Définition de la CSS -ms-linear-gradient().
La fonction de Dégradé linéaire CSS -ms-linear-gradient() de la propriété d'Image de fond CSS background-image permet spécifier le dégradé de couleurs linéaire à appliquer sur l'arrière-plan d'un élément (X)HTML.
La fonction de Dégradé linéaire CSS -ms-linear-gradient() utilise l'ancienne syntaxe des spécifications CSS de Dégradés du Draft de 17 février 2011.
-ms-linear-gradient() : /* première version */
background-image : -ms-linear-gradient( bottom, hsl(0, 80%, 70%), #BADA55 );La fonction de Dégradé linéaire CSS -ms-linear-gradient(direction, liste de couleurs) peut prendre comme paramètres de dégradé :
- direction : peut prendre la valeur d'un angle ou d'un mot clé. Optionnel, si omise la valeur est considérée comme
top. - L'angle est un numérique positif ou négatif suivi d'une unité d'angle CSS (deg, grad, rad, turn), il permet de spécifier l'inclinaison de votre dégradé par exemple si vous voulez un dégradé en diagonale. L'angle débute à droite.
- Le mot clé, il précise le sens du dégradé linéaire. Pour le dégradé l'horizontal vous pouvez utiliser
leftourightet pour le dégradé verticaltopoubottom. Vous pouvez aussi faire unleft toppour les dégradés en diagonal. - liste de couleurs, représente l'ensemble des couleurs qui vont constituer votre dégradée. Chaque couleur est séparée par une virgule.
- On peut aussi y ajouter un numérique en % ou suivit d'une unité de longueur CSS (px ou ex ou em, etc...) qui spécifie l'endroit où doit être appliquée la couleur.
0%représente le début de votre dégradé et100%la fin.
Exemple de code -ms-linear-gradient() CSS
Conditions d'application de la CSS -ms-linear-gradient().
La fonction de Dégradé linéaire CSS -ms-linear-gradient() a été créé juste pour prendre en compte le premier mode d'écriture proposé par le W3C.
Problème d'interprétation de -ms-linear-gradient() en Css.
La fonction de Dégradé linéaire CSS -ms-linear-gradient() pose des problèmes car n'est pas reconnue que par Internet Explorer.
Compatibilités navigateurs de la fonction -ms-linear-gradient()
- Détails des versions de la CSS -ms-linear-gradient()
- Fonction préfixée de
linear-gradientCSS - Fonction
-ms-linear-gradient()css n'est pas compatible W3C
Fonction Css non préfixée de -ms-linear-gradient().
-ms-linear-gradient() CSS est une version préfixée de la propriété de feuille de style linear-gradient CSS pour le navigateur Internet Explorer.
Reportez-vous au chapitre "Propriétés préfixées" de propriété Css linear-gradient pour voir les autres propriétés Css préfixées équivalentes, aussi que le code Css pour avoir un maximum de support navigateurs.
Exemples et astuces CSS pour utiliser -ms-linear-gradient()
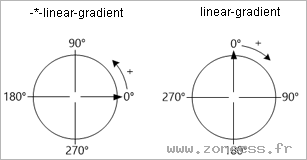
Différence du point de départ de l'angle
Quand vous utilisez les angles, il faut savoir que le fonctionnement est -ms-linear-gradient est différent de celui de linear-gradient.
En effet, le point de départ et le sens de rotation diffères comme le montre le schéma ci-dessous :
Pour connaitre la valeur de l'angle de linear-gradient en degré, vous devez appliquer la formule suivante :abs(ovalPrefix−450) mod 360 = valeur
- ovalPrefix est la valeur en degré de
-ms-linear-gradient
Différence de mots clés d'angle avec to
Quand vous utilisez les mots clé d'angle comme left top, right bottom, top left, ect ..., il faut savoir que le fonctionnement est différent de celui de linear-gradient.
En effet, la manière de générer le dégradé diffère.
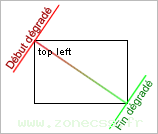
Avec -ms-linear-gradient (left top):
Le groupe de mots clés correspond à l'angle de départ de la ligne de dégradé qui ira vers l'angle opposé.
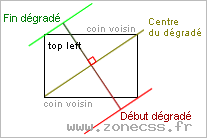
Avec linear-gradient (to left top) :
Le groupe de mots clés correspond à un angle. La ligne de gradient doit être incliné de telle sorte qu'il indique dans le même quadrant que l'angle spécifié, et qui est perpendiculaire à une ligne coupant les deux coins voisins de la zone de dégradé .
Cela provoque une couleur-stop à 50% pour croiser les deux coins voisins (voir exemple).

Votre avis sur la définition -ms-linear-gradient() en CSS
Votez pour la définition CSS -ms-linear-gradient()
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 5 / 5 - 1
vote
Cliquez sur une étoile pour voter.