
<style>
.default{
font-size : 12px;
font-family : Jing Jing, Sans-Serif;
}
.fontsizeadjust{
font-size-adjust : 0.793;
}
</style>
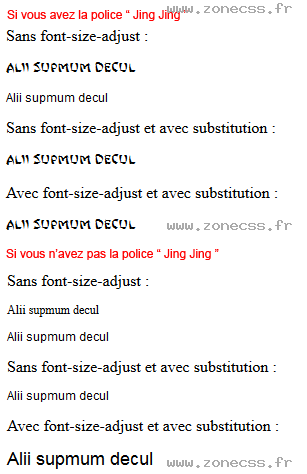
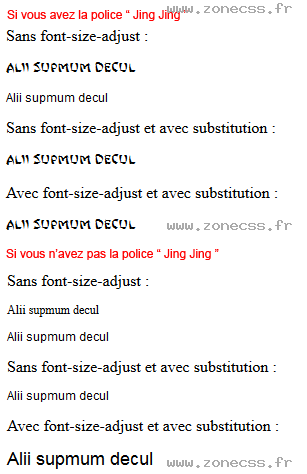
Sans font-size-adjust :
<div>
<p class="default">Alii supmum decul </p>
<p style="font-family: Sans-Serif; font-size:12px; ">Alii supmum decul </p>
</div>
Sans font-size-adjust et avec substitution :
<div class="default">
<p>Alii supmum decul</p>
</div>
Avec font-size-adjust et avec substitution :
<div class="default fontsizeadjust">
<p>Alii supmum decul</p>
</div>
Alii supmum decul
Alii supmum decul
Alii supmum decul
Alii supmum decul