Créer une lettrine en Css
Définition d'une lettrine
La lettrine est une lettre ornée qui correspond à la première lettre majuscule d'un paragraphe ou chapitre. Voir des images de lettrine
Premier exemple de lettrine en Css
Faire une lettrine en Css avec first-letter
 Pour le premier exemple, nous ferons une lettrine simple, c'est à dire que nous changerons seulement la taille, la police et la couleur de la première lettre (ici le "L") de notre paragraphe.
Pour le premier exemple, nous ferons une lettrine simple, c'est à dire que nous changerons seulement la taille, la police et la couleur de la première lettre (ici le "L") de notre paragraphe.
Pour ce faire, nous utiliserons le pseudo-élément CSS :first-letter qui permet de cibler la première lettre d'un élément HTML si elle est précédée d'aucun autre contenu.
Le pseudo-élément CSS :first-letter ne permet pas de spécifier une taille de bloc (width et height), vous devez vous débrouiller avec les padding pour augmenter la taille du bloc dont les limites sont symbolisées par une bordure rouge. L'utilisation de float permettra aux marges intérieures verticales d'être prises dans la hauteur du bloc.
<p id="lettrine">
Lorem ipsum dolor sit amet, consectetuer ........
</p>#lettrine{
width : 150px;
border : 1px solid #999999;
font-family : Arial, Helvetica, sans-serif;
font-size : 12px;
}
#lettrine:first-letter {
border : 1px solid red;
font-family : Times New Roman, Times, serif;
font-size : 30px;
color : red;
padding:5px 30px 20px 0;
margin-right:5px;
float : left;
}
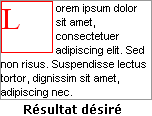
Le résultat de la lettrine Css :
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec.
Conclusion
Le sélecteur :first-letter semble bien sélectionner, si vous voulez juste modifier les propriétés CSS de la fonte (taille, police, couleur). Mais cela se complique si vous voulez mettre une belle image à la place du "L".
Second exemple de lettrine en Css
Faire une lettrine en Css avec une classe Css
Pour ce second exemple, nous ferons une lettrine image, c'est-à-dire que nous remplaçons la première lettre (ici le "L") de notre paragraphe par une belle image de Lettrine.
Après plusieurs tentatives, je n'ai pas réussi à utiliser le pseudo-élément CSS :first-letter. La seule technique fiable est de mettre première lettre dans une balise.
<p id="lettrine">
<span class="lettrine">L</span>
orem ipsum dolor sit amet, consectetuer adipiscin......</p>#lettrine{
width:150px;
border:1px solid #999999;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
}
#lettrine span.lettrine{
text-indent : -100%;
overflow:hidden;
width:75px;
height:75px;
background-image : url(/img/labo/lettrine_l.jpg);
float:left;
margin:2px 5px 5px 0;
}
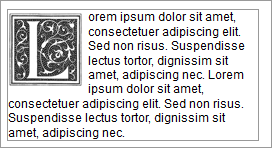
Le résultat de la lettrine Css :
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec.
Copie d'écran de la lettrine Css :
Conclusion
Pour quelque chose de plus propre, vous pouvez utiliser les javascript pour créer la balise span .
Voici un petit script rapide qui utilise jQuery pour juste vous montrer le principe (il peut sans aucun doute être optimisé).
<p class="add-lettrine">
Lorem ipsum dolor sit amet, consectetuer adipiscin......
</p>
<p class="add-lettrine">
borem ipsum dolor sit amet, consectetuer adipiscin......
</p>.add-lettrine .lettrine-img {
float:left;
margin:2px 5px 5px 0;
text-indent : -100%;
overflow:hidden;
width:75px;
height:75px;
}
.lettrine-l {
background-image : url(/img/labo/lettrine_l.jpg);
}
.lettrine-b {
background-image : url(/img/labo/lettrine_b.jpg);
}
function addLettrine(){
$('.add-lettrine').each(function(i,e){
var sHtml = $(e).html(), sLettre = '', sSpan = '';
if(sHtml != ''){
sLettre = sHtml.charAt(0);
sSpan = '<span class="lettrine-img lettrine-' + sLettre.toLowerCase() + '">' + sLettre + '</span>';
$(e).html( sSpan + sHtml.substring(1, sHtml.length) );
}
});
}
$(document).ready(function(){addLettrine()});
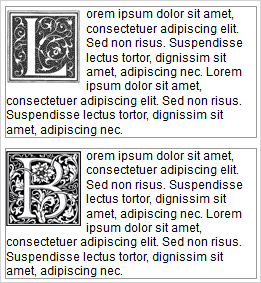
Le résultat de la lettrine Css :
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec.
Borem ipsum dolor sit amet, consectetuer adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec.
Copie d'écran de la lettrine Css :