Définition de la CSS -o-radial-gradient().
La fonction de Dégradé radial CSS -o-radial-gradient de la propriété d'Image de fond CSS background-image permet de spécifier le dégradé de couleur radial à appliquer sur l'arrière-plan d'un élément (X)HTML.
La fonction de Dégradé radial CSS -o-radial-gradient utilise l'ancienne syntaxe des spécifications CSS de dégradés de 17 février 2011.
-o-radial-gradient() :background-image : -o-radial-gradient(10px 50%, circle, #258dc8 0%, #258dc8 100%);
background-image : -o-radial-gradient(top left, ellipse farthest-corner, #258dc8 0%, #258dc8 100%);
background : -o-radial-gradient(center, ellipse, #258dc8 0%, #258dc8 100%);La fonction de Dégradé radial CSS -o-radial-gradient(position, forme findegrade, liste de couleurs) peut prendre comme paramètres de dégradé :
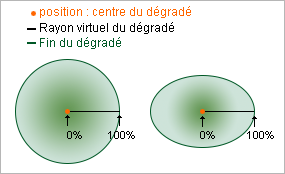
- position : la/les valeurs de la position du centre du dégradé est toujours précédée par le mot clé
at. La position est composée de deux valeurs : la position sur l'axe X et la position sur l'axe Y, ou d'un ou deux mots clés.. position peut être omis, dans ce cas cela revient à faire unat 50% 50%. - forme : peut prendre la valeur de
circle, dans ce cas le dégradé sera circulaire ou d'ellipse, dans ce cas le dégradé sera elliptique, valeur par défaut si omise. - findegrade : un mot clé spécifiant la taille de la forme de fin du dégradé, par exemple :
closest-sideoufarthest-corner, etc. - liste de couleurs : représente l'ensemble des couleurs qui vont constituer votre dégradé, elle est suivie par sa position sur rayon virtuel suivie d'une unité de longueur (px, em, %, etc.). Chaque ensemble "couleur position" est séparée par une virgule
#C71585 40%, #7db9e8 100%.

La valeur de
findegrade CSS peut prendre la valeur de :closest-side: la fin du dégradé s'arrête le bord le plus proche de la position du centre du dégradé radial.closest-corner: la fin du dégradé s'arrête au coin le plus proche de la position du centre du dégradé radial.farthest-side: la fin du dégradé s'arrête le bord le plus éloigné de la position du centre du dégradé radial.farthest-corner: la fin du dégradé s'arrête au coin le plus éloigné de la position du centre du dégradé radial.contain: identique àclosest-side, supprimée de spécification Css3.cover: identique àfarthest-corner, supprimée de spécification Css3.
La valeur de
position CSS peut prendre la valeur de (origine coin haut gauche de l'élément):- numerique numerique : première valeur correspond à sa position sur l'axe X et la seconde correspond à sa position sur l'axe Y. X et Y sont suivis d'une unité de longueur CSS. Si une seule valeur, cela revient à mettre deux valeurs identiques.
-
top leftouleft top: revient à placer le centre du dégradé radial en '0% 0%'. -
top: place le centre du dégradé radial en '50% 0%'. -
top centeroucenter top: place le centre du dégradé radial en '50% 0%'. -
right topoutop right: place le centre du dégradé radial en '100% 0%'. -
left: place le centre du dégradé radial en '0% 50%'. -
left centeroucenter left: place le centre du dégradé radial en '0% 50%'. -
centeroucenter center: place le centre du dégradé radial en '50% 50%'. Valeur par défaut. -
right: place le centre du dégradé radial en'100% 50%'. -
right center, oucenter right: place le centre du dégradé radial en '100% 50%'. -
bottom leftouleft bottom: place le centre du dégradé radial en '0% 100%'. -
bottom: place le centre du dégradé radial en '50% 100%'. -
bottom center, oucenter bottom: place le centre du dégradé radial en '50% 100%'. -
bottom rightouright bottom: place le centre du dégradé radial en '100% 100%'.
Exemple de code -o-radial-gradient() CSS
Conditions d'application de la CSS -o-radial-gradient().
La fonction de Dégradé radial CSS -o-radial-gradient() est applicable avec la propriété d'Arrière-plan CSS background et avec la propriété d'Image de fond CSS background-image.
Vous pouvez utiliser la fonction de Dégradé radial CSS radial-gradient() partir de Opéra 12+.
Problème d'interprétation de -o-radial-gradient() en Css.
La fonction de Dégradé radial CSS -o-radial-gradient() pose des problèmes, car elle n'est reconnue que par Opéra 11.1+ à 12.
Compatibilités navigateurs de la fonction -o-radial-gradient()
- Détails des versions de la CSS -o-radial-gradient()
- Fonction préfixée de
radial-gradientCSS - Fonction
-o-radial-gradient()css n'est pas compatible W3C
Fonction Css non préfixée de -o-radial-gradient().
-o-radial-gradient() CSS est une version préfixée de la propriété de feuille de style radial-gradient CSS pour le navigateur Opera.
Reportez-vous au chapitre "Propriétés préfixées" de propriété Css radial-gradient pour voir les autres propriétés Css préfixées équivalentes, aussi que le code Css pour avoir un maximum de support navigateurs.
Votre avis sur la définition -o-radial-gradient() en CSS
Votez pour la définition CSS -o-radial-gradient()
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 5 / 5 - 1
vote
Cliquez sur une étoile pour voter.