Exemple de code de la propriété CSS -moz-border-radius.
<style>
.exemple{ background-color:#d5f7d5; border:1px solid #000; padding:30px; margin-bottom:10px; }
.exemple-moz-border-radius-1{ -moz-border-radius : 5px 30px 50px 80px; }
.exemple-moz-border-radius-2{ -moz-border-radius : 80px 50px/5px 5px; }
</style>
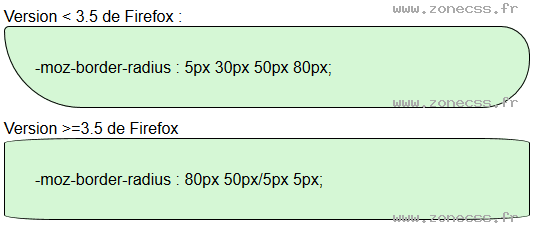
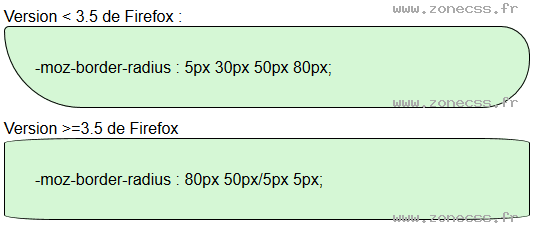
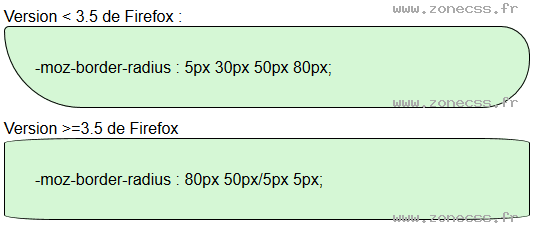
Version < 3.5 de Firefox :
<div class="exemple exemple-moz-border-radius-1"> -moz-border-radius : 5px 30px 50px 80px; </div>
Version >=3.5 de Firefox
<div class="exemple exemple-moz-border-radius-2"> -moz-border-radius : 80px 50px/5px 5px; </div>Interprétation du code de la propriété -moz-border-radius CSS par votre navigateur.
Version < 3.5 de Firefox :
-moz-border-radius : 5px 30px 50px 80px;
Version >=3.5 de Firefox
-moz-border-radius : 80px 50px/5px 5px;
Interprétation normale du code de la propriété CSS -moz-border-radius (copie d'écran).