Définition de la CSS right.
La propriété de Position CSS right permet de spécifier la position du bord droit de la marge d'un élément positionné par rapport au bord droit de son parent servant d'origine, dans le cadre d'un positionnement seulement.
right :.selecteur-css{
position : absolute;
right : 0px;
}
.selecteur-css{
position : relative;
right : auto;
}
.selecteur-css{
position : fixed;
right : 0px;
}La propriété de feuille de style right CSS peut prendre comme valeur de position :
- numérique positif ou négatif suivi d'une unité de longueur CSS (px, ex, em, etc...).
- numérique positif ou négatif suivi de % (pourcentage).
-
auto: valeur par défaut, c'est la propriété Cssleftqui est appliquée. Sileftn'existe pas c'est comme si vous faisiez unleft:auto. -
inherit: hérite de la propriété CSSrightson parent (CSS2).
La propriété de feuille de style CSS
right est utilisée pour la création de calques (Layer).
Conditions d'application de la CSS right.
La propriété CSS right est applicable sur toutes les balises HTML ou XHTML dites positionnées c'est à dire dont la valeur de leur CSS position n'est pas égale à static.
La propriété de feuille de style right CSS est utilisée avec la propriété de feuille de style css bottom ou topou left.
Problème d'interprétation de right en Css.
La propriété de feuille de style right CSS ne pose aucun problème d'interprétation.
Conditions d'animation de right en CSS3.
La propriété CSS right peut être animée si sa valeur est un nombre suivi ou pas d'une unité de longueur.
La CSS right est une propriété de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour right.
Calcul d'une valeur de right en %
La valeur est calculée en fonction de la valeur spécifiée ou calculée de la propriété CSS width du premier l'élément parent trouvé ayant une position à relative, fixed ou absolute. Si aucun parent de ce type, c'est la longueur du body.
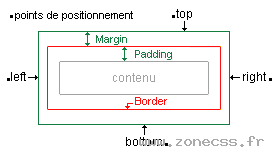
Le point de positionnement right
 Les points de positionnement d'un élément prennent en compte la taille de la marge extérieure.
Les points de positionnement d'un élément prennent en compte la taille de la marge extérieure.
L'interprétation de right CSS dépendra de la valeur de sa propriété CSS position, de ses parents et des autres propriétés CSS de positionnement déclarées.
Qui prend le dessus right ou left?
La prise en compte de la propriété CSS right dépendra de la valeur de left et de width
Compatibilités navigateurs de la propriété right
- Détails des versions de la CSS right
- Propriété
rightest compatible avec CSS2 et plus.
Equivalence de la CSS right en HTML.
La propriété CSS right n'a pas d'équivalence en HTML ou XHTML.
Votre avis sur la définition right en CSS
Votez pour la définition CSS right
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.6 / 5 - 17
votes
Cliquez sur une étoile pour voter.