Définition de la CSS border-top-width.
La propriété de bordure CSS border-top-width permet de spécifier l'épaisseur de la bordure haute Css d'un élément (X)HTML.
border-top-width :border-top-width : thin;
border-top-width : 1px;
border-top-width : 0.5em;La propriété d'épaisseur de bordure haute border-top-width CSS peut pendre comme valeur de taille de bordure :
- numérique : suivi d'une unité CSS de longueur, sauf "%" qui n'est pas autorisée.
-
thin: bordure haute d'épaisseur mince. -
medium: bordure haute d'épaisseur moyenne, valeur par défaut. -
thick: bordure haute d'épaisseur épaisse. -
inherit: l'épaisseur de la bordure haute est héritée de l'épaisseur de la bordure Css haute de son parent (CSS2).
Exemple de code border-top-width CSS
Conditions d'application de la CSS border-top-width.
La propriété d'épaisseur de bordure haute CSS border-top-width est applicable sur l'ensemble des balises HTML ou XHTML.
La valeur de la CSS border-top-width peut être mise directement dans la propriété de raccourci CSS border-top ou border-width.
Héritage des valeurs Css de border-top-width.
L'épaisseur de bordure haute CSS border-top-width n'est pas héritée.
Problème d'interprétation de border-top-width en Css.
La propriété d'épaisseur de bordure border-top-width CSS peut poser un problème d'interprétation lié à la taille, si la DTD de votre page n'est pas valide, cela valable pour toutes les propriétés d'épaisseur de bordure Css.
Voir l'explication du bug dans la feuille de style BORDER.
La propriété d'épaisseur de bordure border-top-width pose un problème d'interprétation pour les valeurs thin, medium, thick dont l'épaisseur sera variable suivant le navigateur.
Conditions d'animation de border-top-width en CSS3.
La CSS border-top-width est une propriété de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour border-top-width.
Taille de la bordure Css par défaut de border-top-width
Si aucune taille de la bordure Css n'a été spécifiée alors, la taille de la bordure haute Css par défaut de la CSS border-top-width à la valeur medium.
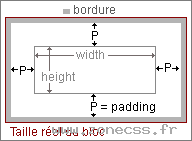
border-top-width impacte la taille réelle de l'élément
 Quand vous spécifiez un
Quand vous spécifiez un height, l'épaisseur de sa bordure Css haute n'est pas incluse dans cette hauteur mais y est ajoutée. Ce qui fait que votre hauteur réelle ou hauteur calculée est plus grande.
Donc si vous désirez que votre height soit identique à la hauteur calculée, vous devez soustraire la valeur du border-top-width à la valeur de votre height.
height : 150px;
border-top-width : 10px;
/* la hauteur sera en réalité de 160px */
height : 150px; /* 150-10 */
border-top-width : 10px;
/* la hauteur calculée sera de 150px */Cependant l'utilisation de box-sizing peut changer cette interprétation.
Compatibilités navigateurs de la propriété border-top-width
- Détails des versions de la CSS border-top-width
- Propriété
border-top-widthest compatible avec CSS1 et plus. - Propriété
border-top-widthest compatible avec CSS2 et plus.
Votre avis sur la définition border-top-width en CSS
Votez pour la définition CSS border-top-width
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.5 / 5 - 18
votes
Cliquez sur une étoile pour voter.