Définition de la CSS left.
La propriété de Position CSS left permet de spécifier la position du bord gauche de la marge d'un élément positionné par rapport au bord gauche de son parent servant d'origine, dans le cadre d'un positionnement seulement.
left :.selecteur-css{
position : fixed;
left : 0px;
}
.selecteur-css{
position : absolute;
left : 10%;
}
.selecteur-css{
position : relative;
left : auto;
}La propriété de feuille de style left CSS peut prendre comme valeur de position :
- numérique positif ou négatif suivi d'une unité de longueur (px, ex, em, etc...).
- numérique positif ou négatif suivi de % (pourcentage).
-
auto: valeur par défaut, sirightn'est pas précisée alors c'est l'équivalent de 0; sirightest précisée elle est appliquée. -
inherit: hérite de la propriété CSSleftde son parent (CSS2).
left CSS est généralement utilisée pour la création de calques (Layer).
Conditions d'application de la CSS left.
La propriété CSS left est applicable sur toutes les balises HTML ou XHTML dites positionnées, c'est-à-dire dont la valeur de leur CSS position n'est pas égale à static.
La propriété de feuille de style left CSS est utilisée avec la propriété de feuille de style css top ou bottom ou right.
Problème d'interprétation de left en Css.
La propriété de feuille de style left CSS ne pose aucun problème d'interprétation.
Conditions d'animation de left en CSS3.
La propriété CSS left peut être animée si sa valeur est un nombre suivi ou pas d'une unité de longueur.
La CSS left est une propriété de feuille de style qui peut être utilisée pour les animations CSS et transitions CSS.
Règles de syntaxes CSS pour left.
Calcul d'une valeur de left en %
La valeur est calculée en fonction de la valeur spécifiée ou calculée de la propriété CSS width du premier l'élément parent trouvé ayant une position à relative, fixed ou absolute. Si aucun parent de ce type, c'est la longueur du body.
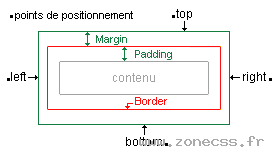
Le point de positionnement left
 Les points de positionnement d'un élément prennent en compte la taille de la marge extérieure.
Les points de positionnement d'un élément prennent en compte la taille de la marge extérieure.
L'interprétation de left CSS dépendra de la valeur de sa propriété CSS position, de ses parents et des autres propriétés CSS de positionnement déclarées.
Qui prend le dessus left ou right?
Si left et right ont une valeur auto :
- alors
leftest appliqué avec une valeur de 0 et si margin-left ou margin-right a une valeurautoelle est transformée en0. - cependant si
directiona une valeur dertl, alors c'estrightqui est appliquée.
Si left et right ont une valeur autre que auto :
- et que
widtha une valeurautoalorsleftetrightsont appliquées.rightouleftselon la direction sera recalculée si sa position ne rentre pas dans la contrainte d'unmin-widthou d'unmax-widthqui serait précisé. - et que
widtha une valeur qui n'est pasauto, c'estleftappliqué c'estleftqui est appliquée, sauf dans le casdirection:rtl.
left
+ margin-left + border-left-width + padding-left
+ width
+ padding-right + border-right-width + margin-right
+ right
= largeur du bloc conteneur servant d'origineCompatibilités navigateurs de la propriété left
- Détails des versions de la CSS left
- Propriété
leftest compatible avec CSS2 et plus.
Equivalence de la CSS left en HTML.
La propriété CSS left n'a pas d'équivalence en HTML ou XHTML.
Votre avis sur la définition left en CSS
Votez pour la définition CSS left
- 1/5
- 2/5
- 3/5
- 4/5
- 5/5
Votes: 4.6 / 5 - 12
votes
Cliquez sur une étoile pour voter.