Définition de la CSS font-stretch.
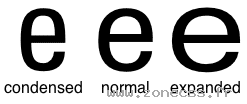
La propriété CSS font-stretch permet de spécifier l'étirement ou le resserrement de la fonte, si cette dernière possède des caractères condensés ou des caractères élargis.
font-stretch :font-stretch : normal;
font-stretch : extra-condensed;
font-stretch : semi-condensed;
font-stretch : expanded;La propriété de feuille de style font-stretch CSS peut prendre la valeur de :
-
normal: la fonte est affichée normalement. -
wider: la fonte est affichée plus large que la valeur héritée. -
narrower: la fonte est affichée plus étroite que la valeur héritée. -
ultra-condensed: la fonte est affichée très très resserrée. -
extra-condensed: la fonte est affichée très resserrée. -
condensed: la fonte est affichée plus resserrée. -
semi-condensed: la fonte est affichée moyennement resserrée. -
semi-expanded: la fonte est affichée moyennement élargie. -
expanded: la fonte est affichée plus élargie. -
extra-expanded: la fonte est affichée très élargie. -
ultra-expanded: la fonte est affichée très très élargie. -
inherit: hérite de la propriété CSSfont-stretchde son parent.
Exemple de code font-stretch CSS
Conditions d'application de la CSS font-stretch.
La propriété de feuille de style font-stretch CSS est applicable sur l'ensemble des balises HTML ou XHTML.
Héritage des valeurs Css de font-stretch.
Les balises filles HTML ou XHTML héritent des propriétés de la CSS font-stretch.
Problème d'interprétation de font-stretch en Css.
La propriété CSS font-stretch ne semble être reconnue que par Firefox > 9 et Internet Explorer > 9.
Règles de syntaxes CSS pour font-stretch.
Règle d'interprétation de font-stretch
Si la valeur de la propriété CSS font-stretch est wider et que la propriété héritée est semi-condensed alors la fonte sera affichée avec la valeur plus large suivante soit semi-expanded. Si la valeur héritée est ultra-expanded la fonte sera affichée avec cette valeur.
Si la valeur de la propriété CSS font-stretch est narrower et que la propriété héritée est condensed alors la fonte sera affichée avec la valeur plus étroite suivante soit semi-condensed. Si la valeur héritée est ultra-condensed la fonte sera affichée avec cette valeur.
Compatibilités navigateurs de la propriété font-stretch
- Détails des versions de la CSS font-stretch
- Propriété
font-stretchest compatible avec CSS1 et plus.
Votre avis sur la définition font-stretch en CSS
Votez pour la définition CSS font-stretch
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 3.6 / 5 - 19
votes
Cliquez sur une étoile pour voter.