
<style>
.font-stretch-wider{ font-stretch : wider }
.font-stretch-narrower{ font-stretch : narrower }
.font-stretch-ultra-condensed{ font-stretch : ultra-condensed }
.font-stretch-extra-condensed{ font-stretch : extra-condensed }
.font-stretch-condensed{ font-stretch : condensed}
.font-stretch-semi-condensed{ font-stretch : semi-condensed }
.font-stretch-semi-expanded{ font-stretch : semi-expanded }
.font-stretch-extra-expanded{ font-stretch : extra-expanded }
.font-stretch-extra-expanded{ font-stretch : extra-expanded }
.font-stretch-ultra-expanded{ font-stretch : ultra-expanded }
.exemple{ margin-bottom:5px }
</style>
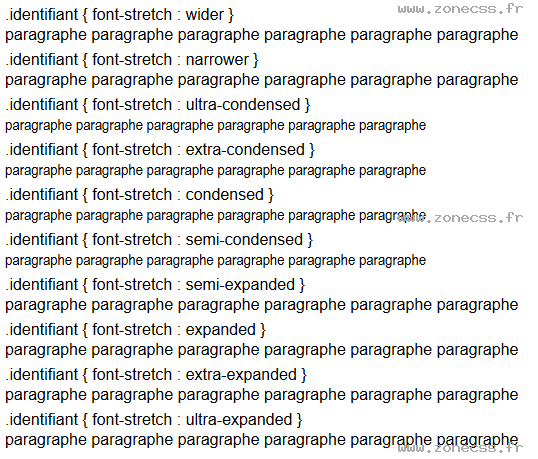
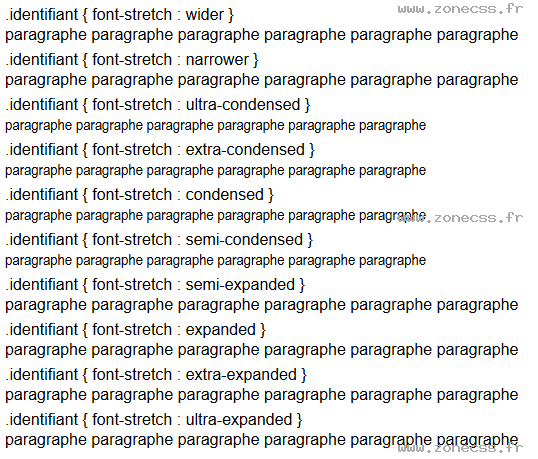
.identifiant { font-stretch : wider }
<div class="font-stretch-wider exemple">paragraphe paragraphe paragraphe paragraphe paragraphe paragraphe </div>
.identifiant { font-stretch : narrower }
<div class="font-stretch-narrower exemple">paragraphe paragraphe paragraphe paragraphe paragraphe paragraphe </div>
.identifiant { font-stretch : ultra-condensed }
<div class="font-stretch-ultra-condensed exemple">paragraphe paragraphe paragraphe paragraphe paragraphe paragraphe </div>
.identifiant { font-stretch : extra-condensed }
<div class="font-stretch-extra-condensed exemple">paragraphe paragraphe paragraphe paragraphe paragraphe paragraphe </div>
.identifiant { font-stretch : condensed }
<div class="font-stretch-condensed exemple">paragraphe paragraphe paragraphe paragraphe paragraphe paragraphe </div>
.identifiant { font-stretch : semi-condensed }
<div class="font-stretch-semi-condensed exemple">paragraphe paragraphe paragraphe paragraphe paragraphe paragraphe </div>
.identifiant { font-stretch : semi-expanded }
<div class="font-stretch-semi-expanded exemple">paragraphe paragraphe paragraphe paragraphe paragraphe paragraphe </div>
.identifiant { font-stretch : expanded }
<div class="font-stretch-expanded exemple">paragraphe paragraphe paragraphe paragraphe paragraphe paragraphe </div>
.identifiant { font-stretch : extra-expanded }
<div class="font-stretch-extra-expanded exemple">paragraphe paragraphe paragraphe paragraphe paragraphe paragraphe </div>
.identifiant { font-stretch : ultra-expanded }
<div class="font-stretch-ultra-expanded exemple">paragraphe paragraphe paragraphe paragraphe paragraphe paragraphe </div>