<style type="text/css">
/* Exemple de dégradés radiaux simples */
.degrade-couleur-radial-c{
background-image : radial-gradient(circle, #bff5c6, #008A11);
}
.degrade-couleur-radial-e{
background-image : radial-gradient(ellipse, #bff5c6, #008A11);
}
/* Exemple de dégradés radiaux avec positionnement des couleurs */
.degrade-couleur-radial-c-color-position{
background-image : radial-gradient(circle, #bff5c6 20%, #008A11 60%);
}
.degrade-couleur-radial-e-color-position{
background-image : radial-gradient(ellipse, #bff5c6 20%, #008A11 60%);
}
.degrade-couleur-radial-c-big{
background-image : radial-gradient(circle, #d2ff52 0%, #4ead39 24%, #2c8770 48%, #d3f450 77%, #91e842 100%);
}
.degrade-couleur-radial-e-big{
background-image : radial-gradient(ellipse, #d2ff52 0%, #4ead39 24%, #2c8770 48%, #d3f450 77%, #91e842 100%);
}
/* Exemple de dégradés radiaux avec positionnement du centre du dégradé */
.degrade-couleur-radial-c-top-right{
background-image : radial-gradient(circle at right top, #bff5c6, #008A11);
}
.degrade-couleur-radial-e-top-right{
background-image : radial-gradient(ellipse at right top, #bff5c6, #008A11);
}
.degrade-couleur-radial-c-right-bottom{
background-image : radial-gradient(circle at right bottom, #bff5c6, #008A11);
}
.degrade-couleur-radial-e-right-bottom{
background-image : radial-gradient(ellipse at right bottom, #bff5c6, #008A11);
}
/* Exemple de dégradés radiaux avec spécification de la fin du dégradé */
.degrade-couleur-radial-c-closest-side{
background-image : radial-gradient(circle closest-side at 50px center, #d2ff52 0%, #4ead39 24%, #2c8770 48%, #d3f450 77%, #91e842 100%);
}
.degrade-couleur-radial-c-closest-corner{
background-image : radial-gradient(circle closest-corner at 50px 10px, #d2ff52 0%, #4ead39 24%, #2c8770 48%, #d3f450 77%, #91e842 100%);
}
.degrade-couleur-radial-c-farthest-side{
background-image : radial-gradient(circle farthest-side at 50px center, #d2ff52 0%, #4ead39 24%, #2c8770 48%, #d3f450 77%, #91e842 100%);
}
.degrade-couleur-radial-c-farthest-corner{
background-image : radial-gradient(circle farthest-corner at 50px 10px, #d2ff52 0%, #4ead39 24%, #2c8770 48%, #d3f450 77%, #91e842 100%);
}
.degrade-couleur-radial-e-closest-side{
background-image : radial-gradient(ellipse closest-side at 50px center, #d2ff52 0%, #4ead39 24%, #2c8770 48%, #d3f450 77%, #91e842 100%);
}
.degrade-couleur-radial-e-closest-corner{
background-image : radial-gradient(ellipse closest-corner at 50px 10px, #d2ff52 0%, #4ead39 24%, #2c8770 48%, #d3f450 77%, #91e842 100%);
}
.degrade-couleur-radial-e-farthest-side{
background-image : radial-gradient(ellipse farthest-side at 50px center, #d2ff52 0%, #4ead39 24%, #2c8770 48%, #d3f450 77%, #91e842 100%);
}
.degrade-couleur-radial-e-farthest-corner{
background-image : radial-gradient(ellipse farthest-corner at 50px 10px, #d2ff52 0%, #4ead39 24%, #2c8770 48%, #d3f450 77%, #91e842 100% );
