Définition de la CSS radial-gradient().
La fonction de Dégradé radial CSS radial-gradient de la propriété d'Image de fond CSS background-image permet de spécifier le dégradé de couleur radial à appliquer sur arrière-plan d'un élément (X)HTML.
radial-gradient() :background-image : radial-gradient(circle at 10px 50%, #258dc8 0%, #258dc8 100%);
background-image : radial-gradient(ellipse farthest-corner at top left, #258dc8 0%, #258dc8 100%);
background : radial-gradient(ellipse at center, #258dc8 0%, #258dc8 100%);La fonction de Dégradé radial CSS radial-gradient(forme findegrade position, liste de couleurs) peut prendre comme paramètres de dégradé :
- forme : peut prendre la valeur de
circle, dans ce cas le dégradé sera circulaire ou d'ellipse, dans ce cas le dégradé sera elliptique, valeur par défaut si omise. - findegrade : un mot clé spécifiant la taille de la forme de fin du dégradé, par exemple :
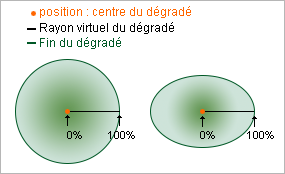
closest-sideoufarthest-corner, etc. - position : la/les valeurs de la position du centre du dégradé est toujours précédée par le mot clé
at. La position est composée de deux valeurs : la position sur l'axe X et la position sur l'axe Y, ou d'un ou deux mots clés.. position peut être omis, dans ce cas cela revient à faire unat 50% 50%. - liste de couleurs : représente l'ensemble des couleurs qui vont constituer votre dégradé radial, elle est suivie par sa position (qui peut être omise) sur rayon virtuel suivi d'une unité de longueur (px, em, %, etc.). Chaque ensemble "couleur position" est séparé par une virgule
#C71585 40%, #7db9e8 100%.

La valeur de
findegrade CSS peut prendre la valeur de :closest-side: la fin du dégradé radial s'arrête sur le bord le plus proche de la position du centre du dégradé radial.closest-corner: la fin du dégradé radial s'arrête au coin le plus proche de la position du centre du dégradé radial.farthest-side: la fin du dégradé radial s'arrête sur le bord le plus éloigné de la position du centre du dégradé radial.farthest-corner: la fin du dégradé radial s'arrête au coin le plus éloigné de la position du centre du dégradé radial.
La valeur de
position CSS peut prendre la valeur de (origine coin haut gauche de l'élément):- numerique numerique : première valeur correspond à sa position sur l'axe X et la seconde correspond à sa position sur l'axe Y. X et Y sont suivis d'une unité de longueur CSS. Si une seule valeur, cela revient à mettre deux valeurs identiques.
-
top leftouleft top: revient à placer le centre du dégradé radial en '0% 0%'. -
top: place le centre du dégradé radial en '50% 0%'. -
top centeroucenter top: place le centre du dégradé radial en '50% 0%'. -
right topoutop right: place le centre du dégradé radial en '100% 0%'. -
left: place le centre du dégradé radial en '0% 50%'. -
left centeroucenter left: place le centre du dégradé radial en '0% 50%'. -
centeroucenter center: place le centre du dégradé radial en '50% 50%'. Valeur par défaut. -
right: place le centre du dégradé radial en'100% 50%'. -
right center, oucenter right: place le centre du dégradé radial en '100% 50%'. -
bottom leftouleft bottom: place le centre du dégradé radial en '0% 100%'. -
bottom: place le centre du dégradé radial en '50% 100%'. -
bottom center, oucenter bottom: place le centre du dégradé radial en '50% 100%'. -
bottom rightouright bottom: place le centre du dégradé radial en '100% 100%'.
Exemple de code radial-gradient() CSS
Conditions d'application de la CSS radial-gradient().
La fonction de Dégradé radial CSS radial-gradient() est applicable avec les propriétés CSS background, background-image et border-image.
Problème d'interprétation de radial-gradient() en Css.
La fonction de Dégradé radial CSS radial-gradient() pose des problèmes, car elle n'est pas reconnue par tous les navigateurs (2016).
Compatibilités navigateurs de la fonction radial-gradient()
- Détails des versions de la CSS radial-gradient()
- Fonction
radial-gradient()est compatible avec CSS3 et plus.
Fonctions CSS préfixées de radial-gradient()
Vous trouverez ci-dessous les propriétés CSS préfixées équivalentes à la fonction radial-gradient() CSS :
.support-radial-degrade{
background-color: #bff5c6;
/* Opera 11.1 - 12 */
background-image : -o-radial-gradient( left center, ellipse, #bff5c6, #008A11 );
/* Safari 4, Chrome 1-9, iOS 3.2-4.3, Android 2.1-3.0 */
background-image : -webkit-gradient( radial, left center, right center, from(#bff5c6), to(#008A11) );
/* Safari 5.1, iOS 5.0-6.1, Chrome 10-25, Android 4.0-4.3 */
background-image : -webkit-radial-gradient( left center, ellipse, #bff5c6, #008A11 );
/* Firefox 3.6 - 15 */
background-image : -moz-radial-gradient( left center, ellipse, #bff5c6, #008A11 );
/* Opera 15+, Chrome 25+, IE 10+, Firefox 16+, Safari 6.1+, iOS 7+, Android 4.4+ */
background-image : radial-gradient(ellipse at left center, #bff5c6, #008A11);
}Votre avis sur la définition radial-gradient() en CSS
Votez pour la définition CSS radial-gradient()
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 5 / 5 - 2
votes
Cliquez sur une étoile pour voter.