Définition de la CSS border-radius.
La propriété de coin arrondi CSS border-radius est un raccourci qui permet de spécifier la courbe de l'arrondi Css des coins d'un élément (X)HTML, mais aussi de transformer en rond ou en ovale un élément (X)HTML.
border-radius :border-radius : 5px;
border-radius : 5px 2px;
border-radius : 5px 2px 3px;
border-radius : 5px 4px 3px 2px;
border-radius : 5px 4px 3px 2px / 2px 3px 4px 5px; (Voir évolution CSS3)
border-radius : 5px 4px / 2px 3px 5px; La propriété de coin arrondi CSS border-radius peut pendre une à quatre valeurs d'arrondi :
- numérique : nombre suivi d'une unité CSS de longueur (px, ex, em, etc...).
- numérique : nombre suivi de % (pourcentage).
Générateur de code CSS pour faire des coins arrondis Css.
Exemple de code border-radius CSS
Conditions d'application de la CSS border-radius.
La propriété d'arrondi CSS border-radius est applicable sur tous les éléments qui ont une bordure Css, sauf sur l'élément table lorsque la propriété de bordure CSS border-collapse est égale à collapse
Héritage des valeurs Css de border-radius.
L'arrondi CSS des coins border-radius n'est pas héritée.
Problème d'interprétation de border-radius en Css.
La propriété de coin arrondi CSS border-radius est reconnue que par Internet Explore 9+, Chrome 4+, FireFox 4.0, Opera 10.5+ et Safari 5.0+
Evolution de la syntaxe CSS de border-radius.
Evolution pour les versions CSS3
Evolution pour les versions CSS3 :  Il est possible aussi de faire non pas un coin arrondi Css, mais un coin ellipsoïdale Css.
Il est possible aussi de faire non pas un coin arrondi Css, mais un coin ellipsoïdale Css.
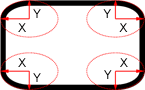
Chaque valeur accepte un format liste valeurs X / liste valeurs Y. La première liste représente les rayons horizontaux des arrondis Css de coins, la deuxième liste représente les rayons verticaux des arrondis Css de coins.
.coin-arrondi{
border-radius : 10px 10px / 5px 5px;
}Propriétés CSS utilisées dans le raccourci border-radius.
Propriétés d'arrondi Css utilisées dans le raccourci border-radius
Depuis CSS3, vous pouvez définir individuellement chaque arrondi Css de coin en utilisant une des propriétés d'arrondi CSS suivante :
-
border-bottom-left-radius: définit l'arrondi Css du coin bas gauche. -
border-bottom-right-radius: définit l'arrondi Css du coin bas droit. -
border-top-left-radius: définit l'arrondi Css du coin haut gauche. -
border-top-right-radius: définit l'arrondi Css du coin haut droit.
.coin-arrondi{
border-bottom-left-radius : 10px;
border-bottom-right-radius : 10px;
border-top-left-radius : 10px;
border-top-right-radius : 10px;
}Règles de syntaxes CSS pour border-radius.
Règle d'écriture des arrondis de coin : border-radius
Règle d'écriture CSS2 des arrondis de coin :
Si la propriété de coin arrondi border-radius est suivie d'une seule valeur alors, cette valeur est appliquée à tous les arrondis Css de coin (ou angles) de l'élément.
.coins-arrondis{ border-radius : 10px; }Si la propriété de coin arrondi border-radius est suivie de deux valeurs alors, la première valeur est appliquée aux arrondis Css des coins (ou angles) : coin haut gauche et coin bas droit, la seconde valeur aux arrondis Css des coins : coin haut droit et coin bas gauche.
.coins-arrondis{ border-radius : 10px 12px; }Si la propriété de coin arrondi border-radius est suivie de trois valeurs alors, première valeur est appliquée à l'arrondi Css du coin haut gauche, la deuxième valeur aux arrondis Css des coins haut droit et bas gauche et la troisième à l'arrondi Css du coin bas droit.
.coins-arrondis{ border-radius : 10px 12px 14px; }Si la propriété de coin arrondi border-radius est suivie de quatre valeurs alors, les valeurs correspondent dans l'ordre aux arrondis Css des coins (ou angles) : coin haut gauche, coin haut droit, coin bas droit et coin bas gauche.
.coins-arrondis{ border-radius : 10px 12px 14px 16px; }Règle d'écriture CSS3 des arrondis de coin :
Le principe reste le même à la différence qu'il s'applique sur les valeur avant le "/" et les valeurs après le "/".
.coins-arrondis{ border-radius : 10px 12px / 14px 16px 18px; }Dans l'exemple ci-dessus, les deux valeurs avant le "/" s'appliquent dans l'ordre au rayon horizontal du coin haut gauche et du coin bas droit et au rayon horizontal du coin haut droit et du coin bas gauche.
Les quatre valeurs après le "/" s'appliquent dans l'ordre au rayon vertical du coin haut gauche, au rayon vertical du coin haut droit et du coin bas gauche et enfin au rayon vertical du coin bas droit.
Calcul d'une valeur de border-radius en %
La valeur est calculée du rayon X de l'arrondi Css du coin se base en fonction de width.
La valeur est calculée du rayon Y de l'arrondi Css du coin se base en fonction de height.
Compatibilités navigateurs de la propriété border-radius
- Détails des versions de la CSS border-radius
- Propriété
border-radiuscss n'est pas compatible W3C - Propriété
border-radiusest compatible avec CSS3 et plus.
Propriétés CSS préfixées de border-radius
Vous trouverez ci-dessous les propriétés CSS préfixées équivalentes à la propriété border-radius CSS :
.moncoin-arrondi {
-moz-border-radius : 4px;
-webkit-border-radius : 4px;
border-radius : 4px;
}Détecter la propriété CSS border-radius en Javascript
Votre avis sur la définition border-radius en CSS
Votez pour la définition CSS border-radius
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.3 / 5 - 29
votes
Cliquez sur une étoile pour voter.