Définition de la CSS font-size-adjust.
La propriété CSS font-size-adjust permet spécifier un ration d'aspect à fonte (police) pour recalculer la valeur de font-size.
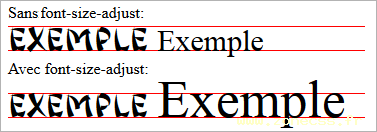
La propriété de feuille de style font-size-adjust CSS est utilisée lorsqu'il y a une substitution de police spécifiée dans font-family et que son ration d'aspect (la proportion entre la taille des lettres minuscules et la taille de la police) est différent.
font-size-adjust :font-family : Jing Jing, Helvetica, Sans-Serif;
font-size : 10px
font-size-adjust : 0.58;La propriété de feuille de style font-size-adjust CSS peut prendre la valeur de :
- numérique : qui sera multiplié par la valeur de la propriété
font-sizeCSS. -
inherit: hérite de la propriété CSSfont-size-adjustde son parent. -
none: pas d'ajustement, valeur par défaut.
Exemple de code font-size-adjust CSS
Conditions d'application de la CSS font-size-adjust.
La propriété de feuille de style font-size-adjust CSS est applicable sur l'ensemble des balises HTML ou XHTML.
Héritage des valeurs Css de font-size-adjust.
La propriété CSS font-size-adjust est héritée de son parent.
Problème d'interprétation de font-size-adjust en Css.
La propriété de feuille de style font-size-adjust CSS pose des problèmes car n'est pas reconnue par tous les navigateurs.
Règles de syntaxes CSS pour font-size-adjust.
Calcul de la nouvelle taille
Pour déterminer la nouvelle valeur de font-size le calcul est le suivant : fsInitiale( font-size-adjust / aspect ) = taille
Ce qui correspond à :
- fsInitiale et la valeur de
font-sizespécifiée. - font-size-adjust est la valeur d'aspect de la première police du choix.
- aspect est la valeur d'aspect de la police disponible.
- taille est la valeur de font-size qui sera appliquée à la police substituée.
Compatibilités navigateurs de la propriété font-size-adjust
- Détails des versions de la CSS font-size-adjust
- Propriété
font-size-adjustest compatible avec CSS2 et plus. - Propriété
font-size-adjustest compatible avec CSS3 et plus.
Votre avis sur la définition font-size-adjust en CSS
Votez pour la définition CSS font-size-adjust
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 5 / 5 - 1
vote
Cliquez sur une étoile pour voter.