}
.support-radial-degrade{
background-color: #bff5c6;
/* Safari 4, Chrome 1-9, iOS 3.2-4.3, Android 2.1-3.0 */
background-image : -webkit-gradient(radial, left center, right center, from(#bff5c6), to(#008A11));
/* Safari 5.1, iOS 5.0-6.1, Chrome 10-25, Android 4.0-4.3 */
background-image : -webkit-radial-gradient(left center, ellipse, #bff5c6, #008A11);
/* Firefox 3.6 - 15 */
background-image : -moz-radial-gradient(left center, ellipse, #bff5c6, #008A11);
/* Opera 11.1 - 12 */
background-image : -o-radial-gradient(left center, ellipse, #bff5c6, #008A11);
/* Opera 15+, Chrome 25+, IE 10+, Firefox 16+, Safari 6.1+, iOS 7+, Android 4.4+ */
background-image : radial-gradient(ellipse at left center, #bff5c6, #008A11);
}
.findegrade {width:150px; height:50px; }
</style>
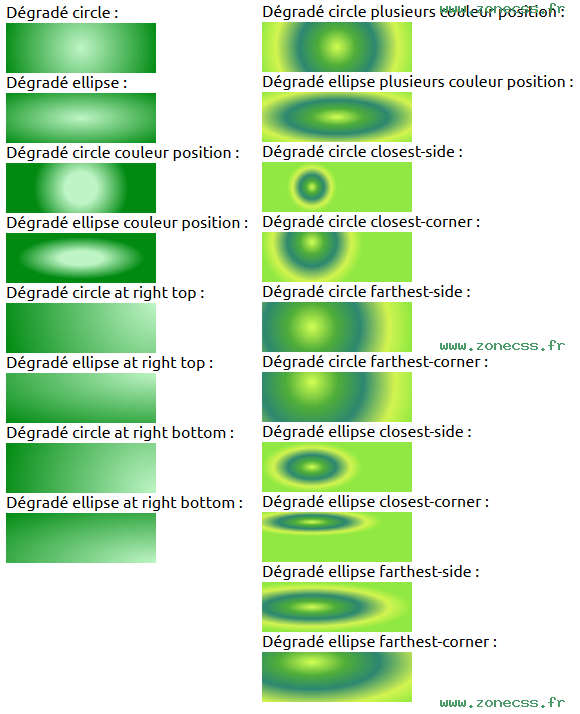
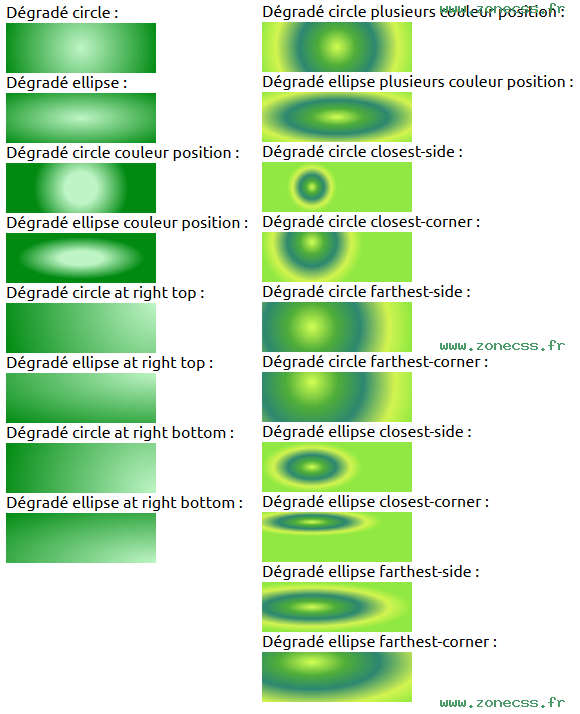
Dégradé circle :<br>
<div class="findegrade degrade-couleur-radial-c"></div>
Dégradé ellipse : <br>
<div class="findegrade degrade-couleur-radial-e"></div>
Dégradé circle couleur position :<br>
<div class="findegrade degrade-couleur-radial-c-color-position"></div>
Dégradé ellipse couleur position : <br>
<div class="findegrade degrade-couleur-radial-e-color-position"></div>
Dégradé circle at right top :<br>
<div class="findegrade degrade-couleur-radial-c-top-right"></div>
Dégradé ellipse at right top : <br>
<div class="findegrade degrade-couleur-radial-e-top-right"></div>
Dégradé circle at right bottom :<br>
<div class="findegrade degrade-couleur-radial-c-right-bottom"></div>
Dégradé ellipse at right bottom : <br>
<div class="findegrade degrade-couleur-radial-e-right-bottom"></div>
Dégradé support multi-navigateurs : <br>
<div class="findegrade support-radial-degrade"></div>
Dégradé circle plusieurs couleur position :<br>
<div class="findegrade degrade-couleur-radial-c-big"></div>
Dégradé ellipse plusieurs couleur position : <br>
<div class="findegrade degrade-couleur-radial-e-big"></div>
Dégradé circle closest-side : <br>
<div class="findegrade degrade-couleur-radial-c-closest-side"></div>
Dégradé circle closest-corner : <br>
<div class="findegrade degrade-couleur-radial-c-closest-corner"></div>
Dégradé circle farthest-side : <br>
<div class="findegrade degrade-couleur-radial-c-farthest-side"></div>
Dégradé circle farthest-corner : <br>
<div class="findegrade degrade-couleur-radial-c-farthest-corner"></div>
Dégradé ellipse closest-side : <br>
<div class="findegrade degrade-couleur-radial-e-closest-side"></div>
Dégradé ellipse closest-corner : <br>
<div class="findegrade degrade-couleur-radial-e-closest-corner"></div>
Dégradé ellipse farthest-side : <br>
<div class="findegrade degrade-couleur-radial-e-farthest-side"></div>
Dégradé ellipse farthest-corner : <br>
<div class="findegrade degrade-couleur-radial-e-farthest-corner"></div>