>
<table class="table border-image collapse" width="100%">
<tr><td>avec collapse</td><td>avec collapse</td></tr>
<tr><td>avec collapse</td><td>avec collapse</td></tr>
</table>
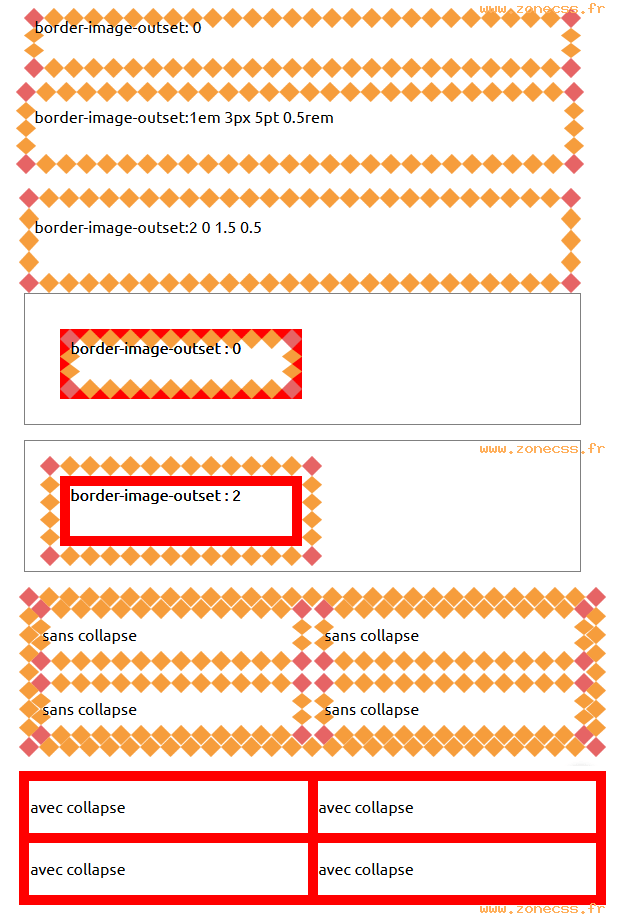
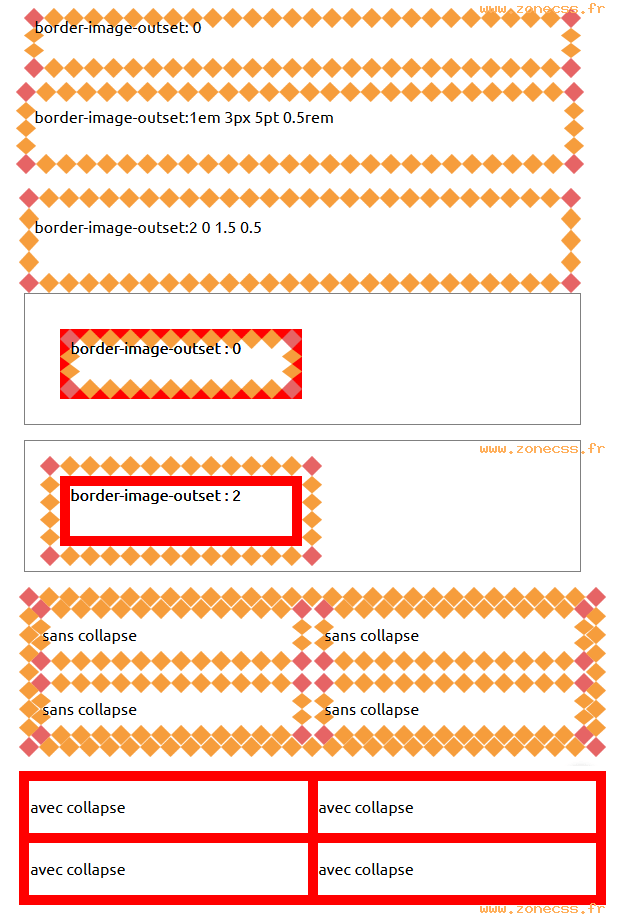
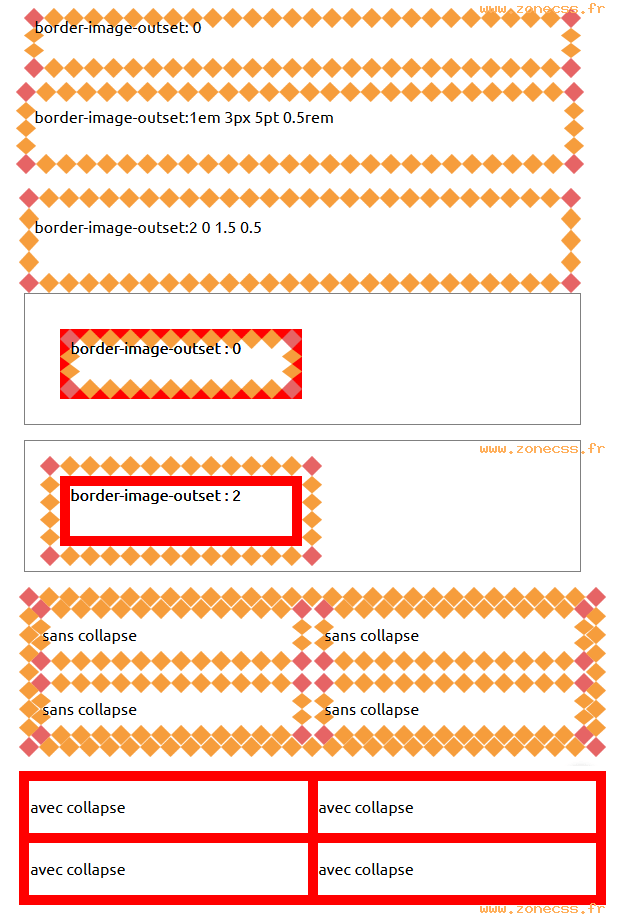
</div>Interprétation du code de la propriété border-image-outset CSS par votre navigateur.
border-image-outset: 0
border-image-outset:1em 3px 5pt 0.5rem
border-image-outset:2 0 1.5 0.5
border-image-outset : 0
border-image-outset : 0
border-image-outset : 2
border-image-outset : 2
| sans collapse | sans collapse |
| sans collapse | sans collapse |
| avec collapse | avec collapse |
| avec collapse | avec collapse |
Interprétation normale du code de la propriété CSS border-image-outset (copie d'écran).